Non è facile attirare l’attenzione di un utente, l’abbiamo ripetuto molte volte, alla stessa maniera non è facile essere ricordati. Per vincere la lotta sui competitors è importante anche questo fattore.
Spesso ci ricordiamo di un sito web per un colore usato al suo interno, un logo, e questo ci fa capire quanto sia importante essere unici ( o per lo meno cercare di esserlo ).
Nell’intento di conformarsi agli standard attuali di design come il flat e material, e l’uso delle fantomatiche griglie ci siamo dimenticati che una volta ogni sito era differente e aveva delle peculiarità, questo ha fatto sì che tutti i siti web si somigliassero l’un l’altro.
Personalizzazione quindi significa avvicinarsi all’utente finale, o meglio ancora cliente finale. Creare un legame, un feeling unico e immediato. Si può fare scegliendo il font giusto.
Scegliere il giusto font per il proprio e-Commerce è uno degli step fondamentali per una corretta strategia grafica e pubblicitaria. Spesso l’attenzione per questa selezione viene sottovalutata: la scelta della palette colori, del logo , delle immagini prendono il sopravvento e occupano un buon 80% il tempo dei creativi. Oggi scegliere un font adeguato al mood di una comunicazione è invece un elemento imprescindibile per un lavoro professionale e completo.

Creare intimità con l’utente
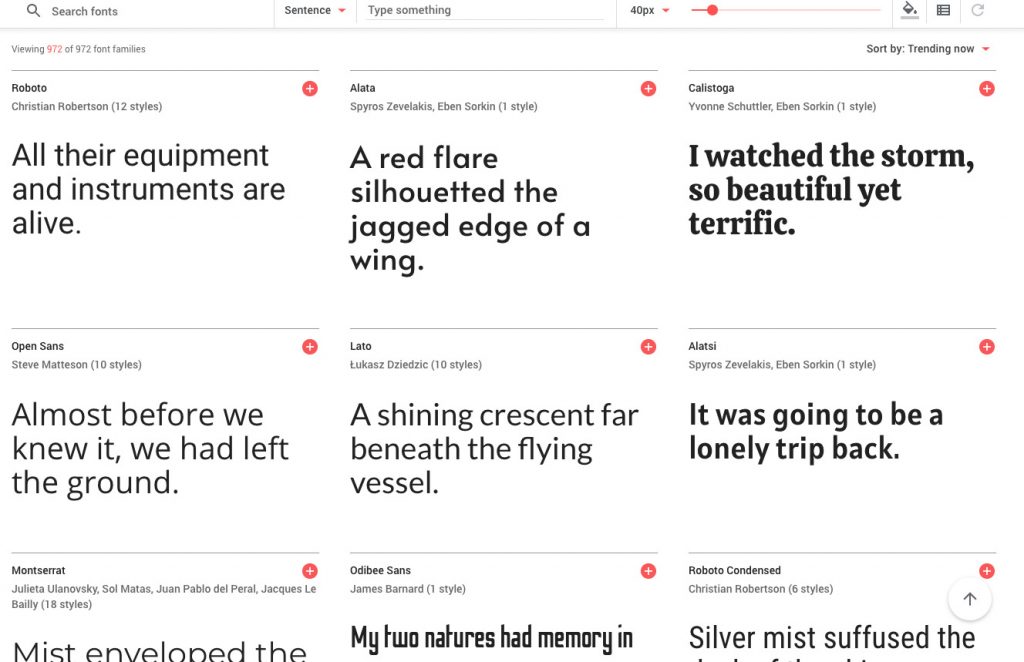
Oggi la comunicazione attraverso i font si sta spingendo verso una maggiore personalizzazione dei caratteri, esiste infatti la possibilità di poter integrare molto facilmente nel proprio Store un vasto numero di font. Tra i più noti servizi c’è fonts.google.com ma non è l’unico.
Attraverso i cosiddetti “Handwriting fonts“, cioè font che riproducono vari stili di scrittura, è possibile arricchire il proprio progetto e dare maggior senso di qualità al destinatario instaurando un legame comunicativo.

Come usare questi font?
Sono in molti a usare diversi font all’interno di un progetto, ma trovare la giusta combinazione non è sempre così immediato. Ecco allora qualche consiglio su come utilizzare i font.
Abbinamento serif e sans serif
Un mix sicuramente comune e molto apprezzabile è quella tra un carattere sans serif (senza grazie) e un carattere serif (graziato): seguendo questa regola, difficilmente sbaglierete. I font serif sono maggiormente più adatti per i titoli delle slide del vostro e-Commerce, per i banner di rassicurazione o per la presentazione di un offerta, questi font rendono meglio quando utilizzati in grandi dimensioni e attirano l’attenzione distinguendosi dal resto del layout del sito. Mentre potete utilizzare i serif per il testo del paragrafo perché questa tipologia di carattere garantisce una migliore leggibilità.

Crea una gerarchia visiva
Questo è un punto molto importante: prima di scegliere i caratteri per il tuo progetto, pensa a quale parte vuoi che gli spettatori guardino prima e cosa invece è meno importante; di conseguenza a questa riflessione, imposta lo stile, le dimensioni e la disposizione del testo. Creare una gerarchia visiva significa assegnare un ruolo ben preciso ad ogni font e quindi rendere più chiaro il messaggio; questo esercizio è molto comune nell’industria editoriale ma può essere applicato a qualsiasi progetto di design.

Limita il numero di font
Una fondamentale regola è quella di non usare un numero eccessivo di font all’interno di uno stesso sito. In generale due caratteri sono già sufficienti. Spingersi oltre potrebbe far apparire il vostro sito come qualcosa di poco curato e non professionale.
Questo suggerimento è dato anche perché ogni font caricato come risorsa esterna appesantisce il sito andando a ledere uno dei principi fondamentali delle conversioni: la velocità di caricamento.
Crea contrasti…
Nell’ottica di stabilire una gerarchia visiva puoi utilizzare peso e grandezza del tuo font ma non dimenticare che anche spaziature e colori possono aiutarti a distinguere bene i vari elementi, perciò da tenere in considerazione è quello che riguarda il corretto utilizzo dei colori. Il colore rafforza la gerarchia visiva, a migliorare la leggibilità, quindi scegli con cura il colore per ogni font che userai nel tuo sito.

Concludendo
Un e-Commerce progettato con cura parte anche da questo aspetto, se non hai idea di come trasmettere “carattere” al tuo progetto devi solo contattarci! Sapremo sicuramente indicarti la scelta migliore.


Commenti recenti