Google Tag Manager (GTM) è uno strumento veloce di gestione dei tag, messo a disposizione gratuitamente da Google e che consente di installare dei frammenti di codice, chiamati appunto tag, all’interno delle pagine HTML di un sito web.
GTM può essere tranquillamente usato anche nelle App mobili Android e iOS.
Ogni canale di marketing (Google Ads, Facebook Ads, Google Analytics, Hotjar, etc) ha un proprio snippet di codice univoco che, per essere implementato, andrebbe inserito singolarmente all’interno delle pagine del sito web.
Grazie a GTM abbiamo la possibilità di gestire tutti i vari tag in un unico contenitore e, non necessitando di particolari competenze di programmazione, può essere infatti facilmente configurato senza dover ricorrere all’aiuto di sviluppatori.
Una volta aggiunto il tag, inoltre, è possibile verificarne la corretta attivazione grazie al sistema di Preview e Debug nativo.
Google Tag Manager carica i vari tag in modo asincrono, evitando quindi di rallentare il caricamento di un sito web.
Esso non richiede particolari conoscenze di programmazione, soprattutto per l’implementazione dei monitoraggi di base, ma, se si desidera installare monitoraggi più avanzati, bisogna chiaramente possedere una conoscenza adeguata dei linguaggi HTML e JavaScript.
Quali sono i vantaggi nell’utilizzo di Google Tag Manager?
Alcuni dei principali vantaggi di GTM sono:
- Velocità di caricamento della pagina web
- Possibilità di effettuare test senza dover modificare il codice del sito
- Non necessita dell’intervento di sviluppatori esterni, risparmiando quindi sui tempi e costi di installazione
- Non richiede l’installazione e l’aggiornamento di plugin sul sito
- Permette di abilitare o disabilitare temporaneamente il tag con estrema facilità
Come si installa Google Tag Manager?
Prima di entrare nel vivo e vedere il funzionamento di Google Tag Manager vediamo come si crea un account e come si istalla all’interno del nostro sito web.
Per creare gratuitamente il proprio account GTM bisogna innanzitutto avere un account Google e andare all’indirizzo https://www.google.com/intl/it/tagmanager/.
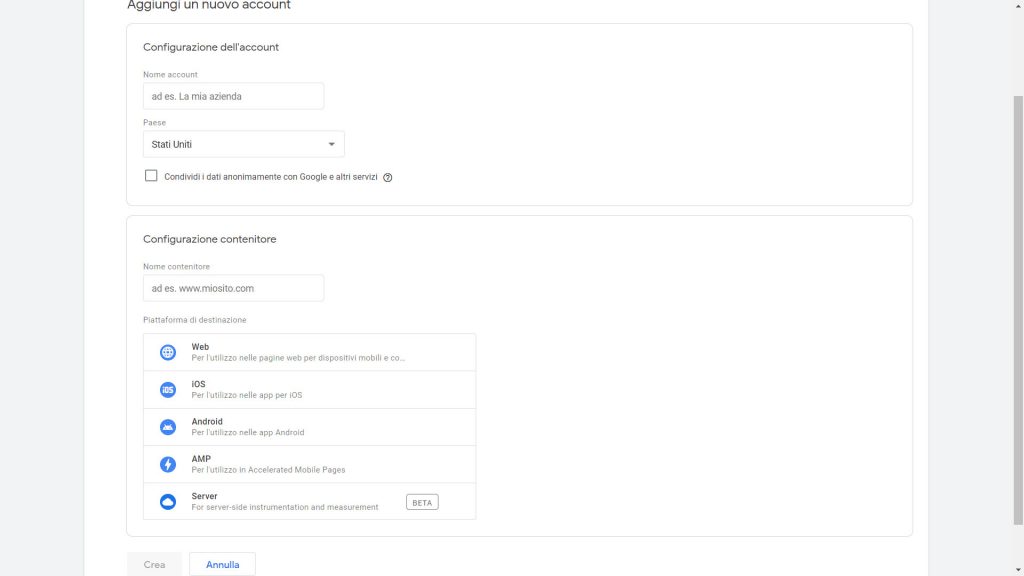
Una volta effettuato l’accesso al proprio account , bisogna inserire il nome dell’azienda, il paese e il nome che si vuole dare al contenitore, oltre alla piattaforma per cui il Tag Manager verrà utilizzato ( sito web, App Ios, App Android, Amp o Server).

