Creare un sito web è un’ottima strategia per promuovere la propria attività.
Un design corretto e funzionale può rivelarsi importante più di quanto si possa immaginare, soprattutto quando si vuole promuovere un e-commerce. Spesso si rimanda però la scelta di un design accurato a quando le cose andranno meglio e ci saranno maggiori risorse economiche da poter investire.
Ma attenzione: sottovalutare questo aspetto il più delle volte risulta un grave errore, vediamo perché.
Sono gli utenti, con i loro giudizi finali (maturati in base allo loro esperienza di utilizzo) che determinano il successo o il fallimento di un sito web.
Molto spesso gli errori sono gravi ed evidenti, altre volte sono nascosti nei piccoli dettagli che sommandosi creano disarmonia.
Andare (o rimanere) online con tanti difetti risulta, come dicevo, controproducente non solo in termini di credibilità e fiducia, ma anche in termini economici, in quanto questi ultimi nella migliore delle ipotesi non torneranno o non compreranno più. Nel peggiore dei casi invece abbandoneranno il sito immediatamente.
Il sito web è l’immagine che date di voi!
Avete pochi secondi per convincere l’utente a rimanere e concedervi la fiducia.
Dati alla mano, se siete già arrivati a leggere questa frase, avete dedicato molto più tempo della maggior parte dei visitatori dei siti web. Questo perché In media un utente resta su una pagina pochi secondi dopo di che chiude se non interessato e torna su Google per continuare la propria ricerca.
Sarà banale, ma è la prima impressione quella che conta e bruciarsi subito è molto facile.
Uno studio scientifico dell’Università di Syracuse dice che serve meno di un secondo per innamorarsi.
Nel proprio inconscio una persona quando guarda qualcosa ci mette veramente un attimo a decidere se gli piace oppure no. E’ qualcosa di istintivo e primordiale che spesso non riusciamo a spiegare.
Quindi rendere un sito fruibile ma anche bello da vedere, non è un’opzione, ma una necessità chiara e forte.
Basarsi esclusivamente su gusti personali è altamente controproducente, bisogna affidarsi ad un buon designer.
” … un designer è un progettista dotato di senso estetico..”
Bruno Munari, Artista e designer

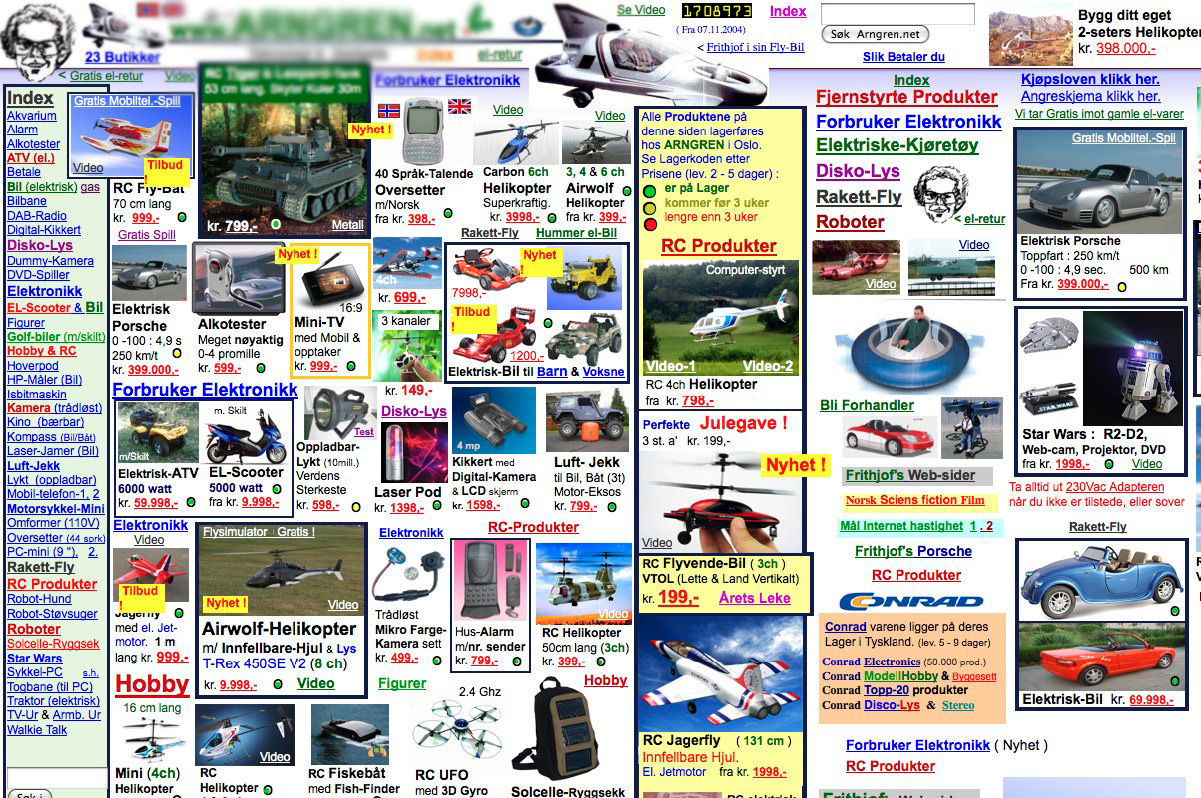
Nell’immagine qui sopra una sintesi di tutti i peggiori errori che si potevano vedere in internet fino a qualche tempo fa.
