Immagina ad occhi chiusi ad un qualsiasi e-Commerce . Fatto? Ora riapri gli occhi.
Se quello che hai immaginato è un sito visto sul tuo bel portatile o peggio ancora sullo schermo del computer di lavoro allora abbiamo un problema.
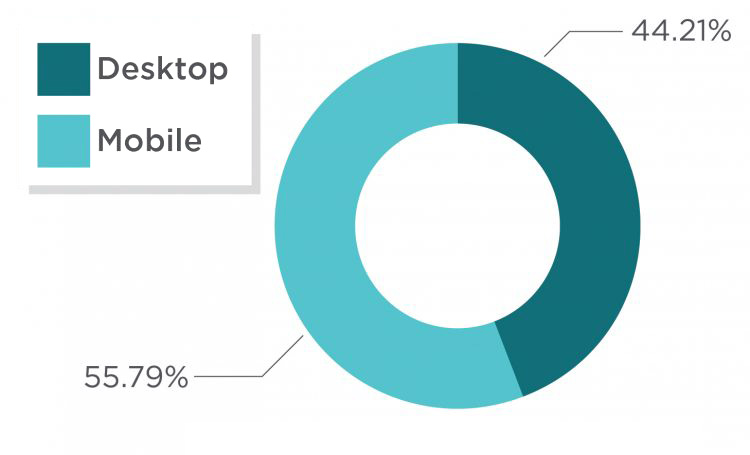
Ti dirò una cosa di vitale importanza per il tuo business: l’idea che hai dei siti web è destinata irrimediabilmente a cambiare. Se hai un negozio elettronico o stai pensando di aprirne uno devi metterti nell’ottica che nei prossimo anno o due gli acquisti effettuati da smartphone supereranno quelli effettuati da desktop. Attualmente come ho spiegato nel mio precedente articolo, questi rappresentano il 21% del totale nonostante siano passati ormai da tre anni da quando Google rese noto che il numero delle sessioni effettuate da dispositivi mobili abbia superato quelle dei computer fissi.
Il mercato online si sta trasformando velocemente per rispondere a questa tendenza e prende in considerazione la realizzazione di siti web orientati principalmente ai dispositivi mobili.
Diventa per cui fondamentale l’ottimizzazione degli attuali siti web, ma anche rivedere tutti i principi cardine nel campo del web design.

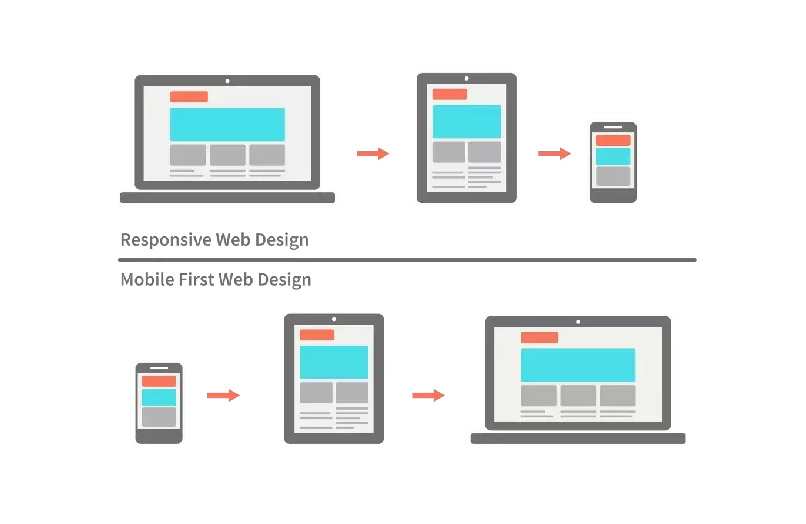
Il Mobile First al posto del Desktop First
Che cos’è? L’approccio Mobile First si configura come una strategia specifica nella progettazione del negozio elettronico: il dispositivo mobile viene prima di tutto sia per quanto riguarda il design, che per quanto riguarda l’usabilità. L’idea è che proprio da questi piccoli dispositivi che arriveranno in futuro i più grandi risultati in termini di performance!
Ne Mobile First prima vengono create pagine ottimizzate per i dispositivi mobili, poi seguono successive estensioni per i siti per desktop.
