Quando pensiamo al web design, il testo potrebbe non essere la prima cosa che viene in mente. Beh dopotutto il testo è testo!
Al contrario di animazioni, colori e layout, il testo è solo qualcosa che leggiamo senza pensare a cosa c’è dietro.
Il fatto è che il design del testo nel web è in realtà molto complesso.
Il testo nel web per essere leggibile richiede un’attenzione particolare a cose come la scelta del carattere, i colori, l’interlinea e per quanto riguarda l’argomento di oggi, la dimensione del carattere.
Prima di smartphone e tablet, era norma ritenere che i siti Web sarebbero stati visualizzati solo su schermi desktop, in finestre del browser larghe poco più di 1000 pixel. Naturalmente adesso tutto questo è impossibile , esistono infinite risoluzioni e oltre la metà di tutto il traffico Internet proviene da dispositivi mobili: molti utenti per cui chiudono il sito web dopo un’esperienza di “lettura” o visione pessima se si trascura la dimensione del carattere.
Negli ultimi dieci anni, c’è stata una spinta per cercare di rendere facile per designer e sviluppatori aggiungere testo responsivo, testo che si ridimensiona in modo appropriato in base alle dimensioni dello schermo di visualizzazione dell’utente.
In questo articolo, parlerò di come rendere il testo ottimizzato per desktop e dispositivi mobili.

Perché usare il testo responsivo?
Il testo responsivo è un sistema per rendere anche l’e-Commerce più fruibile e accessibile su schermi di diverse dimensioni, quindi migliorare le conversioni e incrementare le vendite. Sebbene sia più facile scegliere una dimensione del carattere statico e applicarla a tutte le versioni del tuo sito Web, i tuoi visitatori potrebbero avere problemi a leggere il contenuto del tuo testo.
Ad esempio, quando crei una pagina per desktop, potresti voler utilizzare una dimensione del carattere di 32 pixel per i titoli <h2> : le tue intestazioni saranno abbastanza grandi da distinguersi dal corpo del testo. Ma se adotti le stesse dimensioni su uno schermo mobile, quelle stesse intestazioni saranno enormi e potrebbero portarti a vari problemi. Come ad esempio a capo indesiderati, o errori di visualizzazione.
È vero anche il contrario: il testo che sembra perfettamente leggibile su uno smartphone può essere difficile da leggere su un desktop a causa delle sue dimensioni ridotte. La verità è che gli utenti si aspettano caratteri generalmente più grandi sui siti Web desktop e caratteri generalmente più piccoli sui siti Web mobile.
Quindi, come possiamo rendere il testo responsivo?
Come possiamo cercare di risolvere il problema andando a includere questo sterminato numero di risoluzioni?
Dovremo apportare alcune modifiche al nostro codice CSS, in particolare alla proprietà font-size, che serve a determinare la dimensione del testo.
La proprietà font-size accetta i valori dei pixel che tutti conosciamo, ma ci sono opzioni migliori se vogliamo un testo responsivo.
Cominciamo con le basi
In CSS, puoi specificare le dimensioni o le lunghezze degli elementi utilizzando varie unità di misura.
Le unità di misura che troverai includono PX, EM, REM, %, VW e VH.
Sul web siamo abituati a considerare i pixel come unico strumento di approccio alle dimensioni, ma per facilitare il ridimensionamento automatico del font le altre unità di misura sono più efficienti.
Unità assolute : Pixel
PX : I pixel (px) sono considerati unità assolute, sebbene siano relativi al DPI e alla risoluzione del dispositivo di visualizzazione. Ma sul dispositivo stesso, l’unità PX è fissa e non cambia in base a nessun altro elemento. L’uso di PX può essere problematico per i siti responsivi, ma sono utili per mantenere un dimensionamento coerente per alcuni elementi. Se hai elementi che non dovrebbero essere ridimensionati, usare PX è una buona scelta.