Dopo aver specificato queste informazioni e accettato le condizioni, si verrà indirizzati alla pagina contenente il codice GTM.

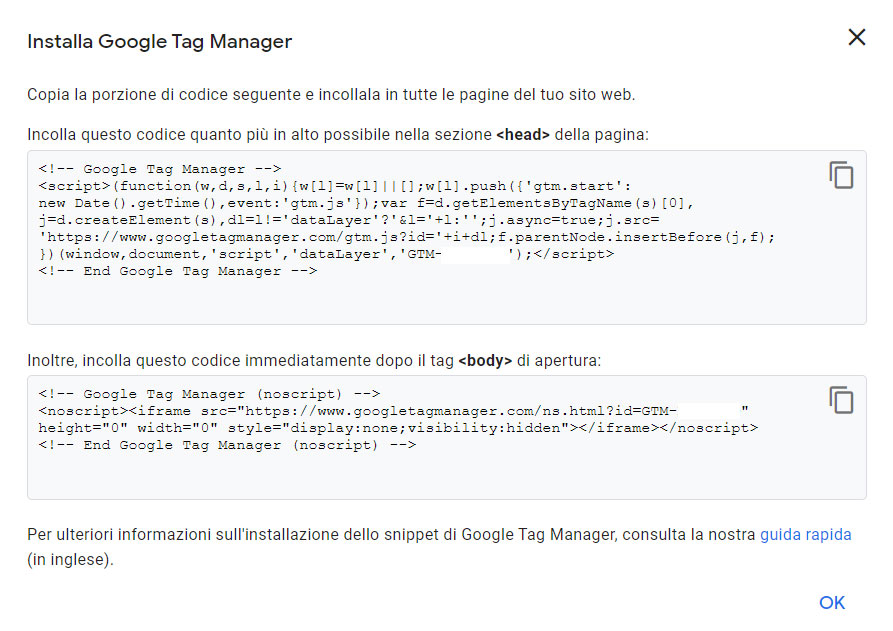
La prima parte del tag contenitore va posizionata, come indicato da Google, nella sezione <head> della pagina:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
La seconda parte del tag, invece, va posizionata immediatamente dopo il tag <body> di apertura:
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
Entrambe le porzioni di codice dovranno essere quindi installate su tutte le pagine su cui vogliamo che GTM sia abilitato (di solito in tutte le pagine del nostro sito).
Come funziona quindi Google Tag Manager?
Innanzitutto occorre specificare quali sono gli elementi che compongono GTM:
- Contenitori: in poche parole un contenitore è come una “scatola” che racchiude tutte le informazioni che si andranno successivamente a configurare.
- Aree di lavoro: ovvero delle istanze del contenitore dove ogni team (o persona) andrà a creare la propria versione, in modo che più persone possano lavorare sullo stesso contenitore.
Si può, ad esempio, creare un contenitore per i tracciamenti dedicati al team di Analisti e uno per le conversioni per l’area Advertising.
Il numero massimo consentito per le aree di lavoro nella versione gratuita sono 3.
- Ambienti: permettono alle organizzazioni di visualizzare in anteprima le modifiche dei contenitori, in un ambiente di prova prima di pubblicarle.
Google mette a disposizione 3 ambienti di default: Live (pubblicato) – Latest (più recente) – Now Editing (in corso di modifica)
- Tag: semplicemente uno snippet di codice che vogliamo inserire all’interno del nostro sito, può essere un codice di monitoraggio, di tracciamento di conversione e di azioni, esso deve essere associato ad un attivatore e può contenere una o più variabili
- Attivatori: detti anche più comunemente trigger indicano quando il relativo tag a cui è associato deve attivarsi (esempio caricamento di una pagina, click su un pulsante)
- Variabili: gli elementi che contengono il valore necessario per attivare il tag, e possono essere di due tipi: Variabile integrate (già presenti all’interno di GTM) e Variabile definite dall’utente;
- Data Layer: un oggetto Javascript che può essere usato per passare eventi e variabili in Google Tag Manager. Tramite il data Layer è possibile importare dei dati dal sito a GTM (esempio i dati di Google Analytics)
- Modelli: richiedono una maggior conoscenza del codice JavaScript e permettono di sviluppare tag e Variabili a seconda delle proprie esigenze specifiche.
Solitamente il primo codice di monitoraggio che si implementa in GMT è quello di Google Analytics, vediamo quindi un esempio pratico per capire meglio il funzionamento di Google Tag Manager.
