“Aspetta… che cosa è successo alla Dem? Perché si vede così?
Spesso è capitato anche a me di sentire pronunciare queste parole.
Quando le cose con la tua e-mail vanno male tutto ciò che vuoi fare è nasconderti. Diciamo la verità però, può capitare a tutti di sbagliare…ai principianti come ad un professionista esperto.
Mi occupo di e-Mail e Dem da tanto tempo e i piccoli errori possono capitare a tutti un errore di battitura o un link errato, spesso però quando un cliente è stato acquisito mi imbatto in situazioni di partenza disastrose.
Ma c’è una buona notizia. Si può sicuramente rimediare!
1. Accontentarsi di un modello di editor di posta elettronica non responsivo
Se la tua Dem è realizzata con un html non responsive sicuramente avrai grossi problemi di visualizzazione su qualsiasi client di posta oltre che raccogliere scarsi risultati in termini di conversioni.
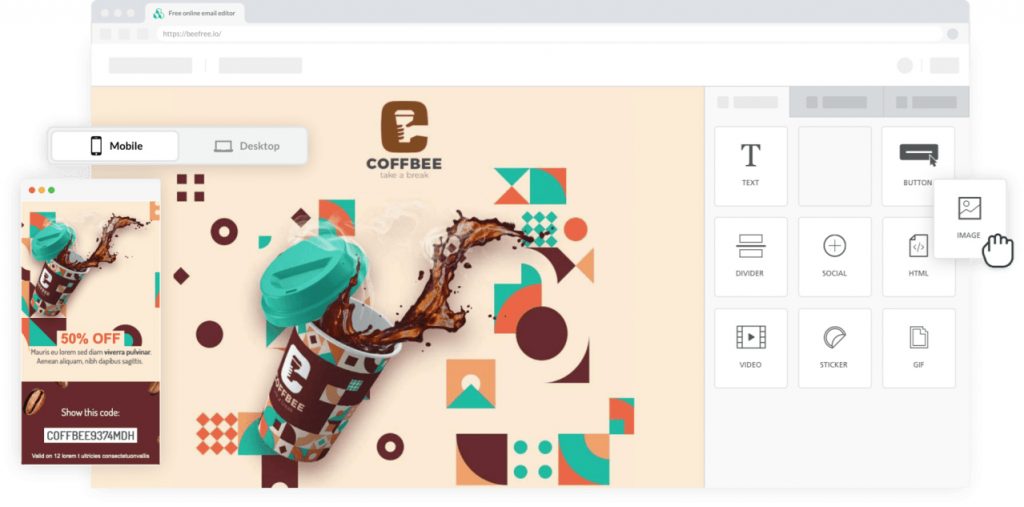
Il primo consiglio è quello di affidarsi ad un buon software online specializzato nella creazione di mail responsive come BeeFree che è in assoluto il mio preferito. All’interno di questo tool troverai vari moduli drag&drop facili da usare, dovrai pensare solo al design, mentre all’html ci penserà direttamente software in fase di esportazione.
È importante tenere a mente che il layout della tua Dem non superi i 650 px perché le mail vengono per lo più fruite via Smartphone per cui risulta inutile prevedere strutture complicate, inoltre anche su desktop passerete attraverso i client di posta che limiterà con la propria gabbia grafica la finestra di visione della mail. Adottare una dimensione maggiore del formato suggerito è inutile quanto controproducente.
 2. La dimensione dell’intestazione è superiore a 150 px
2. La dimensione dell’intestazione è superiore a 150 px
Avere una intestazione enorme non serve a molto, occupa spazio e sposta il vostro messaggio principale in basso. Avere un’intestazione bassa non diminuirà né devierà l’attenzione del tuo pubblico. Questo porta anche il massimo coinvolgimento proprio per l’email che ha appena ricevuto.

3. Utilizzo di tutte le maiuscole o di parole spam
Riflettere la tua identità digitale nella comunicazione con i tuoi utenti è importantissimo. Un consiglio facile da seguire è rimuovere tutte le maiuscole nell’oggetto che aiuteranno a tenerlo breve e pulito come un professionista.
Parole di spam come Gratis, Offerta, Promozione, Regalo, Prestito, etc. Non c’è molto da dire i lettori non devono essere ingannati in questa epoca. Nel momento in cui utilizzerai messaggi eccessivamente enfatizzati i lettori perderanno interesse. Per sapere quali sono le parole di spam più comuni, ti suggerisco un articolo da leggere.
4. Colore
Il 90% di una prima buona impressione che abbiamo su un prodotto si basa essenzialmente sull’elemento colore.
Fonte: Helpscout
I colori sono fondamentali nella vita di tutti i giorni e anche all’interno di un’email. I colori servono a focalizzare l’attenzione sugli elementi chiave del nostro messaggio e guidano gli occhi degli utenti verso l’azione cioè la CTA.
Definisci una gamma cromatica semplice e che rispecchi a pieno il tuo brand, associa ad ogni colore uno scopo specifico.
Non esagerare. Non abusare dei colori forme o dimensioni per attirare l’attenzione solo su alcuni elementi del messaggio.
La parola chiave è buonsenso.
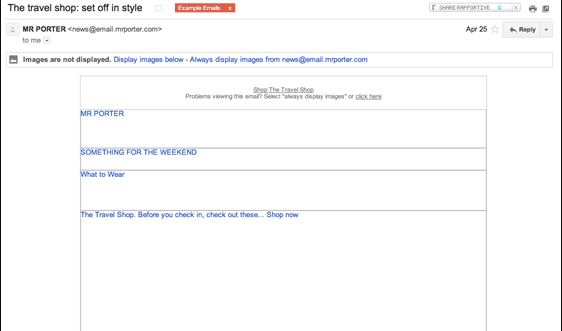
5. Utilizzo di troppe immagini in un’e-mail
Quindi ecco gli aggiornamenti, se sei confuso sul perché non utilizzare le immagini nelle tue e-mail, c’è una semplice metrica che dice che la maggior parte dei consumatori tende a disabilitare le immagini sui propri cellulari. Un dato significativo è che il 43% degli utenti su Gmail da cellulare non ha attivato le immagini.