Unità relative
EM : Relativo all’elemento padre
REM : Relativo all’elemento radice ( tag HTML )
% : Relativo all’elemento padre
VW : Relativo alla larghezza del viewport ( finestra )
VH : Relativo all’altezza del viewport ( finestra )
A differenza di PX, unità relative come %, EM e REM sono più adatte al design responsivo e aiutano anche a soddisfare gli standard di accessibilità. Le unità relative si ridimensionano meglio su dispositivi diversi perché possono aumentare o diminuire in base alle dimensioni di un altro elemento.
Diamo un’occhiata a un semplice esempio.
Nella maggior parte dei browser, la dimensione del carattere predefinita è 16px.
Le unità relative calcolano la dimensione da questa base. Se modifichi quella base impostando una dimensione di base per il tag HTML tramite CSS, questa diventa la base per il calcolo delle unità relative nel resto della pagina. Allo stesso modo, se un utente regola la dimensione del carattere, diventa la base per il calcolo delle unità relative.
Quindi cosa significano queste unità quando si ha a che fare con l’impostazione predefinita di 16px?
Il numero specificato moltiplicherà quel numero per la dimensione predefinita.
Unità di misura EM
1em = 16px (1 * 16)
2em = 32px (2 * 16)
.5em = 8px (.5 * 16)
Unità di misura REM
1rem = 14px
2rem = 28px
.5rem = 7px
Unità di misura %
100% = 14px
200% = 28px
50% = 7px
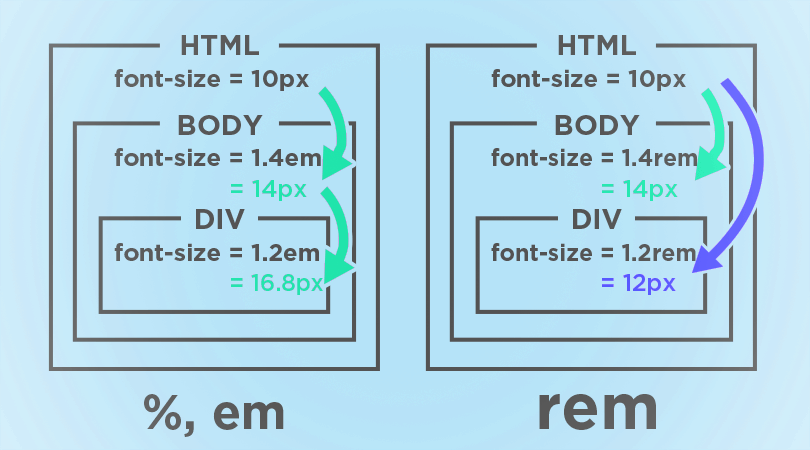
Qual è la differenza tra EM e REM?
Guardando agli esempi qui sopra, mostriamo EM e REM che sembrano esattamente lo stesso. Quindi come differiscono?
In poche parole, differiscono in base all’eredità. Come accennato, REM si basa sull’elemento radice (HTML). Ogni elemento figlio che utilizza REM utilizzerà quindi la dimensione radice HTML come punto di calcolo, indipendentemente dal fatto che un elemento padre abbia o meno specificate dimensioni diverse.
EM d’altra parte, si basa sulla dimensione del carattere dell’elemento genitore. Se un elemento padre ha una dimensione diversa dall’elemento radice, il calcolo EM sarà basato sull’elemento padre e non sull’elemento radice. Ciò significa che gli elementi nidificati che utilizzano EM per il dimensionamento a volte possono risultare di dimensioni non previste. D’altra parte, ti dà un controllo più dettagliato se ne hai bisogno per specificare la dimensione per una particolare area di una pagina.
E quindi come uso queste informazioni?
L’approccio al ridimensionamento automatico.
Uno dei metodi che attualmente uso è quello di far calcolare al “sistema” qual è la dimensione giusta da usare. Non può essere altro che così.
Se per determinati elementi è doveroso andare ad apportare determinati aggiustamenti in base alle varie dimensioni di schermo tramite le Media Query.
In molte altre situazioni è conveniente andare ad impostare una dimensione di base al nostro tag html a seconda delle dimensioni dello schermo ad esempio:
html {
font-size: 16px;
}. Dimensione font principale
H1 {
font-size: 3rem;}. = 16x3= 48 px
p{
font-size: 1rem;
}. = 16px
@media only screen and (max-width: 600px) {
.html { font-size: 12px;} /*H1=36px , p=12px*/ @media only screen and (max-width: 400px ) {.html {
font-size: 10px;} /*H1=30px , p=10px*/Come vedi qui sopra l’unica dimensione di font che cambia a seconda delle risoluzioni è nel tag html, gli altri elementi come H1 e P ricalcolano la propria dimensione in base a questo elemento principale, ovviamente potrebbero essere infiniti i tag associabili, ma con una sola riga di codice riusciamo a far cambiare su tutto il sito la dimensione del carattere.
Con questo tipo di sistema è possibile ottimizzare qualsiasi e-Commerce e renderlo piacevolmente navigabile sia su device molto vecchi che su moderni monitor dalle dimensioni generose.
Conclusioni
Se anche tu vuoi ottimizzare la leggibilità del tuo Store scrivici! Sicuramente troveremo una soluzione.



Commenti recenti