Per un e-commerce, farsi largo online tra centinaia di competitor nel 2018 può rivelarsi un’ impresa non semplice.
Generare nuovi clienti, non perderli o attrarre addirittura quelli che già acquistano presso altri siti web richiede sempre maggiori sforzi ed è necessario seguire determinate strategie.
Ho provato a pormi le seguenti domande:
che cosa mi colpisce in primo luogo di un negozio elettronico?
Che cosa mi ispira fiducia?
Che cosa fa si che io concluda l’ordine?
Molte delle domande passano attraverso un’unica risposta. Il design.
“Non esiste una seconda occasione per fare una buona prima impressione”
Per te che hai un e-Commerce o pensi di aprirne uno, questa frase è quella che devi avere ben presente nel momento in cui realizzi la grafica del tuo sito. Il layout grafico non è solo una banale cornice per i tuoi prodotti, ma è anche quel fattore determinante che spinge un utente (inconsciamente e in pochi secondi) a rimanere o lasciare il tuo store.
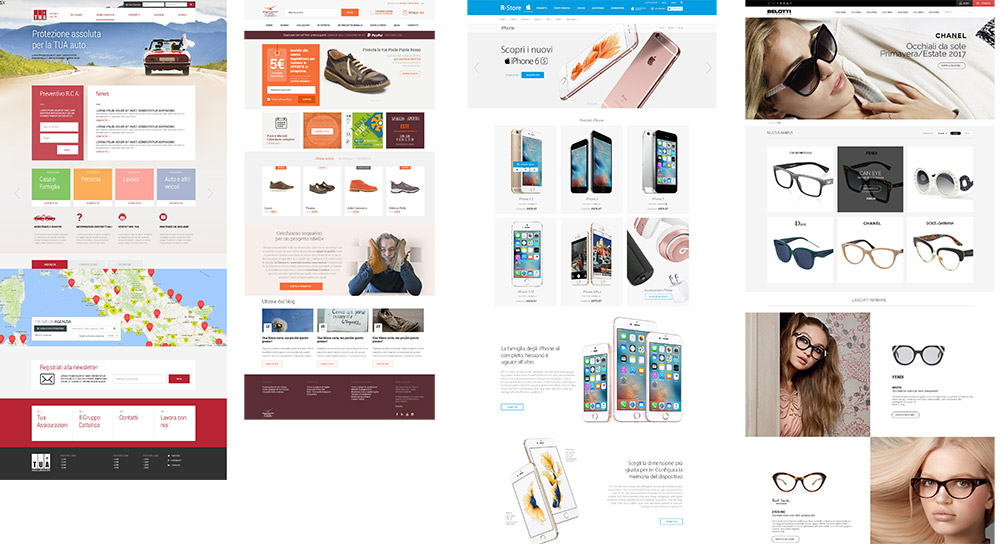
La vetrina del negozio
L’ homepage, ovvero la vetrina del nostro negozio, è la pagina regina dalla quale partire per la realizzazione della grafica per ogni designer (anche la più divertente da creare).
Non solo composta da contenuti ma anche da molti elementi creativi, è il perno centrale dell’e-Commerce, essa funge anche da canovaccio per tutte le altre pagine interne.
Ma quali sono gli elementi a cui prestare attenzione e da inserire in fase di creazione del layout?
E quali sono le best practice da attuare visto che la maggior parte di questi siti oramai vengono fruiti da dispositivi mobili?
Alcune sembreranno banalità da leggere, eppure ricordarselo non fa mai male, fare una checklist e dare risposte ad alcune di queste problematiche potrebbe determinare il successo o l’insuccesso di un progetto.