6. Scegliere il carattere giusto
Scegliere il carattere giusto è importante quanto scegliere i colori. C’è un notevole appiattimento nell’uso di font “aggraziati”, questo è spinto dall’attuale moda del flat design e dallo sviluppo degli e-commerce come canale principale di vendita.
I caratteri come Helvetica e Arial risultano per cui molto leggibili sul web rispetto ad altri come il Georgia.
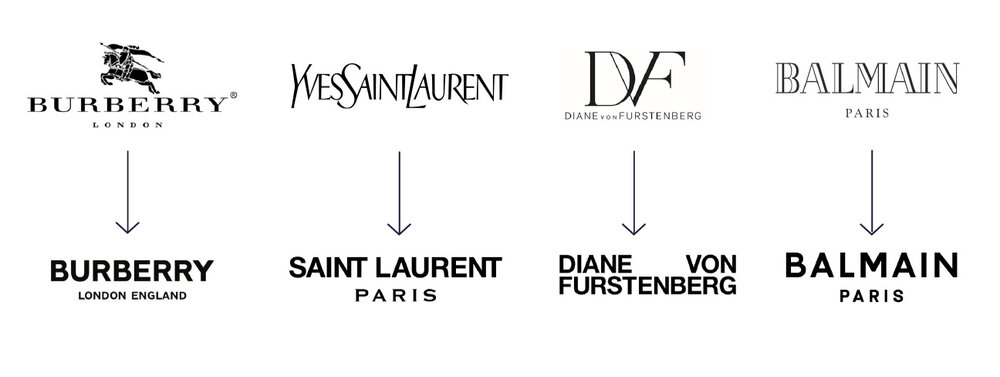
I maggiori brand fashion hanno applicato lo stesso principio pure ai propri loghi. Semplificandoli al massimo, per cui se un elemento così semplice è stato ridotto in termini di complessità non c’è ragione alcuna di usare font aggraziati nella mail.

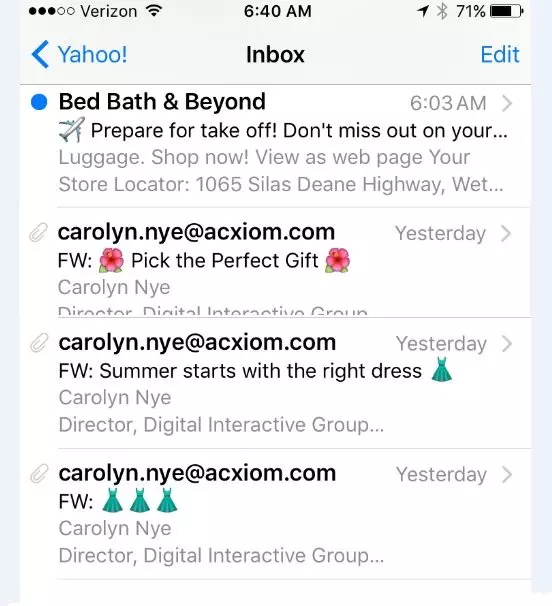
7. Oggetto e pre-header
Non fanno proprio parte del design di una mail, ma l’oggetto è la prima freccia al tuo arco per catturare l’attenzione dell’utente e ne determina l’apertura nel 35% dei casi.
Altro elemento speculare è il preheader o sommario, un ulteriore spazio che è buona norma compilare per poter invogliare l’utente all’apertura e fornire preziose informazioni sul contenuto del messaggio. Puoi aumentare l’efficacia di questo elemento utilizzando le emoji. L’oggetto infine attraverso le piattaforme può essere personalizzato con dei parametri come il [nome] dell’utente.

Conclusioni
Pensare di mandare una mail ai propri clienti può sembrare a prima vista un’operazione banale, ma non è così, ci sono 1000 aspetti da tenere sotto controllo se non vuoi “bruciare” la lista con una cattiva comunicazione. Se l’obiettivo è quello di massimizzare i risultati, puoi contattarci tranquillamente nel form qui sotto!


Commenti recenti