Lo shopping online è un settore in vertiginosa ascesa: vale poco meno di 30 miliardi di euro. A fotografare il momento è Netcomm Forum 2018. I consumatori online hanno fatto registrare nel 2018 un incremento del 15% del valore di prodotti e servizi acquistati.
Con queste premesse, mai come oggi è fondamentale progettare un sito web di e-commerce capace di offrire la migliore user experience, anche da dispositivi mobile. Realizzare uno store elettronico è un’operazione forse ancora più complicata rispetto all’ideazione di un punto vendita fisico: non ci sono commessi ad assistere la scelta degli utenti e dare informazioni o espositori accattivanti che spingono l’acquisto d’impulso. E’ una guerra che si svolge tutta in poche schermate, fatte di immagini e testi.
Il design nel web non è una formula matematica sempre valida nel tempo ma è un mondo molto vasto e in continua evoluzione, per questo bisogna essere attenti sia alle mode passeggere che agli standard affermati di usabilità. Molto spesso ho parlato di best practice nei miei articoli, ora cercherò di guidarti tra gli errori più frequenti in fase di design di una piattaforma e-commerce.
Logo datato
Tutto nasce da qui. Per davvero! Perché il tuo logo non va bene?
Il logo è la prima immagine che diamo di noi stessi e della nostra attività al mondo. Si tratta di una piccolo biglietto da visita, quello che gli uomini cattivi della pubblicità e della comunicazione chiamano brand.
Il tuo logo oggi nel 2019 non può essere brutto, impreciso, illeggibile: finisce per comunicare a tutto il mondo che non hai cura di quello che fai, che non ti importa niente della tua professione, quindi figuriamoci dei tuoi clienti!
Un logo vecchio dà l’idea che non ti aggiorni dal 1980 o che lo hai realizzato agli albori del 2000 con Paint, e che non sai concorrere nel mercato.
In poche semplici parole, che sei vecchio e fuori mercato.
La parola d’ordine è sicuramente leggibilità e semplicità. Internet non è il mondo della stampa e il tuo logo deve essere riconoscibile anche se rimpicciolito di molto.
Le multinazionali lo sanno e hanno affrontato questo processo investendo nei loro simboli.
Ecco un esempio di loghi orribili 🙂

Navigazione incomprensibile e difficoltosa
Ecco forse il punto più cruciale di tutto il sito, la navigazione. Attraverso questo elemento ci si gioca quasi molto del successo o dell’insuccesso dell’e-Commerce. Dal punto di vista estetico faccio fatica attualmente a ravvisare molti errori nei siti che mi capita di analizzare.
Spesso l’errore più comune è quello di non essere in qualche maniera messo al centro del progetto, ma questo dipende per lo più da tutto il design del sito.
Gli errori macroscopici possono essere cattiva collocazione della navigazione, per esempio ponendola in basso nella pagina, oppure dare uno scarso contrasto con il resto del design.
Quasi sempre siti con un brutto design vengono accompagnati da un menù di navigazione strutturato male.
Questi sono gravi errori di progettazione, le voci che vanno a comporre il menù e l’alberatura che ne deriva devono essere chiari e funzionali.
Organizzare bene un menù, dividere voci secondarie (come lingua, storia, FAQ, eccetera) da quelle primarie serve a non confondere l’utente. Un menù confuso riduce la capacità di far trovare velocemente all’utente quello che lo interessa.
Un appunto particolare è rivolto alla sua visualizzazione mobile.
Anacronistici menù con effetto slide-down che fanno scorrere verso il basso tutto il sito devono essere considerati crimine contro l’umanità.
Un suggerimento, sono anni che mi avvalgo di un menù specializzato (http://mmenu.frebsite.nl/) per questi dispositivi, suggerisco a tutti la sua integrazione considerata la sua versatilità. Numerose fonti confermano che una navigazione funzionale sui dispositivi mobili incrementa le performance degli e-Commerce.
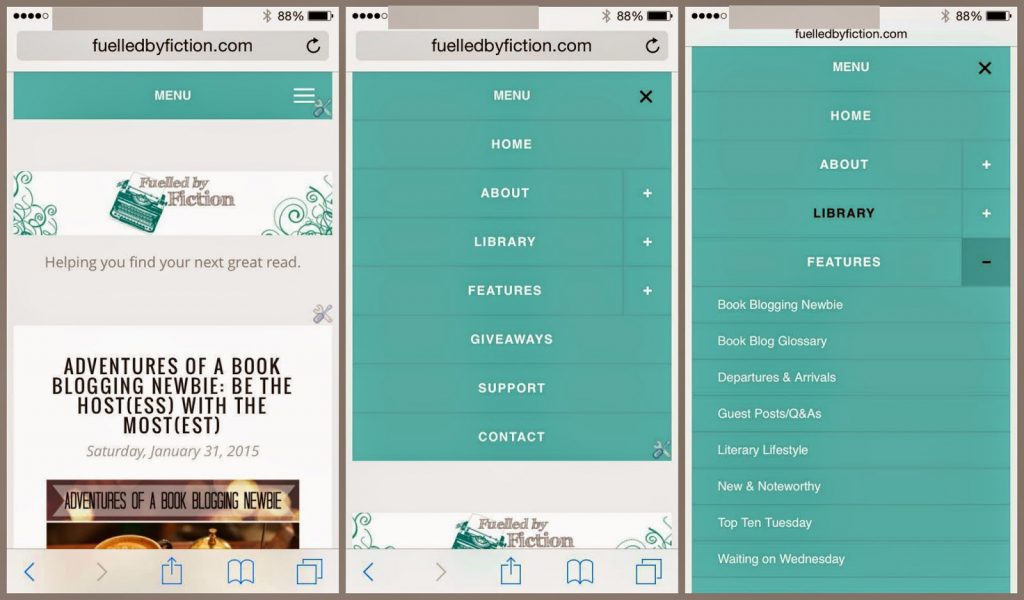
Questo qui sotto è un menù veramente difficile da usare da mobile. 🙁

