Il mobile prima di tutto
In Italia ci sono sempre più aziende che fanno commercio elettronico, attualmente sono 16 mila ma si stima che entro 10 anni arriveranno a 50 mila.
Nel 2016 il mobile non è più un canale di vendita aggiuntivo ma diventa prioritario nella strategia degli e-Commerce. Oltre il 50% degli accessi alla rete avviene tramite dispositivo mobile già da qualche anno e di conseguenza è aumentato il numero degli utenti che concludono i propri acquisti direttamente da questi dispositivi e per la precisione il fatturato mobile è cresciuto dall’8% al 22% (report Casaleggio Associati 2016). I motivi sono due e consequenziali. Il primo è che i maggiori player in questo ambito hanno investito tempo e denaro per migliorare la user experience e abbattere le barriere tecnologiche per facilitare e convincere l’utente ad acquistare; il secondo è che ora gli utenti hanno acquisito maggiore familiarità e sicurezza nell’uso degli smartphone, non solo appunto per navigare e sfogliare il web, ma anche per concludere gli acquisti.
Responsive da solo non basta
Avere un sito responsive però non è mai stato sufficiente, il sito e-Commerce come spiegavo poco prima deve necessariamente abbattere tutti gli ostacoli tecnologici e i limiti fisici che un display di piccole dimensioni ci impone. Alcuni di questi miglioramenti sono strettamente legati alla creazione della piattaforma, per cui alla programmazione; come la memorizzazione i dati dell’utente (per non farli reinserire ogni volta), la registrazione della carta di credito o l’autenticazione dell’utente tramite Social. Altri sono interventi mirati dal punto di vista di usabilità vera e propria. La somma di tutte queste implementazioni fa aumentare l’usabilità del nostro sito e-Commerce, il prezzo da pagare per queste mancanze è molto alto: il probabile fallimento del progetto.
Gli interventi da programmare e gli errori da evitare
1) Errori di visualizzazione

Responsive: errore visualizzazione
Evitare errori di visualizzazione nel mobile. Un sito che si presenta senza errori è un sito piacevole da guardare al contrario un box in cui l’immagine si sovrappone al testo farà percepire una scarsa attenzione verso l’utente.
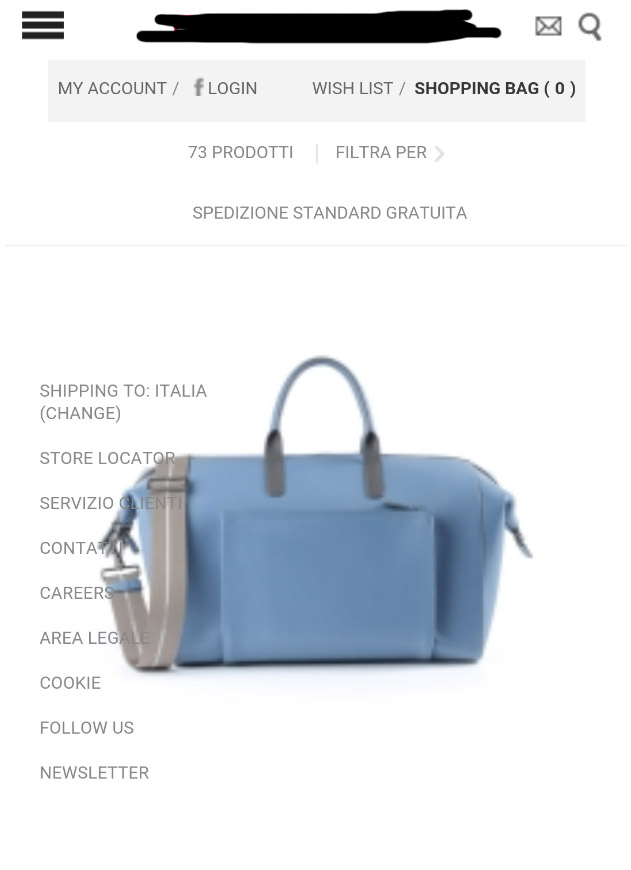
2) Elementi con sproporzionate dimensioni
Creano confusione nella navigazione e allungano nella maggior parte dei casi la pagina.

Responsive: Proporzioni sbagliate
3) Mettere sempre il mini-carrello
Il mini-carrello con logo e navigazione deve apparire sempre in cima. Avere sottocchio questi elementi rende immediata la navigazione ed eviterà molti tap in quanto questi elementi sono i più cliccati.

