Creare una campagna email è impegnativo: bisogna pensare ai tanti elementi che la compongono, tra cui testo, immagini fino all’oggetto della mail e all’invito a cliccare e scoprire di più.
Nel corso di tutto questo si rischia di tralasciare forse un dettaglio che vanificherà tutti gli sforzi, cioè le dimensioni o il peso della mail .
Se le dimensioni eccedono un determinato limite a causa di troppo testo o di troppe immagini il messaggio verrà tagliato.
Per gli utenti di Gmail, questo avviene regolarmente: infatti le email in HTML che pesano più di 102 kB vengono tagliate.
L’app Gmail per iOS tronca i messaggi che sforano i 20 kB.
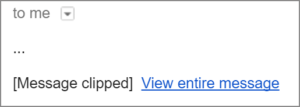
Questo è un grave problema per qualunque brand o cliente i cui utenti utilizzano Gmail, i quali non visualizzeranno l’email per intero ma la vedranno tagliata, con un link per visualizzare il messaggio completo, come evidenziato di seguito:

Per cui è estremamente importante assicurarti che tutte le tue e-mail o newsletter che invii raggiungano i tuoi lettori in modo efficace. I lettori devono aprire la tua e-mail, vederla , catturare la loro attenzione e infine convincere l’utente a cliccare.
Con i tuoi messaggi di posta elettronica ritagliati da Gmail, le tue email sono praticamente inutili!

Suggerimenti per evitare che la tua mail sia troncata da Gmail
Ecco alcuni suggerimenti su come risolvere il problema del troncamento dei messaggi di Gmail:
- Rimani sotto i 102kb totali.
Scontato a dirsi, ma controlla sempre il peso delle tue e-mail. - Metti solo le informazioni più importanti nelle tue e-mail
Mantieni il resto sul tuo sito web. - Evita header ingombranti.
Probabilmente non interessano ai lettori e occupano molto spazio! - Mantieni il tuo modello di newsletter semplice .
Un un modello complesso può contenere molto CSS e HTML. - Non copiare / incollare contenuti da altre fonti.
Se lo fai, assicurati di incollare il contenuto non formattato. - Le immagini non si aggiungono peso al limite di dimensione calcolato
Puoi mettere le immagini che vuoi, il peso è sempre riferito a quanto html generano. L’unico consiglio è di non inserire immagini pesanti per evitare rallentamenti nel caricamento. - Rimuovi tutti i commenti dal tuo codice HTML.
Un commento come ovviamente molto utile per creare e-mail in HTML, ma occupa spazio non necessario nelle caselle di posta dei destinatari. - Lo stesso vale per le tabulazioni, i doppi spazi e gli spazi bianchi nel codice HTML.
Eliminali dal tuo documento di posta elettronica prima dell’invio. - Comprimi il tuo Html
Ridurre al minimo i documenti HTML a mano richiede molto tempo per non dire altro. Fortunatamente, sono disponibili molti strumenti online che possono farlo automaticamente. Ecco un esempio: clicca qui - Inserisci un link per vedere il messaggio intero
Se per qualsiasi motivo non sei in grado di ridurre a icona il file HTML , metti un collegamento chiaramente visibile alla versione web della tua e-mail nella parte superiore del tuo documento
Vuoi ricevere altri consigli di design per le email di posta elettronica?
Scrivici qui sotto. Studieremo insieme la strategia migliore per ottimizzare le tue campagne e il design delle tue e-mail.


Commenti recenti