Immagini di prodotto non professionali
Negli e-Commerce al contrario degli punti vendita, non esiste nessuna maniera per toccare e vedere dal vivo i prodotti.
Realizzare uno scatto fotografico di alto livello del nostro prodotto aiuterà il designer nel realizzare un buon design per il tuo sito web e aiuterà te a vendere il tuo prodotto. Qui sotto la stessa scarpa , a sinistra lo scatto professionale. A destra una foto fatta con il telefonino in casa.
Esistono molte sfumature nella fotografia, ma l’obiettivo deve essere sono uno: lo scatto professionale, su sfondo bianco o neutro, è l’unico modo per esaltare tutti i particolari dell’oggetto da vendere.
Gli oggetti presenti nel vostro store devono avere preferibilmente tutte la stessa inquadratura per ricreare un filo conduttore piacevole agli occhi che faccia trasparire qualità e instilli fiducia nel cliente.
L’espressione proverbiale un’immagine vale più di mille parole è verissima in questo caso.

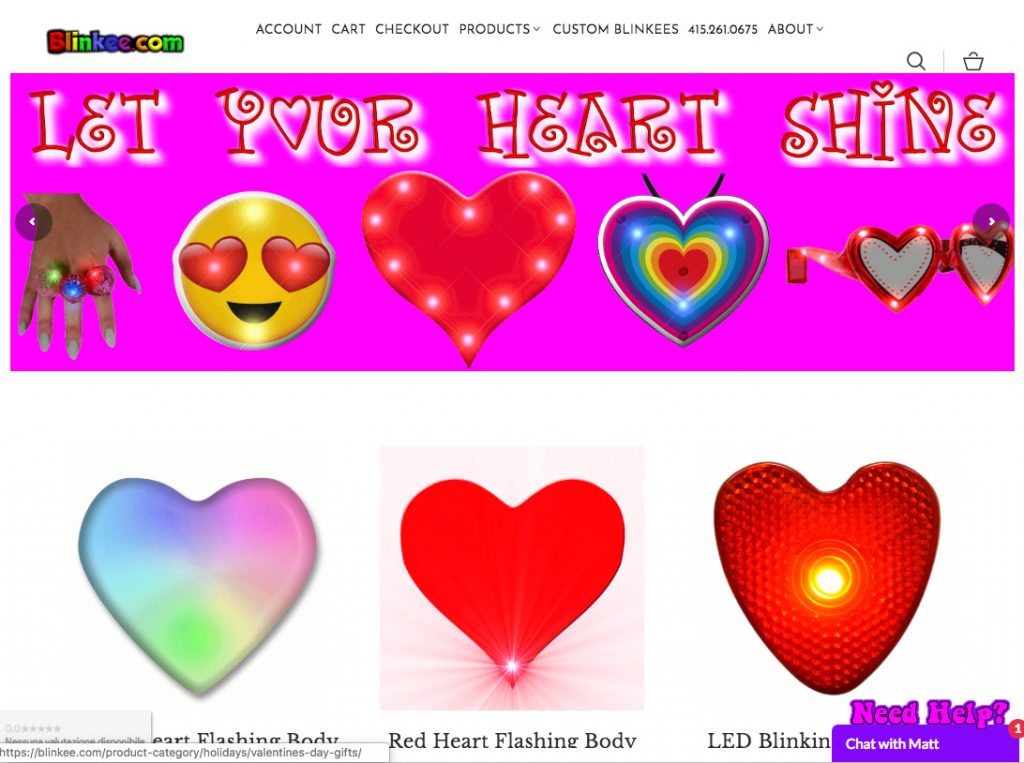
Troppi colori, troppe immagini, troppo testo… troppo tutto
Non bisogna aver paura di fare un sito semplice. Tanti clienti sbagliano cercando di riempire il più possibile la home page del sito dicendo che “l’utente deve trovare avere tutto e subito”. Ma la quantità eccessiva delle immagini ha un impatto negativo perché un nuovo utente si perde tra tutte queste informazioni. Stesso discorso per i colori, voler mettere in risalto tutto ha come effetto l’esatto contrario, non avrete messo in evidenza niente.
Alla stessa maniera una parete di testo disorienta. Per favorire l’esperienza del visitatore è necessario invece che i contenuti testuali presenti sulle pagine web agevolino la lettura. Quindi, come ampiamente descritto anche nelle linee guida di Google, si raccomanda:
- uno stile di scrittura semplice con brevi paragrafi;
- sottotitoli ed elenchi puntati;
- parole chiave evidenziate senza eccedere (si rischia un sovraccarico cognitivo).
Usate il bianco, create aria tra le varie sezioni, fate respirare il vostro sito web!