1 – Logo
Il punto di partenza dell’e-commerce è proprio lui: deve essere studiato ed elaborato accuratamente, ma soprattutto deve rispecchiare e richiamare il settore di riferimento.
Non è raro che molti clienti che richiedono una nostra consulenza abbiano un logo poco curato, negli ultimi anni, ho assistito a una vera ventata di cambiamento in fatto di brand identity.
Se volessi elencare tutte le grandi aziende che di recente hanno dato una rispolverata alla loro immagine coordinata, non basterebbe un solo articolo: tanti i case studies sarebbero da analizzare.
I tempi sono cambiati, nuovi dispositivi, nuove tendenze, nuove esigenze di clienti e consumatori, rielaborare e fare un restyling del logo dà una grandissima aria di rinnovamento e segna un solco positivo con il passato.
Quando si vuole integrare il logo con l’e-Commerce è bene ricordarsi che in ambito mobile la risoluzione dei telefonini è molto alta, fornire un logo con l’adeguata risoluzione è importante per evitare di vederlo sfocato.

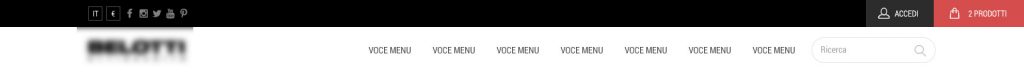
2 Navigazione, MiniCart, Ricerca
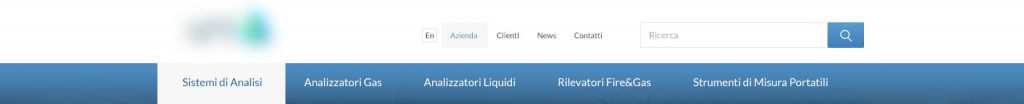
Universalmente riconosciuta come bussola nell’e-Commerce la navigazione insieme alla ricerca e al MiniCart guidano l’utente attraverso la ricerca dei prodotti, le loro schede e l’acquisto. Visivamente devono risaltare rispetto al resto della grafica.
Sfortunatamente oltre che graficamente brutti, molti siti internet hanno un menù di navigazione strutturato male.
Fa parte anche del compito di un designer quindi organizzare bene un menù, separare voci secondarie da quelle primarie per non confondere l’utente. è Un menù troppo lungo riduce la capacità di far trovare velocemente all’utente quello che lo interessa.
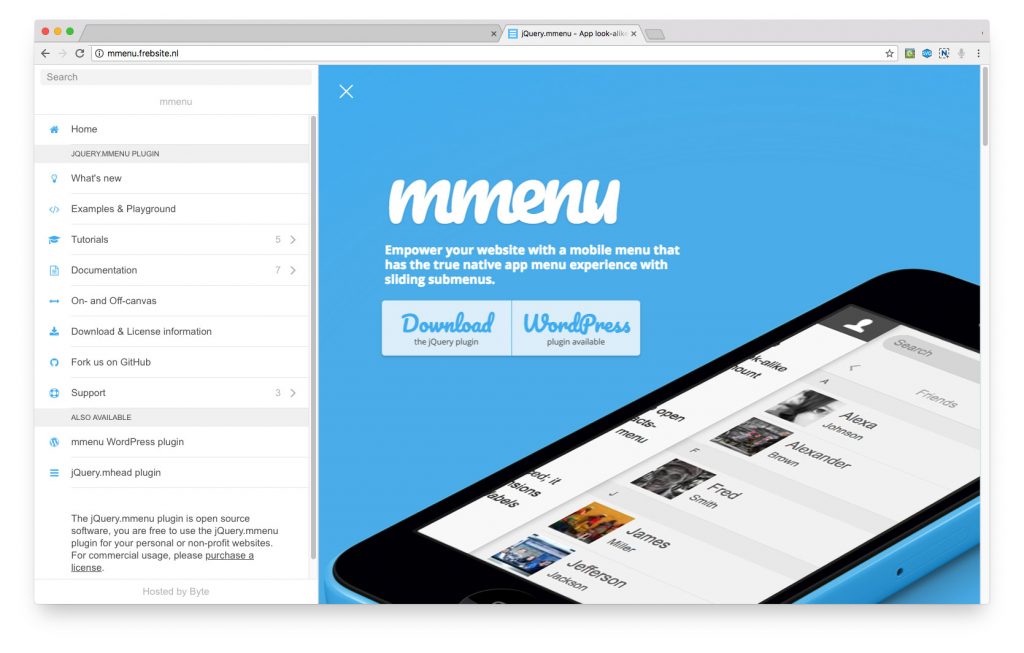
Un appunto particolare è rivolto alla sua visualizzazione mobile.
Sono anni che mi avvalgo di un menù specializzato (http://mmenu.frebsite.nl/) per questi dispositivi, suggerisco a tutti la sua integrazione considerata la sua versatilità. Numerose fonti confermano che una navigazione funzionale sui dispositivi mobili incrementa le performance degli e-Commerce.