Servirebbe un elenco più lungo, ma vi elenco i 10 errori più comuni facilmente evitabili.
-
Usare un template senza personalizzarlo
E’ la scelta più economica e ragionevole in molti casi per piccole attività o per fare dei test. Un problema comune però a questi siti è un collegamento visivo debole o addirittura divergente tra logo e colori usati nel sito. E’ un errore macroscopico che anche il più inesperto degli utenti percepirà in modo negativo.
-
Colori di sfondo scuri
Sopra il colore nero o molto scuri in generale ci dovrebbe essere scritto: “Don’t try this at home”.
L’uso dello scuro non è quasi mai una scelta corretta, ed è sconsigliato a meno che non abbiate un design molto curato a supporto e che vogliate trasmettere eleganza e raffinatezza.
Il colore di sfondo copre la maggior parte del tuo sito web, quindi meglio sceglierlo con cura.
Usare colori chiari o il bianco è una scommessa sicura, questo per due motivi il primo è la leggibilità e il secondo è che i colori chiari vi permetteranno di spaziare negli abbinamenti tra i colori e immagini. -
Spaziature sbagliate
Usare una corretta spaziatura tra gli elementi è importante; aiuta la leggibilità e guida l’utente nella comprensione della vostra pagina.
Può essere semplificata con tre regole.
1 – Assicurarsi che tutti gli elementi siano correttamente raggruppati;
2 – Lasciare abbastanza spazio bianco intorno a questi gruppi;
3 – Evitare pagine puramente testuali stile atto notarile, l’utente non la leggerà mai. Inoltre è opportuno suddividere il testo paragrafi di massimo 10 righe.
Adottare una spaziatura non corretta renderà la pagina pesante, confusa e di difficile comprensione. -
Cta o call to action multiple (pulsanti)
Ogni pagina del sito dovrebbe avere una sola azione principale.
Gli utenti rimangono confusi se li si mette di fronte a più Cta, questo perché prendere una decisone risulta più difficile e aumenta nella mente la possibilità di sbagliare e non fare la scelta migliore.
Rendere il sito più semplice spingerà l’utente a non pensare troppo e fargli compiere l’unica azione che ritenete veramente necessaria. -
Copy non professionale
Scrivere bene è difficile, ma è necessario per ottenere risultati; soprattutto se si sta cercando di vendere qualcosa, assicurati che il testo sia facile da capire. E’ buona norma infine far controllare i testi da parte di un revisore per correggere eventuali errori di ortografia prima che il sito vada online.
-
Scelta errata del Font
La scelta del font dovrebbe essere fatta con cura o per lo meno dovrebbe rispecchiare il resto della comunicazione aziendale. Le strade da intraprendere sono due:
1 – basarsi su ciò che il vostro logo trasmette in termini di design;
2 – basarsi sulla propria categoria merceologica.
Esempio: se si rappresenta un hotel potranno andare bene i font aggraziati ed eleganti con un uso di colori limitato; se invece stiamo parlando di un negozio di giocattoli, l’uso di font con bordi arrotondati e colori vivaci è una giusta scelta. -
Immagini brutte e non coordinate
Il lavoro di un designer può finire direttamente nel cestino se si abbinano immagini non all’altezza della gabbia grafica. Molto spesso è difficile farlo capire ad un cliente, ma le immagini ricoprono il ruolo primario nell’impatto visivo del sito. Avere una bella fotografia e belle immagini semplifica il lavoro in tutti i sensi.
Sempre più spesso mi capita anche di vedere immagini eterogenee in un sito, dalle foto, passando addirittura per le icone e altri elementi di grafica. Mantenere coordinato in tutto il sito è importante per mantenere un filo conduttore. -
Design fuori trend
Internet e il design sono in continua evoluzione, pensare che il proprio sito possa godere di innata longevità è impensabile, necessità di costanti aggiornamenti e restyling.
Ombre, rilievi e gradienti tradizionali e icone realistiche sono elementi ormai obsoleti da qualche tempo. E’ meglio per cui valutare nuove opzioni creative, come il flat design relegando a pochissimi elementi (come le cta) gli effetti 3d. -
Errori di visualizzazione
Un errore molto comune sono i bug di visualizzazione, difficilissimi da evitare in assoluto, ma altrettanto semplici da sistemare. I più comuni sono i testi troppo troppo corti per i box che li contengono o troppo lunghi che sconfinanno il contenitore. Oppure elementi che vanno a capo senza preavviso su taluni display o risoluzioni. Questi errori molte volte possono pregiudicare la navigazione facendo scomparire cta o altri elementi cruciali, rendendo inusabile il sito.
-
Navigazione difficoltosa o inusabile
I cima a tutti i problemi metterei la navigazione. Una buona progettazione nasce dalla corretta impostazione della navigazione. Una navigazione complicata, non solo parlando di menu, ma di tutta l’impostazione del sito, farà letteralmente scappare i vostri utenti qualunque sia il vostro design.


Commenti recenti