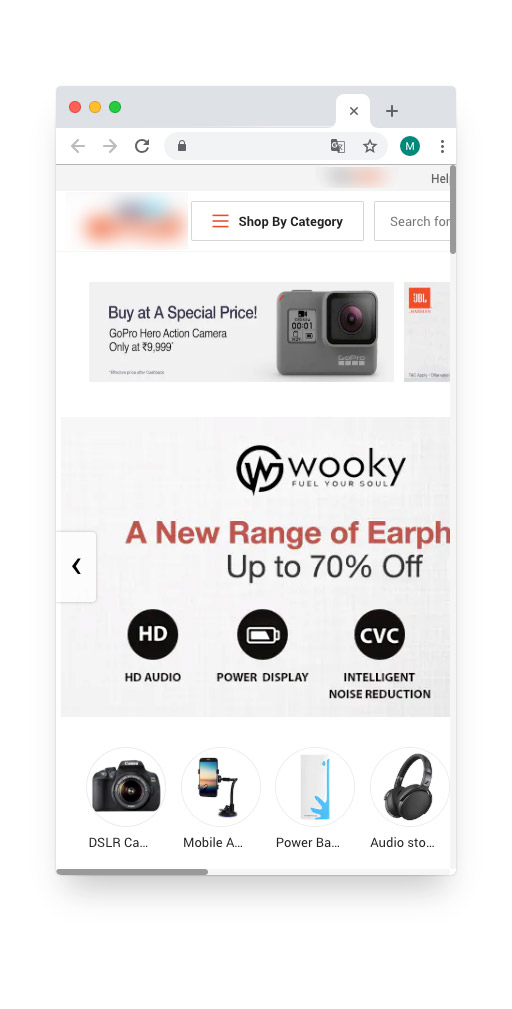
Non avere un sito web ottimizzato per i dispositivi mobili
Una grande quantità di traffico verso siti di e-commerce proviene da utenti mobili. Secondo un sondaggio, l’80% degli utenti in tutto il mondo utilizza i propri dispositivi mobili per svolgere attività su Internet, il che comprende anche lo shopping su siti di e-commerce. Quindi, è ovvio che è necessario disporre di una versione ottimizzata per dispositivi mobili del sito di e-commerce che offra ai tuoi utenti un’esperienza di acquisto eccezionale.
Google da molto tempo favorisce i siti web mobile-friendly aumentandone il ranking nei risultati di ricerca mobile. I vecchi standard di progettazione sono insufficienti per rispondere alle nuove esigenze degli utenti. Ignorare l’importanza di avere un sito che sia impeccabile anche nella versione mobile è una scelta masochista.
La tendenza è quella di progettare l’e-commerce pensando prima Mobile-First e non viceversa: un sito non navigabile da smartphone avrà sicuramente breve vita.
Esistono moltissimi errori in questo senso, di cui farò una lista:
- Dimensioni font troppo grande
- Elementi della pagina non proporzionati
- Footer dispersivo con informazioni non prioritarie
- Menu non funzionale
- Errori di visualizzazione
- Call to action troppo piccole
- Pagine troppo lunghe
Sono un po’ di elementi su cui riflettere, giusto?

Conclusioni
Destreggiarsi e capire come affrontare tutte queste problematiche non è semplice. L’ultimo errore da commettere è quello di non affidarsi ad aziende preparate. Contattaci per una consulenza, troveremo insieme il miglior modo di ottimizzare il tuo sito web.


Commenti recenti