3 – Slide
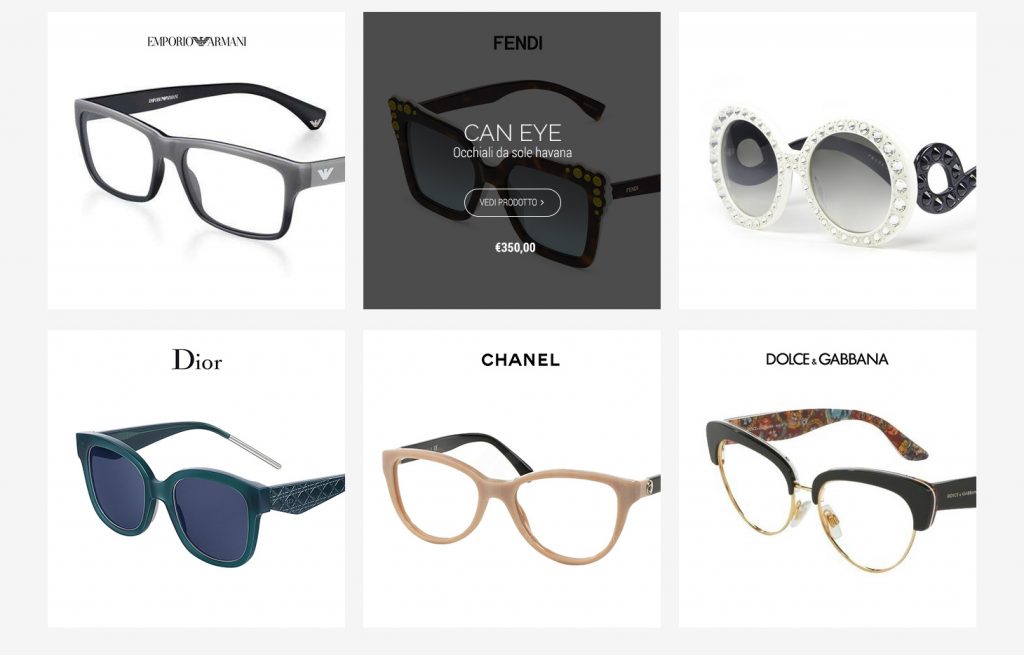
Pensare ad un e-commerce senza una slide o immagine splash mi riesce difficile se non impossibile, è uno degli elementi che più fortemente connota il carattere dell’intero sito. Collocata “above the fold”, cioè in alto, essa permette di mettere in evidenza prodotti ed eventuali promozioni attive sul sito. L’impatto e la rilevanza che assume sono legate alla categoria merceologica che si desidera esporre.
Slide molto alte sono spesso associate al settore fashion dove emozionare l’utente e colpirlo è fondamentale, qui le parole lasciano spazio alle immagini e la comunicazione viene ridotta all’essenziale. Al contrario in un settore come quello farmaceutico essa assume una dimensione ridotta per lasciare spazio ai singoli prodotti e generare fiducia con contenuti specifici.
Gli slideshow sono facili da integrare, ne esistono di molto potenti come Slider Revolution che è disponibile su tutte le piattaforme più comuni come WooCommerce e Magento. Questo strumento ha due criticità che è doveroso segnalare:
-
- I testi non vengono ridimensionati correttamente uscendo dalle gabbie grafiche dando un aspetto generale di sito poco curato;
- Sono molto pesanti da elaborare per uno smartphone.
Il mio suggerimento è quello di preferire la semplicità e la leggerezza alla bellezza assoluta.


