Iniziamo un viaggio ideale alla scoperta degli elementi principali che costituiscono le comunicazioni commerciali via email, DEM o newsletter che siano. Oggi parliamo del pre-header.
Cos’è il pre-header
Il pre-header è un testo di supporto all’oggetto, se utilizzato bene può essere di grandissimo aiuto nell’aumentare le aperture delle nostre comunicazioni. E’ quel testo che compare nelle anteprime (o snippet) dei client email, o delle webmail, che li supportano.

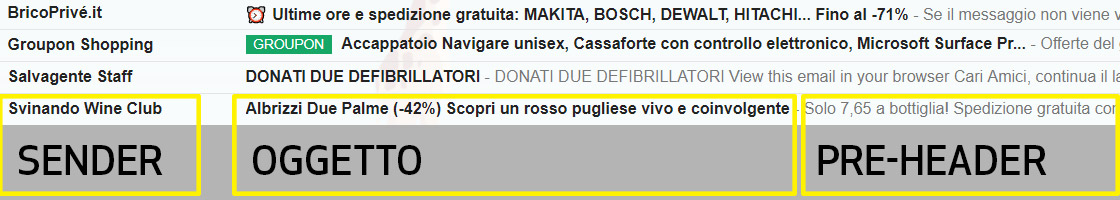
IMG.1 – Sender, oggetto e pre-header nella Gmail su desktop

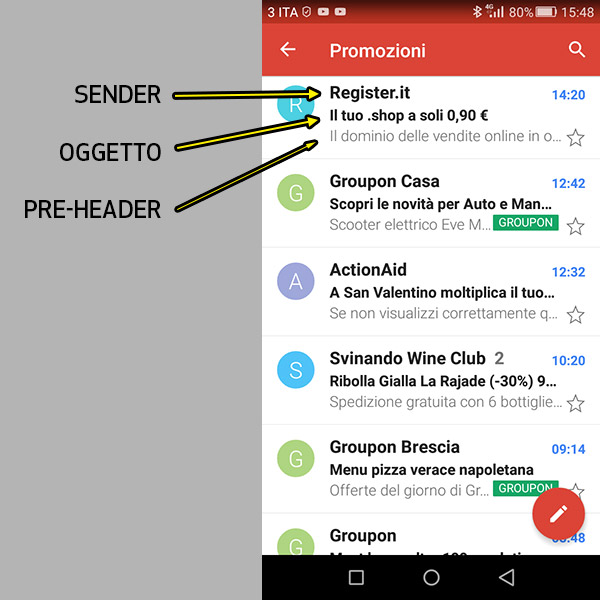
IMG.2 – Sender, oggetto e pre-header nella Gmail su mobile
Perché è un elemento di supporto? Ricordiamoci che un oggetto non dovrebbe essere mai più lungo di 50-60 caratteri in ambito desktop; in ambito mobile il numero di caratteri utili scende addirittura a 20-30, perché lo spazio di visualizzazione è minore. Per cui, sapendo che i nostri oggetti corrono spesso il rischio di essere tagliati, possiamo correre ai ripari inserendo altre informazioni utili all’utente nel pre-header, in modo da aiutarlo a conoscere meglio il contenuto dell’offerta (o ad incuriosirlo di più, “mettergli fretta”, etc) anche se l’oggetto non è completamente visibile.
Considerando che una DEM può essere aperta sia da desktop che da mobile, e non è sempre possibile scegliere un oggetto ad hoc per ogni device, bisogna pensare ad un buon pre-header che possa aiutare un oggetto a prescindere dal grado di taglio al quale può essere sottoposto.
Come utilizzare il pre-header
Il pre-header è fondamentalmente la prima riga di HTML della nostra email. Può essere un testo ma non solo; può anche essere l’attributo ALT di un’immagine, se questa rientra in zona utile, come un logo ad esempio. E’ fondamentale prevedere gli ALT per tutte le immagini delle mail, ma se la vostra comunicazione è strutturata come la seguente, consiglio, solo per il logo, di non metterla.

IMG.3 – Esempio di pre-header posto alla destra della DEM, in questo caso va omesso l’ALT sul logo se non lo si vuole visualizzare nello snippet
Attenzione al mirrorlink, o “versione web”. Non mettetelo mai come primo testo della mail altrimenti verrà utilizzato come pre-header. Personalmente, il mirrorlink, per molte comunicazioni lo metto addirittura in fondo appena prima del footer.
Pre-header in chiaro
Il pre-header in chiaro è quello più funzionale. Va all’inizio della mail ed è un testo in chiaro, leggibile anche una volta aperta la comunicazione (è il caso in FIG.3). Diventa vitale per DEM molto (o solo) grafiche. Se le dem sono prettamente testuali potete utilizzare i testi già presenti anche in funzione pre-header.
Pre-header nascosto
Se non vi piace il pre-header visibile, potete nasconderlo in diversi modi. Uno consiste, banalmente, nello scriverlo molto piccolo e dello stesso colore dello sfondo. Vantaggi: funziona. Svantaggi: sposta il resto contenuti verso il basso in base alla grandezza del carattere. Potete giocare con il css dando attributi al vostro pre-header come:
display:none !important; visibility:hidden; etc...
Cercate però di eseguire i dovuti SPAM-TEST, perché l’occultamento dei contenuti non è normalmente gradito. Come per tante cose non esiste una regola tassativa, per cui testate e, se non registrate punteggi spam alti, state tranquilli.
pre-header di piattaforma
Alcune piattaforme di email marketing vi aiutano, fornendovi tra le opzioni di invio, insieme ad oggetto e sender, anche il pre-header. Questo pre-header non è visibile all’interno della mail, ma compare negli snippet. Tutto bello, tutto facile. Anzi no, non è detto. Testate sempre questa funzione su diversi client, può non funzionare ovunque.
In conclusione
Oggi abbiamo conosciuto il pre-header. Abbiamo visto a cosa serve, perché è utile, e diversi modi di implementarlo. Ricordate che l’email marketing non è mai una scienza esatta (diffidate da chi vi dice il contrario), è importante conoscere gli strumenti, ma bisogna sempre testarne i risultati. Se avete bisogno di consulenze ad hoc, non esitate a contattarci.


Trackback/Pingback