Per prima cosa abbiamo bisogno che il codice di GTM sia correttamente installato sul nostro sito, una volta implementato questo, possiamo verificarne tramite il plugin “Google Tag Assistant” , disponibile per il browser Chrome a questo link , la presenza all’interno delle pagine del nostro sito.
Per seconda cosa abbiamo bisogno del codice UA (UA-XXXXXX-X), che si trova in Google Analytics seguendo il seguente percorso : Amministratore > Proprietà > Informazioni sul monitoraggio > Codice di monitoraggio.
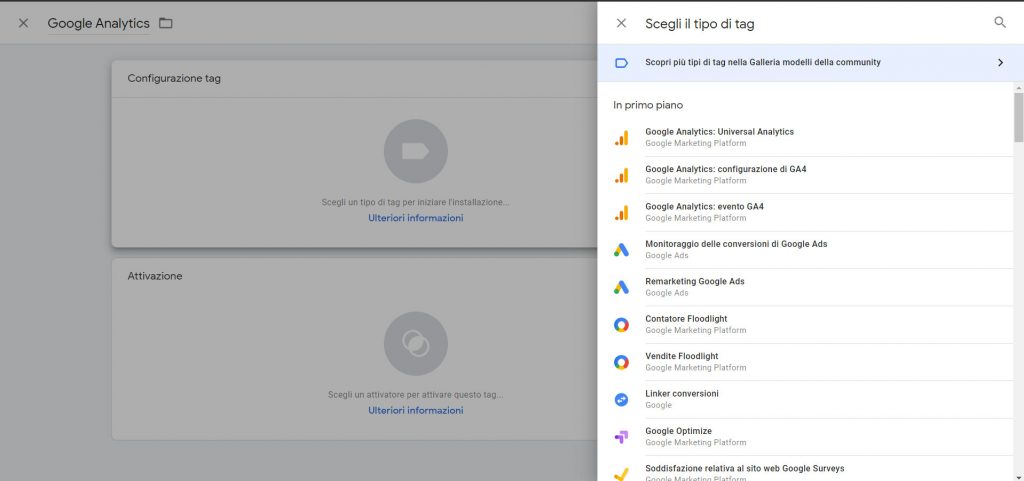
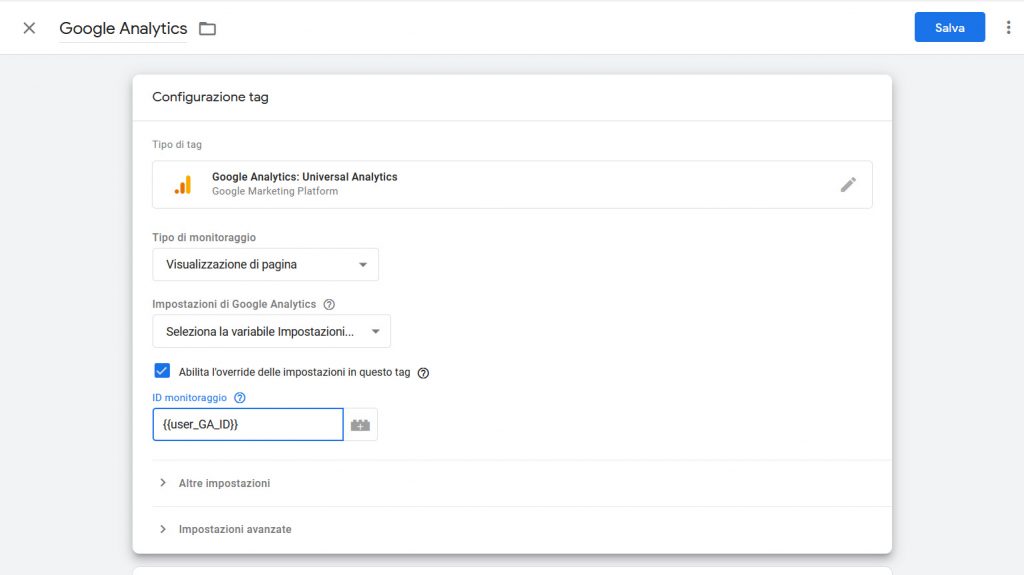
Una volta copiato il codice andiamo in GTM e creiamo un nuovo tag, che nominiamo ad esempio Google Analytics, e come tipo di tag dalla voce “Configurazione tag” scegliamo “Google Analytics: Universal Analytics“, come tipo di monitoraggio lasciamo “visualizzazione di pagina” e alla voce “Impostazioni di Google Analytics” selezioniamo “nuova variabile“.

