Se avete un sito internet con un form di contatti compilabile dagli utenti, o un e-Commerce in cui gli utenti possono lasciare commenti sui prodotti/servizi, oppure qualsiasi altro tipo di modulo compilabile, vi sarà sicuramente capitato che sia stato preso di mira e compilato in modo non appropriato. In modo particolare se il contenuto del modulo viene pubblicato direttamente sul nostro sito, come per esempio nei forum, nei commenti ad articoli o nella sezione recensioni di prodotto di un e-Commerce, questo sarà più frequente. Attenti, potrebbe capitare che utenti male intenzionati potrebbero voler pubblicare contenuti indesiderati sul vostro sito.
Il problema: lo spam sul sito
Nei casi più comuni lo scopo di tali azioni è quello di sfruttare la vostra visibilità e il vostro traffico per pubblicare contenuti pubblicitari di livello solitamente piuttosto scarso, e in particolare pubblicare link a siti esterni in modo da ottenere backlink al proprio sito aumentando quindi la notorietà agli occhi dei motori di ricerca.
Nei casi più malevoli potrebbero essere caricati codici malevoli che potrebbero modificare la struttura delle nostre pagine facendole apparire completamente diverse o reindirizzando direttamente a siti terzi.
Per prima cosa bisogna stare attenti a non pubblicare mai direttamente il testo scritto nei moduli, poiché per l’appunto, potrebbe essere caricato del codice HTML, per cui si consiglia di approvare dove possibile i testi manualmente, o perlomeno tramite script, evitare la pubblicazione di link e di qualunque tag HTML.
Oltre a vagliare i testi inseriti da spammers volenterosi che andranno a compilare i nostri moduli, un metodo per ridurre drasticamente il livello di spam è quello di impedire che i nostri moduli vengano inviati in modo automatico e non tramite compilazione manuale degli stessi.
La soluzione: aggiungere il “Non sono un robot”
Il trucco usato da molti spammers di mestiere è quello di puntare su grossi numeri e su sistemi automatizzati che non compilano il form manualmente ma che inviano i dati direttamente alla pagina a cui il form li invia, più volte al giorno a orari più o meno stabiliti o anche random.
La soluzione utilizzata da Google reCAPTCHA sta tutto nella frase:
Non sono un robot
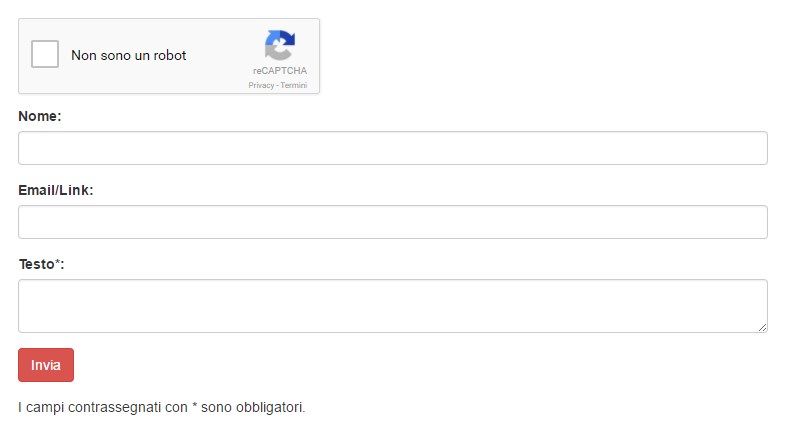
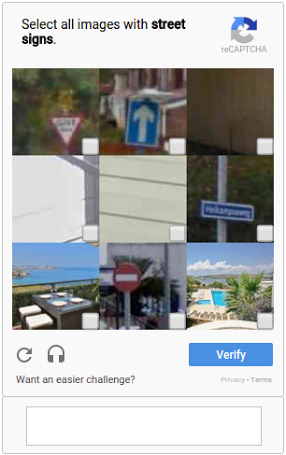
Quello che cerca di fare è appunto dimostrare che la persona che sta compilando il modulo è un essere umano e non un bot automatico che cerca di compilare il form. Quello che cerca di fare è spingere l’utente a un’azione manuale, dal click con il mouse ad azioni più complesse che necessitano un’intelligenza umana, come ad esempio riconoscere tra una serie di immagini quelle che contengono numeri, cartelli stradali o animali.
Se un utente non esegue correttamente l’azione richiesta dal controllo non viene inviato il modulo.
Come integrare Google reCAPTCHA su un e-Commerce?
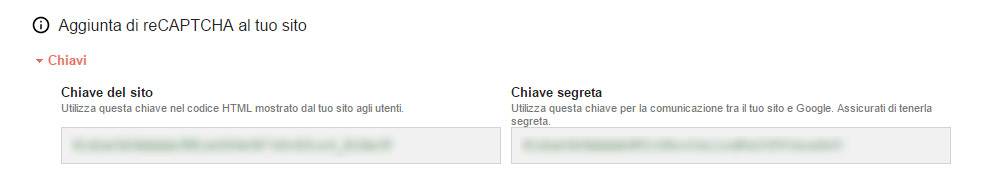
Il primo step è quello di registrare il proprio sito dal pannello di gestione reCAPTCHA con il proprio account Google inserendo i domini ammessi, verranno poi fornite una chiave pubblica e una privata.
A questo punto è necessario inserire il seguente snippet prima di chiudere il tag </head> sulla vostra pagina HTML:
Una volta inserito, dovrete passare a inserire all’interno del tag <form>, dove volete che venga visualizzato il widget reCAPTCHA, il seguente codice avendo cura di inserire la chiave pubblica per il proprio sito creata in precedenza all’interno dell’attributo data-sitekey:
A questo punto una volta fatto il submit del form, oltre ai dati relativi ai campi presenti nel nostro modulo verrà inviata via POST anche la variabile g-recaptcha-response. Prima di salvare i nostri dati dovrete controllare se Google tramite il reCAPTCHA ha validato l’invio del form e per farlo dovrete richiamare attraverso il nostro codice di programmazione (php, asp, etc) un url passandogli i dati relativi alla vostra chiave segreta e il valore ottenuto proprio dalla variabile g-recaptcha-response:
https://www.google.com/recaptcha/api/siteverify?secret=[CHIAVE_SEGRETA]&response=[VALORE_DI_g-recaptcha-response]
La pagina vi restituirà un oggetto JSON da cui potrete vedere se la richiesta è validata o meno, in particolare troverete una risposta del tipo:
{
“success”: true|false,
“challenge_ts”: timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd’T’HH:mm:ssZZ)
“hostname”: string, // the hostname of the site where the reCAPTCHA was solved
“error-codes”: […] // optional
}
Se il valore di success sarà true il form potrà essere considerato valido, in caso contrario sarà probabilmente da considerarsi SPAM.
E voi come gestite la sicurezza dei moduli dei vostri siti web? Sono al sicuro dallo SPAM? Fatecelo sapere contattandoci da qui. 🙂







Commenti recenti