4 – Prodotti
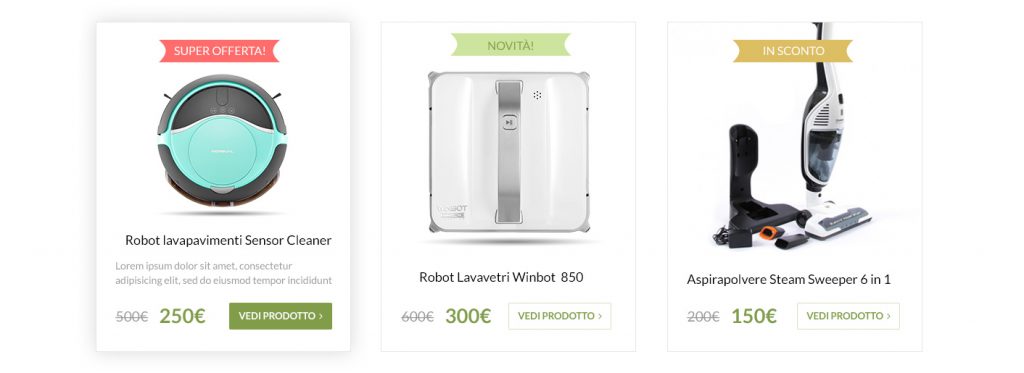
Il box prodotto è l’elemento più importante dell’e-Commerce, racchiude le prime informazioni che l’utente vede, come l’immagine, il prezzo e la sua denominazione. Essendo ripetuto innumerevoli volte all’interno del sito è fondamentale che appaia il più chiaro ed efficace possibile.
I suggerimenti che mi sento di dare sono esattamente semplici, usa bellissime immagini, sintetizza le informazioni, applica un effetto rollover educato. Troppe informazioni, una brutta immagine e un rollover sgradevole contribuiscono a far abbandonare il tuo negozio.
So cosa stai pensando, credi di avere le immagini scattate con il telefonino vadano bene. Ti sbagli! Affidarsi ad un professionista è l’unico modo per massimizzare i tuoi investimenti.


5 – Garanzie e benefici
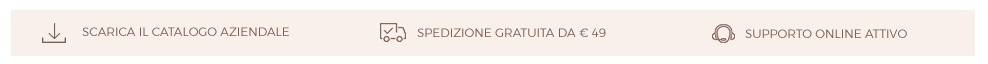
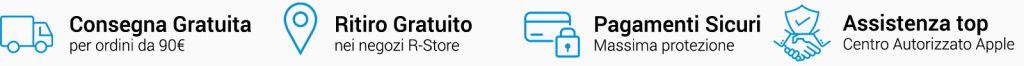
Fornire una fascia con garanzie e ben in evidenza è fondamentale, aumenterà il senso di fiducia verso il sito soprattutto se si ha intenzione di offrire la spedizione gratuita, bonus su acquisti multipli, o semplicemente il contatto telefonico in caso di problemi con gli acquisti.
Suggerisco di corredare i messaggi con delle icone chiare ed auto esplicative.
E’ diventato ormai uno standard corredare il layout dell’e-Commerce con immagini vettoriali denominate SVG e font Icon, questi due formati hanno il grandissimo vantaggio di essere vettoriali ed avere una leggibilità massima sia con display ridotti che con display Retina, FullHd o 4k, l’altro vantaggio evidente di questo formato è che il loro peso è ridotto. Google Page Speed ne sarà felice di saperlo 🙂



