Tutti coloro che lavorano nel campo dello sviluppo web o dell’amministrazione di un sito o di un ecommerce conoscono l’importanza dei metatag metatitle e metadescription. Il metatitle è il titolo della pagina ed è anche il testo che comparirà come titolo nei risultati dei motori di ricerca. La metadescription rappresenta una descrizione sintetica del sito stesso. Anche in questo caso, la descrizione compare talvolta nei risultati della ricerca, per cui è chiara l’importanza di questi due metatag per una corretta ottimizzazione per i motori di ricerca. Dell’uso e dell’importanza di questi due tag abbiamo già parlato nell’articolo SEO on-page: 15 suggerimenti per il posizionamento sui motori di ricerca.
Questi però non sono gli unici metadati che possiamo utilizzare per aiutare il motore di ricerca a capire esattamente di cosa stiamo parlando, per questo ci vengono in aiuto i microdati.
Cosa sono i microdati?
Lo scopo dei microdati è quella di fornire informazioni aggiuntive agli spider dei motori di ricerca, dandogli la possibilità di comprendere il significato del testo attraverso la categorizzazione del tipo di contenuto e la specifica degli elementi che caratterizzano quel tipo di contenuto.
Per essere più chiari potremmo fare l’esempio di due pagine di due siti differenti. Uno che parla di film e l’altro che contiene libri. Con l’utilizzo dei microformati potremo aggiungere delle informazioni aggiuntive ai tag html delle singole pagine dicendo ad esempio che il contenuto della pagina film.htm sta trattando di un film e indicando in quale parte del testo della pagina è citato il titolo del film, in quale il regista, dove il genere, dove il trailer etc. Lo stesso varrà per la pagina libro.htm dove però dopo aver indicato che si sta trattando di libri avremo una serie di specifiche differenti, in questo caso il titolo, l’autore, isbn, numero di pagine ecc.
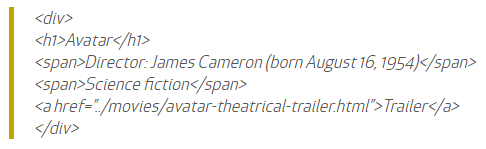
Il codice html standard per la pagina relativa al film potrebbe essere qualcosa del tipo:
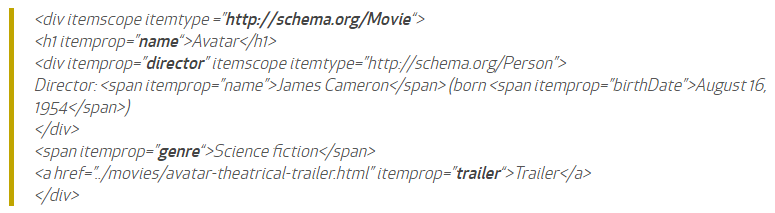
Aggiungendo i microdati otterremo:
Facciamo attenzione ai testi in grassetto: potremo notare il modo con cui comunichiamo che il div contenitore contiene un oggetto di tipo Movie. all’interno sono specificati il titolo (name), il regista (director), il genere (genre), e l’url del trailer. Se guardiamo meglio il tag relativo al regista ci accorgeremo che a sua volta è un contenitore di tipo Person, al cui interno sono specificati nome (name) e data di nascita (birthDate).
Schema.org: la struttura dei dati
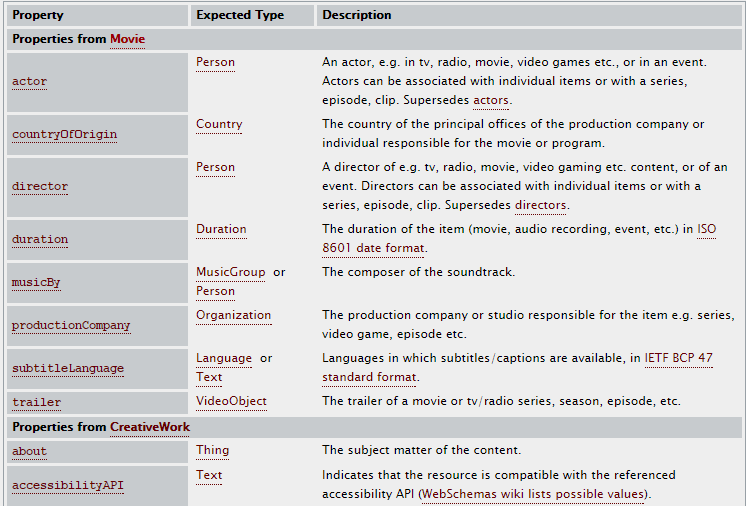
Dal codice sopra abbiamo visto che per identificare l’oggetto come Movie l’attributo itemtype è valorizzato con un url http://schema.org/Movie. Andando al suddetto url troveremo specificate tutti gli attributi che possono essere valorizzati per l’oggetto Movie.
