Oggi parliamo del design di un negozio online, ma soprattutto di tutto ciò di cui il design è veicolo e strumento, quindi, ancora una volta, più complessivamente, di User Experience.
Lo faremo quindi, a partire da alcuni elementi chiave dell’architettura di un e-Commerce, approfondendo i più comuni errori e suggerendo alcune best-practices in materia di impatto visivo e layout.
Logo
Un logo, anche semplice, ma curato nella sua estetica, aggiudica personalità al proprio e-Commerce e trasmette all’utente maggiore credibilità di un testo piatto e anonimo. Delegare infatti a un testo standard la caratterizzazione del proprio negozio è errore diffuso, che penalizza in termini di credibilità e reputazione.
Esempio di testo usato in funzione di logo:

Esempio di logo semplice:

Immagini
Le immagini che rappresentano i propri prodotti sono evidentemente fondamentali per l’utente che in un e-Commerce ha come sola esperienza diretta all’oggetto quella visiva. Occorre però evitare eccessi che possono diventare controproducenti: un layout che eccede nella quantità di immagini, ad esempio, può facilmente disorientare l’utente e non aiutarlo nella scelta. Più in generale visuals e testi andrebbero sempre bilanciati con equilibrio ed essere orientati alla semplificazione della lettura e al minor sforzo fruitivo.
Prodotti e layout
Come accennato sopra rispetto alle immagini, anche più in generale relativamente ai prodotti vale la considerazione che un’eccessiva presenza di prodotti, magari anche mal categorizzati, può dare luogo ad un’esperienza negativa per l’utente. Questi potrebbe trovarsi a riservare più tempo alla valutazione e confronto tra prodotti, che alla scelta vera e propria di acquisto.
La distribuzione dei prodotti deve essere quindi in generale orientata ad aiutare l’utente a scegliere, non a perdersi nelle possibilità di scelta. In tal senso è utile sapere che, per facilità di lettura, la distribuzione in orizzontale dei prodotti risulta più efficace in termini di conversione di quella a colonna.
Ma ancor più in generale è necessario calarsi in un approccio che riconosce le differenze fondamentali tra negozio fisico e negozio online. Un paio di esempi: un buon packaging fisico, ricco di dettagli, non riuscirà a essere ugualmente impattante in un e-Commerce, perché l’online penalizza dettagli e icone e non valorizza, quando non perde completamente, l’aspetto materico dell’oggetto; lo scaffale di un negozio fisico, con il classico muro compatto di prodotti ripetuti, non ha un equivalente in un’e-Commerce, non è in questo riproducibile, in compenso in una gallery a wall di un e-Commerce, la forma, la geometria, in generale la silhouette di una confezione, può costituire un elemento per attrarre e veicolare lo sguardo.
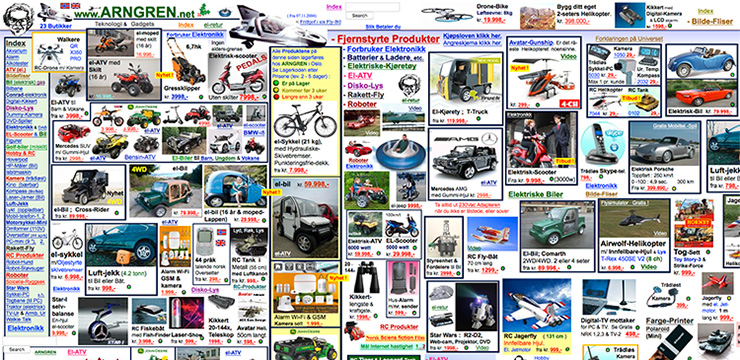
Esempio di layout eccessivo e incomprensibile:

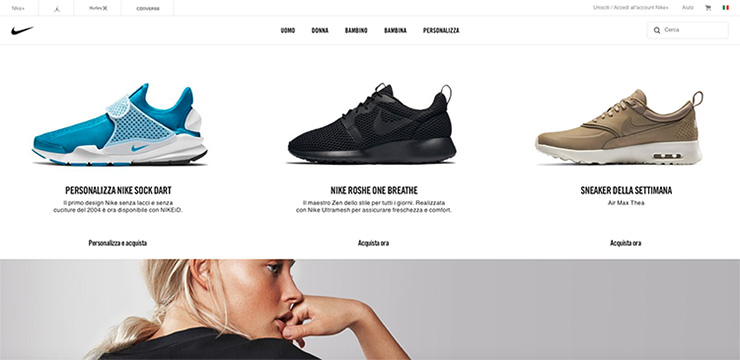
Esempio di layout moderno ed efficace:

Layout e standard in uso
Eccedere in originalità può rivelarsi una lama a doppio taglio se vi si ricorre ad esempio per quegli elementi il cui aspetto e posizionamento sono diventati di consuetudine nel mondo dei negozi online. Tra questi, ad esempio, possiamo ricordare la presenza nell’header del logo a sinistra e del carrello a destra, o la presenza sempre nell’header di login e ricerca, la navigazione principale del sito in orizzontale sotto l’header, e quella all’interno dei prodotti nella colonna di sinistra…
In altre parole, rispettare le consuetudini non significa necessariamente mancare di personalità e di capacità di distinguersi dai competitors, se si tratta invece di agevolare l’utente nella navigazione senza implicare uno sforzo supplementare non realmente motivato da un miglioramento dell’esperienza.
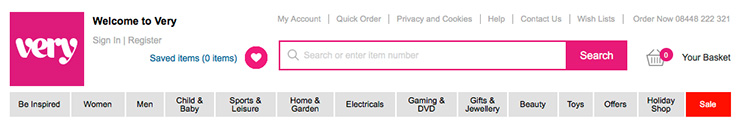
Esempio di posizionamento standard di elementi nell’header:

Font e colori
Al di là della componente soggettiva del senso estetico, non va mai dimenticato che nella scelta di colori e font deve prevalere gradevolezza e leggibilità. Andrebbero quindi evitati contrasti stridenti e disturbanti e tipi e dimensioni di font impegnativi, ad esempio perché troppo articolati o troppo piccoli, e quindi affaticanti per la vista.
Architettura del sito
Ogni elemento visivo deve essere al servizio dell’immediatezza della navigazione e della categorizzazione dei prodotti. Senza eccedere in inutili fronzoli, l’iconografia che aiuta a riconoscere a colpo d’occhio una categoria risulta di maggior utilità di un lungo testo, così come un testo sintetico e chiaro è preferibile ad un’immagine eccessivamente carica di elementi visivi o comunque ambigua.


Commenti recenti