Come abbiamo visto gli sviluppatori Front end per il Web utilizzano tre strumenti principali durante la creazione di siti di e-commerce: HTML per contenuto e organizzazione, CSS per la progettazione e la presentazione e JavaScript per l’interazione del codice con l’utente.
In questo articolo approfondiremo JavaScript, un linguaggio di programmazione completo utilizzato principalmente sul web e che viene eseguito nel browser web.
Esistono tre ruoli principali per JavaScript negli e-commerce:
- Aggiunta di interattività a una pagina Web
- Connessione agli script lato server
- Monitoraggio dei clienti e analisi dei dati.
Interattività
Quando è stato introdotto sui siti web, JavaScript ha avuto il compito principale di aggiungere a pagine statiche elementi dinamici e di layout: era molto usato per la creazione di menu a tendina, di rollover su tasti. Senza l’utilizzo di Javascript un utente può solo scorrere, fare clic e compilare moduli. Con l’utilizzo di Javascript è più facile coinvolgere gli utenti, gli acquirenti, e attirare la loro attenzione.
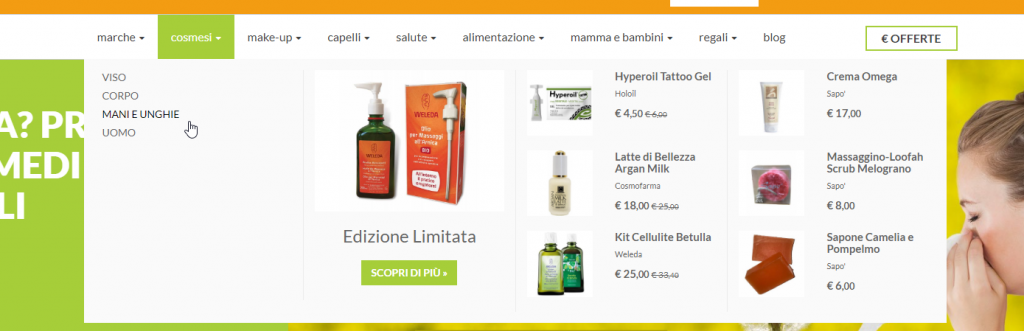
In un e-commerce i commercianti possono coinvolgere i loro visitatori: le immagini dei prodotti possono cambiare quando il mouse si posiziona su di esse. Facendo clic su un’immagine è possibile ingrandire e mostrare una versione a più alta risoluzione, si possono creare slide di immagini per promuovere prodotti in home page.
Un menu di navigazione multilivello a comparsa può aggiungere interattività, migliorando anche l’esperienza dell’utente e la visualizzazione delle categorie di prodotti.
Si possono aggiungere anche funzioni che rendono meno facile sbagliare durante la compilazione dei form: nei campi delle quantità attraverso javascript potremo abilitare l’inserimento di soli numeri, o con dei tasti + e – aggiungere quantità di prodotti da inserire in seguito a carrello.
Nei form di registrazione potremo fare alcuni controlli preventivi dei dati prima di inviarli al server, o formattare alcuni campi in modo da permettere l’inserimento solo in alcuni formati, utile ad esempio per le date(dd/mm/aaaa) o i numeri di telefono (999/9999999).
Connessione agli script lato server tramite AJAX
In passato l’unico modo per inviare i dati di un modulo da una pagina ad un altra era caricare una nuova pagina inviando i dati a quest’ultima, caricando nuovamente tutto il contenuto della pagina, che magari poteva essere identico alla precedente tranne un testo di errore o di congratulazioni per l’invio del modulo. Questo fa si che dal server debbano essere ricaricati completamente l’header, il footer, rieseguiti gli script, che ad esempio mostrano l’elenco delle categorie, etc. Tutto questo processo non faceva che dilatare il tempo di attesa per l’utente che può giudicare il sito poco reattivo.
Ad esempio, può essere frustrante modificare le quantità dei prodotti dal carrello di un e-commerce o rimuovere uno o più prodotti e per ogni modifica aspettare che venga ricaricata la pagina n volte.
Ajax (Asynchronous JavaScript and XML) consente l’aggiornamento asincrono del contenuto della pagina web senza ricaricare l’intera pagina. Negli ultimi 10-15 anni questo linguaggio ha dato maggiore reattività alle applicazioni e in particolare ai siti più complessi, come gli e-commerce.
Tramite Javascript si possono inviare dati a una pagina web in background, senza aprirla, e leggere la risposta della pagina di destinazione e quindi aggiornare la pagina esistente.