In questo caso avremo un elenco di proprietà tipiche dell’oggetto Movie (es actor, director) e altre che sono tipiche dell’oggetto CreativeWork (es about, author), di cui i Movie sono una sottocategoria, e altre tipiche dell’oggetto Thing (en. name) che è padre di CreativeWork.
Ognuna di queste proprietà può essere un contenitore, e questo lo vediamo dalla seconda colonna, che identifica il tipo di oggetto che ci si aspetta. Come abbiamo visto nel caso precedente director è un contenitore di tipo Person e quindi si farà riferimento allo schema http://schema.org/Person.
Su http://schema.org possiamo trovare tutte le strutture necessarie per ogni tipo di pagina che andiamo a creare. L’oggetto padre di ogni oggetto è https://schema.org/Thing sul fondo della pagina potremo vedere tutte le sottocategorie dell’oggetto:
I microdati nell’ecommerce
Lo schema utilizzato per l’ecommerce è http://schema.org/Product che identifica un prodotto. All’url http://schema.org/Product potremo vedere tutte le proprietà dell’oggetto prodotto, e del suo contenitore Thing.
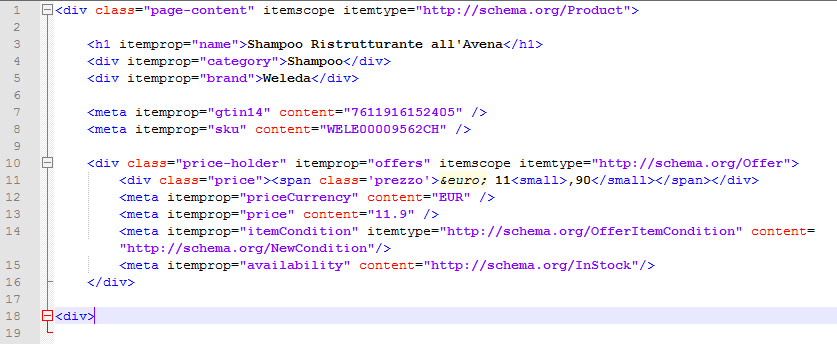
Vediamo un esempio di pagina prodotto di un sito ecommerce con i tag e le proprietà usate più frequentemente:
name: nome del prodotto
category: categoria merceologica
brand: marca del prodotto
gtin14: il codice univoco del prodotto (ean)
sku: il codice interno al nostro ecommerce per quel prodotto
offers: le offerte per l’acquisto, il prezzo
Come si puo’ notare offers è un contenitore di tipo http://schema.org/Offer, un oggetto che rappresenta le offerte, il contenitore contiene la valuta (priceCurrency), il prezzo (price), la disponibilità (availability), etc..
Altri campi che sono usati frequentemente sono quelli relativi alla descrizione del prodotto (description) e alla foto (image).
Dal codice scritto sopra notiamo che alcuni microdati sono inseriti come attributi dei tag html, come div, h1,altri sono all’interno di tag meta. Questo è molto utile per inserire informazioni sul prodotto che non hanno una visualizzazione in pagina. Il prezzo ad esempio è visualizzato in un formato html ma i dati di valuta e il microdato del prezzo sono scritti separatamente nel formato atteso dalla schema, ma non visibili all’utente.
I microdati sono usati anche da Google Shopping per aggiornare i dati dei prodotti in modo automatico.
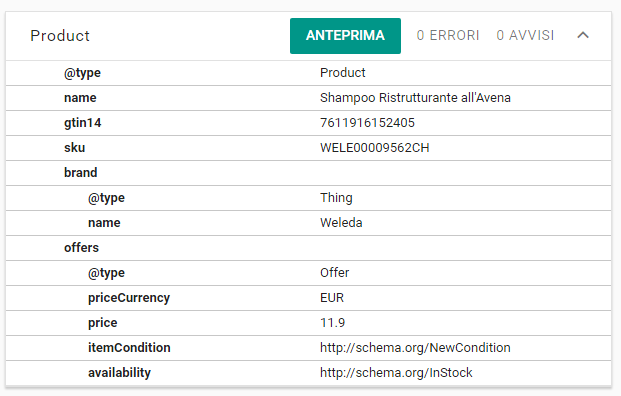
Per finire non mi resta che segnalare un tool di Google per effettuare test sulla validità dei microdati inseriti nel nostro ecommerce







Commenti recenti