Si aprirà a questo punto una pagina dove andremo a configurare la variabile del codice UA inserendola all’interno di “id monitoraggio“, salviamo la variabile con un nome a scelta esempio “id monitoraggio“.
Selezioniamo ora l’attivatore per cui il tag di Google Analytics dovrà attivarsi “All pages“, ovvero tutte le pagina.
Cliccando su Salva verranno salvate le impostazioni.
Si può verificare tramite “Anteprima” il corretto funzionamento del tag, una volta verificato non rimane altro che pubblicare l’area di lavoro premendo il tasto Invia.
Da questo momento, ogni volta che un utente visita una pagina del nostro sito web, i dati verranno inviati ad Analytics.
Vediamo ora un secondo esempio: il pixel di Facebook, che abbiamo precedentemente trattato in questo articolo, spiegandone il funzionamento e la creazione.
Il tag di Facebook non è presente tra i tag di default disponibili su GTM, ma nessun problema, per installarlo basterà semplicemente scegliere come tipo di tag “HTML personalizzato“.
Per copiare il codice basta andare nella gestione eventi di Facebook Manager, selezionare il Pixel, e dalla voce “Aggiungi eventi” cliccare su “da un nuovo sito web“. A questo punto selezioniamo “Installa il codice manualmente” e sulla schermata successiva “copia il codice“.
Spostiamoci su Google Tag Manager e incolliamolo direttamente nella casella di testo denominata HTML. Selezioniamo l’attivatore “All pages”, rinominiamolo ad esempio “FB Pixel” e salviamo il tag. Ricordati di pubblicare la nuova versione affinché il codice venga pubblicato sul nostro sito web.
![]()
Importare ed esportare il contenitore
Google Tag Manager offre anche la possibilità di esportare e quindi importare un contenitore, in questo modo è possibile, in maniera rapida, copiare e incollare tag, attivatori o variabili.
Questa funzione può essere particolarmente utile per le agenzie o freelancer che hanno la necessità di creare dei tracciamenti base per i propri clienti.
Infatti ad esempio è possibile implementare il tracciamento di Google Analytics, in maniera leggermente diversa da quella già vista: si va a creare una variabile di tipo costante che andrà a contenere l’id di Google Analytics. In questo caso dobbiamo spuntare “Abilita l’override delle impostazioni in questo tag” e alla voce “ID monitoraggio” andiamo ad inserire la variabile costante appena creata.

In questo modo esportando ed importando il contenitore, basterà andare a modificare solamente la costante e il gioco è fatto.
Vediamo ora come si fa ad esportare e importare un contenitore.
Andiamo su “Amministrazione” e scegliamo la voce “esporta contenitore“, selezioniamo l’area di Lavoro che vogliamo esportare e nella pagina successiva flagghiamo i vari tag, attivatori o variabili che vogliamo salvare, e clicchiamo su “esporta” in modo che venga creato il file .json che contiene i dati precedentemente selezionati.
Per importare invece basta semplicemente andare su “Amministrazione” e scegliere la voce “importa contenitore“, scegliere il file .json da importare, l’area di lavoro su cui verranno caricati i dati e scegliere se unificare o sostituire i dati presenti all’interno dell’area di lavoro selezionata.
Come suggerisce il nome, “sostituisci” sostituisce completamente tutti i tag, attivatori , variabili già esistente, eliminando quelle vecchie e inserendo quelle nuove presenti nel file.
“Unifica” invece ha al suo interno due sottovoci “Sostituisci tag, attivatori e variabili in conflitto” e “Rinomina tag, attivatori e variabili in conflitto“.
La prima va a sostituire tag attivatori e variabili che hanno lo stesso nome, la seconda invece ne crea una copia rinominandoli.
Cliccando su “conferma“, attendiamo che Google Tag Manager completi le operazioni, ricordati sempre di inviare il contenitore per far si che le modifiche vengano pubblicate sul sito web.
Spero che questa guida ti abbia fatto capire di più sul mondo di Google Tag Manager, naturalmente ci sono tantissime altre funzionalità di cui non abbiamo trattato, ma sicuramente ora sarai in grado di configurare il tuo tag manager all’interno del tuo sito web.
Qualora avessi domande o vorresti chiarimenti in merito ad alcune funzioni non esitare a scrivere un commento.


Commenti recenti