Beh a meno che non parliamo di Lead ADS, il caro e rinomato Pixel ha sicuramente un’importanza non indifferente nella creazione, misurazione e ottimizzazione di una campagna ideata per un nostro, ipotetico, sito.
A cosa serve esattamente il Pixel?
Il Pixel è un frammento di codice con il quale è possibile monitorare tutte le azioni compiute dagli utenti dopo aver visto un’inserzione Facebook. Grazie a queste informazioni è possibile, in seguito ad un’attenta analisi dei dati, implementare una strategia di ottimizzazione della campagna in essere. Mi spiego meglio.
Ogni qualvolta un utente vede un’inserzione, atterra sul sito di destinazione ed esegue un’azione come ad esempio un’aggiunta al carrello o un acquisto, il Pixel si attiva registrando l’azione compiuta, che figurerebbe come “Add to Cart” nel primo caso o “Purchase” nel secondo. In questo modo è possibile quindi calcolare quando e quante azioni vengono registrate sul sito.
Come accennavo poco fa conoscere questi dati è importate per poter ottimizzare la campagna. Ad esempio se degli utenti eseguono un’azione di Add to Cart, ma non di Acquisto possiamo creare un funnel per poter intercettare questi utenti, nuovamente e con un messaggio più forte, utilizzando la funzione “pubblico personalizzato“.
Come installare il Pixel e quali azioni monitorare
Ora che abbiamo dato una definizione chiara di cos’è e a che cosa serve il Pixel di Facebook, vediamo insieme come implementarlo su un sito web.
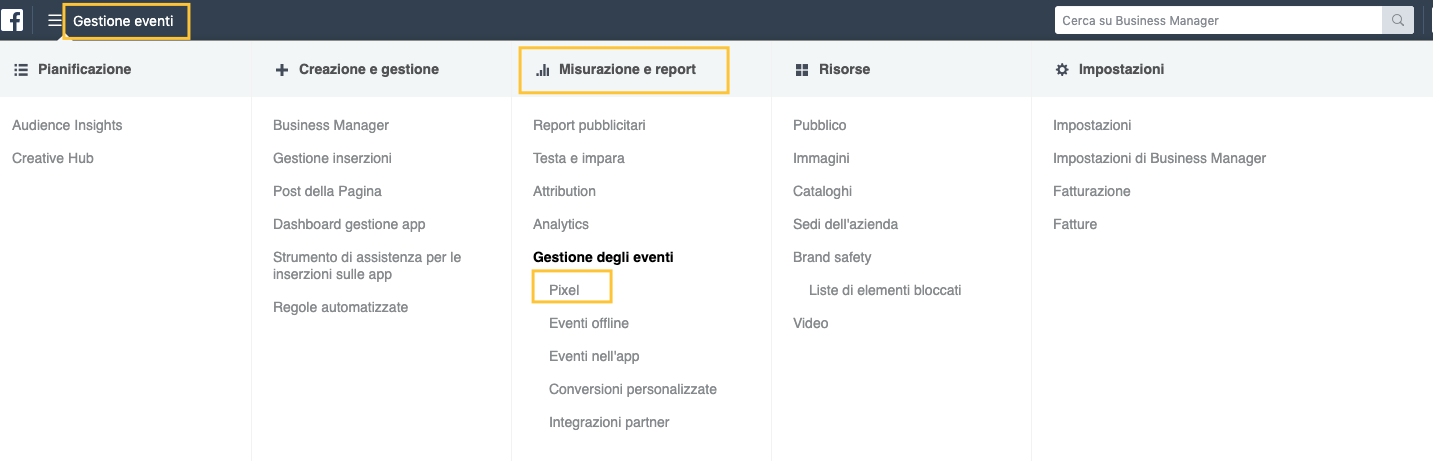
- Accedendo da Business Manager non dobbiamo fare altro che posizionare il cursore su “Gestione Inserzioni“(in alto a sinistra) e fare clic, si aprirà una tendina. Nella colonna “Misurazione e report” selezioniamo “Pixel” appartenente alla sottocategoria “Gestione degli eventi“.

2. A questo punto non ci resta che iniziare facendo Clic su “Crea un Pixel” .
![]()
3. Proseguiamo con la creazione dando un nome al Pixel e facciamo clic su “Crea”
4. Per poter attivare operativamente il Pixel è necessario installare il codice sul sito. È possibile scegliere fra tre opzioni il metodo di installazione:
![]()
• Usa un’integrazione di piattaforma (l’installazione si effettua in pochi clic)
• Installazione manuale
• Invia istruzioni a uno sviluppatore
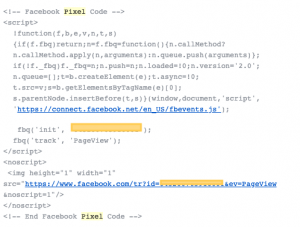
5. Inviare la istruzioni a uno sviluppato sarebbe ideale ma se non fosse possibile, non disperiamoci! Installare un Pixel non è impossibile come potrebbe sembrare. Basterà copiare e incollare il codice (come quello di esempio riportato in foto) nel tag <head> di tutte le pagine del sito, se dovessero essere presenti altri codici è necessario inserire il codice del pixel prima della chiusura del tag </head>

6. Come ultimo passaggio è necessario aggiungere, nella pagina di pertinenza, il codice di riferimento a un’azione standard come ad esempio l’ “aggiunta al carrello” (Codice “fbq(‘track’, ‘AddToCart’);”) o il “purchase” (fbq(‘track’, ‘Purchase’, {value: 0.00, currency: ‘USD’});) per un sito di vendita, oppure un azione “lead” (fbq(‘track’, ‘Lead’);) per una landing page orientata alla lead generation.
Come verificare che sia tutto corretto?
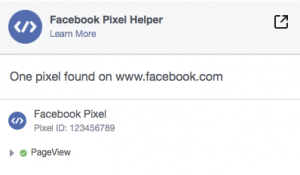
Per verificare il corretto funzionamento del Pixel è possibile scaricare e installare un plugin di Chrome, Facebook Pixel Helper. Grazie a questo plug in è possibile verificare se il pixel è installato nel sito e se le azioni vengono registrate correttamente. Nell’immagine di esempio è stato registrato solo l’evento principale “Page View”, ma verranno analizzati e segnalati come corretti o meno tutte le azioni di cui è stato inserito il codice nella pagina analizzata.

Conclusioni
Siamo arrivati alla fine di questo articolo e per rispondere alla domanda iniziale, si è necessario implementare il Pixel nel proprio sito web per poter registrare i comportamenti dei nostri utenti e migliorare la strategia che stiamo utilizzando in modo da ottenere risultati sempre più performanti per il nostro Business.
Se con questa breve lettura siamo riusciti a stimolare la tua voglia di migliorare e ottimizzare la tua strategia di Advertising su Facebook, puoi contattarci saremo felici di discuterne insieme!


Trackback/Pingback