Responsive
4) Navigazione: nascondere il menu
Chiamato in gergo tecnico “hamburgher” è proprio il “pane” del buon progettista. L’utente è ormai abituato a riconoscere questo segno grafico. E’ per cui fondamentale racchiudere la propria navigazione dietro questo simbolo. Esistono poi vari plug-in che ci aiutano a gestire il nostro menu in modo efficace e comprensibile da chiunque.
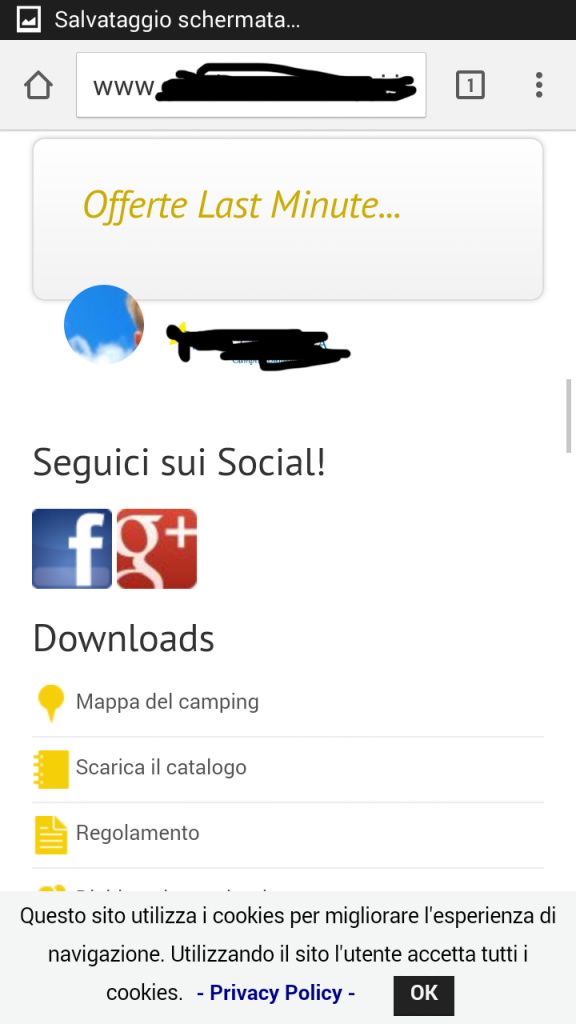
5) Eliminare e compattare elementi non strettamente necessari
Il display dello smartphone è per sua definizione limitato, ed una delle eredità che ci ha lasciato il web 2.0 sono i footer molto articolati, ma nella versione mobile diventa inutile fornire un footer lunghissimo che nessuno avrà voglia di vedere in ogni singola pagina. Riduciamo la dimensione dei caratteri, eliminiamo alcune voci, compattiamo. Riportiamo il nostro focus sul sito e colleghiamo invece una voce alla mappa del sito.
6) Ottimizzare le call to action
Renderle della giusta dimensione per essere cliccate dal pollice, possibilmente spostate verso il basso al centro dello schermo, perché in alto sono difficili da raggiungere.

Responsive
7) Velocizzare e semplificare il processo di acquisto
Troppi passaggi tra una pagina e l’altra potrebbero far scappare il vostro utente.
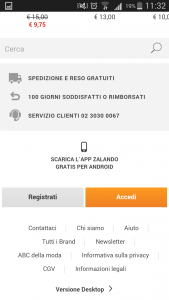
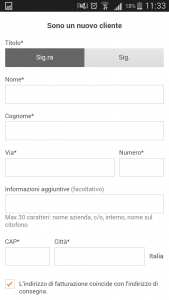
8) Non avere campi superflui da compilare
Alcune compagnie eliminando campi non necessari hanno ottenuto un incremento di vendite.

Responsive
9) Facebook login
Se disponibile, mettere in evidenza la possibilità di registrare il proprio utente con Facebook.
10) Velocità caricamento
Aumentare la velocità di caricamento, i dispositivi mobili per quanto potenti non garantiscono le stesse prestazioni dei computer, slide o effetti grafici particolari impattano sui modelli meno recenti. Limitiamo l’uso di questi accorgimenti alle versioni desktop.

Responsive
Evoluzione per rimanere nel mercato
Lavoro già da qualche anno con il responsive design e il modo che ho di approcciarmi al problema è nettamente cambiato. All’inizio ho provato una grande emozione nel vedere i miei progetti adattarsi allo schermo del mio telefono, ma ora la sfida è diventata più ampia e ardua e se guardo indietro ai miei primi lavori capisco che ora sono datati ed inefficienti. Per cui il mio consiglio è quello di aggiornare gradualmente il proprio store agli standard più evoluti per non rimanere indietro. E’ un investimento da programmare che dà i suoi frutti perché gli utenti sono sempre più attenti, evoluti e soprattutto esigenti.


Commenti recenti