Paypal è uno degli strumenti di pagamento tra i più diffusi online, e spesso si affianca alla tradizionale carta di credito per i pagamenti in buona parte degli e-commerce.
Perché adottare Paypal sul proprio e-commerce
- Affiancare al pagamento con carta di credito o bonifico un altro sistema di pagamento offre all’utente una maggior possibilità di scelta.
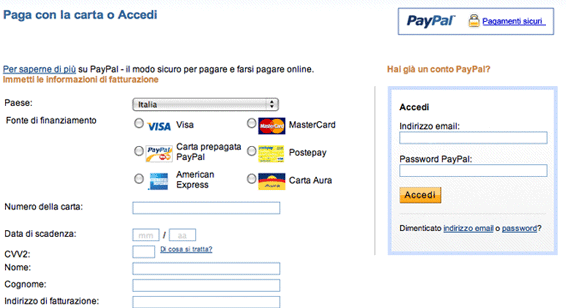
- Paypal offre la possibilità all’utente finale di pagare con carta di credito se non si possiede un conto paypal, questo può essere un buon motivo per utilizzare anche solo il pagamento paypal sul proprio sito, riducendo i costi di apertura conti correnti dedicati e tempi di gestione più lunga.
- Se si è un sito poco conosciuto il pagamento con paypal offre maggior sicurezza all’utente finale. Si è sicuri di non condividere i dati della propria carta di credito con il venditore, e anche in caso di truffe si ha diritto al piano di Protezione Acquisti che prevede il rimborso della cifra pagata.
Personalmente nell’acquisto online, se disponibile il metodo di pagamento tramite paypal, utilizzo questo, per le ragioni sopra citate, ma anche per questioni di praticità. Infatti invece di compilare form con tutti i dati della carta di credito basterà accedere con username e password, e anche gli acquisti di impulso saranno facilitati. 😉
Integrare Paypal in e-commerce
Il metodo più veloce per integrare il pagamento di un ordine con paypal sul nostro sito è quello di creare un pulsante che invierà un form con i dati relativi al pagamento direttamente ai server di paypal, che si occuperà di gestire il pagamento. Questo si può fare sia per l’acquisto di prodotti singoli con un tasto del tipo ‘Paga adesso’ oppure anche per il pagamento di ordini in e-commerce più complessi. In questo caso il prezzo da pagare sarà il totale dell’ordine.
Vediamo un esempio del codice da utilizzare:
<form action=”https://www.paypal.com/cgi-bin/webscr” method=”post” name=”Paypal”>
<input type=”hidden” name=”cmd” value=”_xclick”>
<input type=”hidden” name=”business” value=”info@sito.com”>
<input type=”hidden” name=”invoice” value=”57″>
<input type=”hidden” name=”item_name” value=”Ordine n.57″>
<input type=”hidden” name=”currency_code” value=”EUR”>
<input type=”hidden” name=”amount” value=”110.50″>
<input type=”hidden” name=”return” value=”http://www.sito.com/pagina_ok.php?idordine=57″>
<input type=”hidden” name=”cancel_return” value=”http://www.sito.com/pagina_ko.php?idordine=57″>
<input type=”hidden” name=”rm” value=”2″>
<input type=”hidden” name=”lc” value=”IT”>
<Input type=”submit” name=”Go” Value=”Paga con Paypal”>
</form>
I dati che ci interesserà modificare del form sono i campi:
- invoice : che contiene identificativo univoco dell’ordine
- iten_name : in caso di singolo prodotto potrebbe contenere il nome prodotto se no una descrizione dell’ordine, contenente ad esempio identificativo univoco
- amount : prezzo da pagare (prezzo prodotto o totale ordine)
- return : url a cui rimandare gli utenti dopo pagamento avvenuto con successo
- cancel_return : url a cui rimandare gli utenti dopo pagamento non avvenuto (errore o annullamento)
Qualche trucco e consiglio
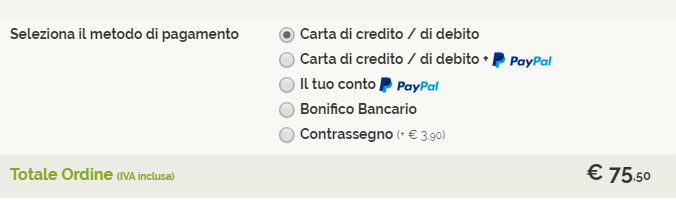
Nella maggior parte dei casi la necessità è quella di registrare l’ordine nel proprio database e poi solo in seguito inviare l’utente sul sito di paypal per il pagamento. La cosa che si può fare è, nella pagina carrello, dare all’utente la possibilità di scegliere il metodo di pagamento preferito (carta di credito, bonifico, contrassegno, paypal). Una volta concluso l’ordine inviare i dati a una pagina che registra le informazioni nel database e, solo a questo punto, a seconda del metodo di pagamento scelto, reindirizzare l’utente alla pagina contenente il form di cui sopra, integrando con il numero ordine e totale da pagare.
E’ una buona idea non visualizzare il tasto di pagamento. Si potrebbe renderlo non visibile e fare il submit del form in modo automatico scrivendo all’utente che a breve sarà indirizzato sulla piattaforma di paypal.
Per fare questo potremmo modificare il tasto di invio da:
<Input type=”submit” name=”Go” Value=”Paga con Paypal”>
a
<noscript>
<Input type=”submit” name=”Go” Value=”Paga con Paypal”>
</noscript>
<p>Attendi per favore, stai per essere trasferito sul sito di Paypal per il pagamento.<p>
cosi verrà visualizzato il pulsante solo se l’utente ha i javascript disattivati, e aggiungendo un piccolo javascript per fare il submit del form automaticamente al caricamento della pagina (in questo caso 3 secondi dopo, in modo da poter visualizzare il testo di re-indirizzamento):
<script language=”JavaScript”>
function gopaypal(){
document.Paypal.submit();
}
window.setTimeout(“gopaypal()”, 3000);
</script>
Notifiche immediate di pagamento
Dal pannello di Paypal si possono attivare anche le notifiche immediate di pagamento IPN, in cui inserire un url che paypal richiamerà subito dopo il pagamento, non visibile all’utente, in modo asincrono, passando tutti i dati relativi al pagamento tra cui id ordine e quanto l’utente ha pagato.
Questo può essere utile per aggiornare il database sull’esito del pagamento e sul controllo di quanto effettivamente pagato dall’utente, in modo da controllare che in qualche maniera l’utente non abbia modificato la cifra in modo manuale.
La gestione delle notifiche immediate di pagamento, rispetto a quanto detto fin’ora, sono a un livello di difficoltà maggiore e vi rimando al vostro team di sviluppo.



ciao, parto dal presupposto che sono inesperto riguardo i metodi di pagamento online ma nel caso in esempio con il codice che hai messo dopo che uno ha messo tutti i dati della carta di credito o paypal nel sito della paypal e clicca paga e accetta su quale conto andranno questi soldi ed è possibile modificarlo questo conto se si come?
grazie per la pazienza.