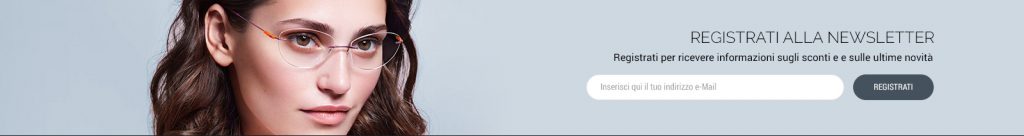
6 – Iscrizione Newsletter
Dai spazio alla Lead Generation inserendo una fascia con un form di Iscrizione alla newsletter. E’ sempre bene abbinare a questa area un vantaggio concreto come uno sconto sul primo acquisto. Per far risaltare quest’area e soffermare l’utente seleziona uno sfondo che differente dal resto del layout, il campo di raccolta e-mail e CTA devono essere di dimensioni maggiori rispetto a quelle presenti sulla pagina. L’e-mail marketing è un potentissimo strumento sul quale basare la strategia dell’e-Commerce, e anche se l’utente non effettua l’acquisto immediatamente avremo l’opportunità di inviare eventuali DEM promozionali che lo riporteranno sul sito, raggiungendo comunque l’obiettivo.



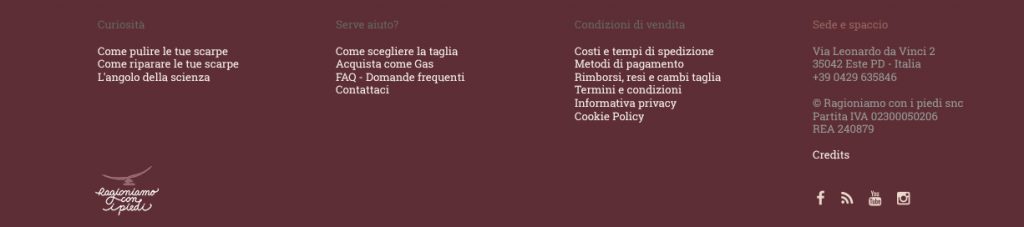
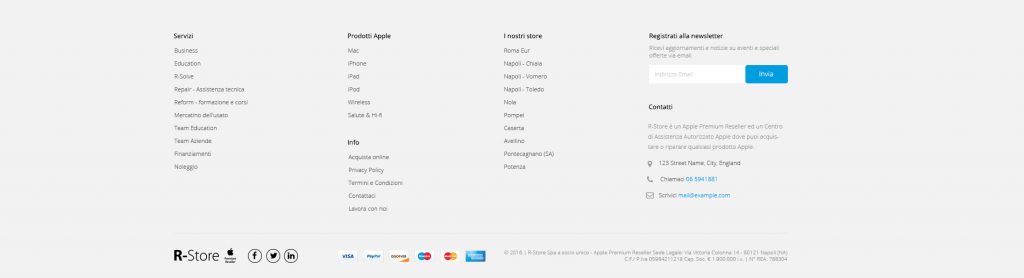
7 – Footer
Sempre più spesso però navigando tra i siti di ultima concezione capita di trovare dei footer di grandi dimensioni, sono a tutti gli effetti una sezione a parte della pagina. Sono diventati un elemento importante del sito. Un esempio? Basta scorrere questa pagina per vederlo. Non si tratta solo di una moda, ma di un modo di organizzare contenuti e navigazione. In quest’area possiamo collocare tutte le voci secondarie di navigazione come: pagine utili, news, condizioni, contatti, social, categorie. Questo farà si che il menu principale venga sollevato da questo impegno e rimanga molto più corto e funzionale.


Conclusioni
Creare una gabbia grafica efficace è sempre una sfida emozionante, se anche tu ne hai una che vuoi affrontare e la vuoi condividere con noi saremo lieti di aiutarti a vincerla.


Commenti recenti