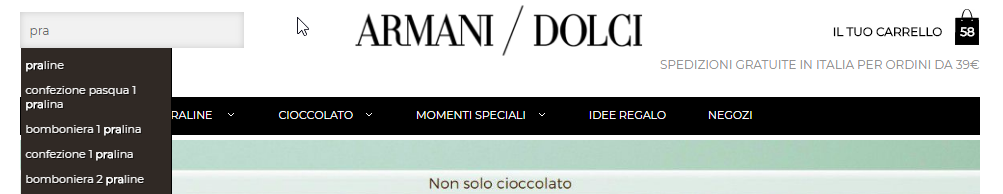
Quando un acquirente digita in un modulo di ricerca un termine si possono automaticamente suggerire i nomi dei prodotti del nostro e-commerce che iniziano con i caratteri digitati, guidando così la ricerca, e quindi l’acquisto.
Questo ha aperto molte interazioni che sono ora comuni:
- Aggiornare le quantità di un articolo a carrello e vedere subito il cambiamento del prezzo e delle spese
- Nella ricerca visualizzare suggerimenti durante la digitazione
- Capacità di trascinare e rilasciare elementi di una pagina Web
- Moduli che notificano errori o mancanze mentre vengono compilati
Monitoraggio e analisi dati
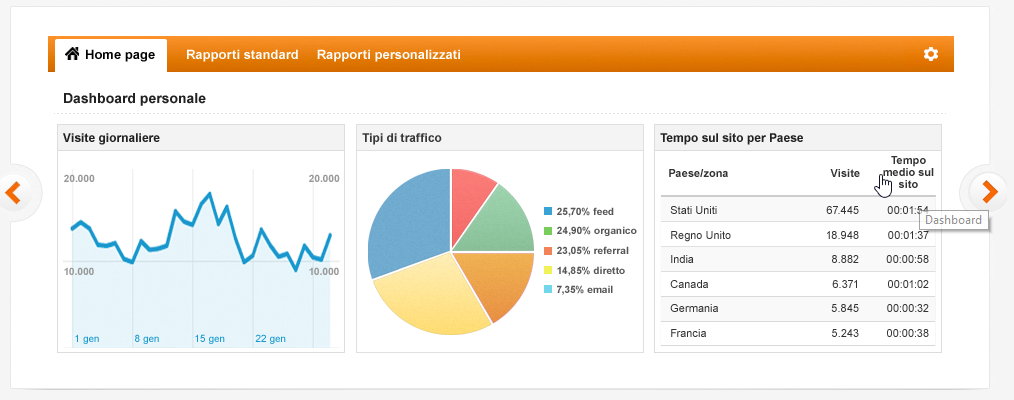
Un terzo utilizzo di JavaScript è il monitoraggio e l’analisi web. JavaScript non solo fornisce il monitoraggio in tempo reale delle visualizzazioni di pagina, ma consente anche di tracciare le conversioni: quindi le vendite, le iscrizioni, i click su determinati pulsanti, etc.
Esistono strumenti molto potenti come Google Analytics che permette una grande personalizzazione nel settaggio degli eventi da monitorare e offre una serie di report molto significativi, il tutto inserendo poche righe di codice javascript.
Abbiamo trattato in diversi articoli come sfruttare al massimo il monitoraggio di un e-commerce con javascript e google analytics:
- Google Analytics: monitoraggio avanzato e-Commerce
- Tracciamento eventi Google Analytics
- Google Analytics report eCommerce: i rapporti personalizzati, cosa sono, come farli e 3 report pronti da usare
- Analytics indispensabile per migliorare l’e-Commerce, ma cosa guardare?
- Dashboard Personalizzate di Google Analytics: 3 esempi pronti
- Email Marketing e web analytics: quali metriche monitorare per il successo delle tue campagne?
- Web Analytics per e-Commerce: perchè è necessario e come fare reportistica per misurare le performance
Conclusione
L’impatto di Javascript sullo sviluppo di soluzioni front end è stato quindi radicale per diverse ragioni. Primo fra tutte è la possibilità di offrire agli utenti una migliore esperienza di navigazione per il tuo e-commerce. Funzioni di ricerca in tempo reale, roll over su pulsanti e moduli di contatto non sarebbero possibili senza Javascript integrato nel tuo sito. In aggiunta a questo, gli e-commerce possono beneficiare, direttamente e indirettamente, di questo linguaggio per offrire soluzioni più precise ai propri visitatori, avere insights puntuali e precise sul comportamento e aumentare il fatturato.
Sei interessato allo sviluppo di soluzioni custom per la tua piattaforma? non ti resta che contattarci 🙂






Commenti recenti