Fino ad ora, i web designer e i programmatori si sono occupati per prima cosa alla realizzazione di un sito web per il desktop, immaginando una vasta gamma di funzioni e soluzioni creative, pensate per un monitor grande e per una connessione dati veloce. Soltanto in una seconda fase seguiva la pianificazione di un sito web per i dispositivi mobili, spesso considerato solo come un’appendice al sito principale. L’approccio Mobile First ribalta questa metodo di lavoro e stabilisce altre priorità. Ciò condiziona anche la creazione dell’infrastruttura tecnica dietro ad un sito web.

I vincoli e le priorità del Mobile First
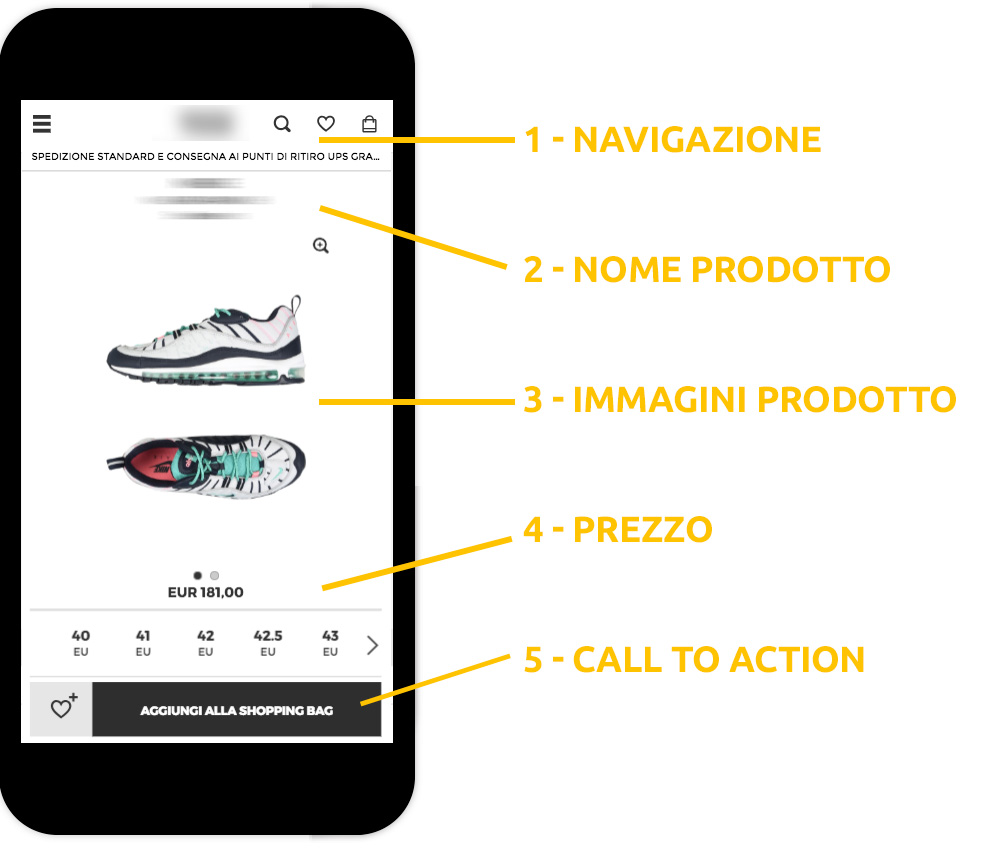
Un dispositivo mobile ha un limite enorme: lo schermo ridotto, questo ti obbliga a concentrarti e dare priorità alle cose importanti, mettendo in secondo piano tutto il resto. Cerchiamo di immaginare un sito e-commerce completo e di racchiuderlo nello schermo di uno smartphone.
Adesso domandiamoci quali sono gli elementi che devono essere immediatamente visibili a nostri potenziali clienti.
Una classifica in ordine di priorità potrebbe essere questa:
- Navigazione
- Nome prodotto
- Immagini
- Prezzo
- Il pulsante ( cta ) Aggiungi al carrello
- Dettagli
Se disegnerai la tua pagina seguendo questo schema non solo farai un piacere ai tuoi utenti ma soprattutto farai un piacere al tuo store perché renderai il tuo sito molto più fruibile concentrandoti su quelle funzionalità che interessano oltre 60% dei tuoi clienti.
Nella progettazione di una strategia Mobile First vengono per cui definiti per cui quegli aspetti centrali delle offerte e della pagina. Ciò vale non solo per contenuti e foto, ma anche per tutte le funzioni importanti e i moduli, che devono essere assolutamente integrati come elementi del sito web. Il pensiero alla base di questa strategia consiste nel concentrarsi sull’essenziale.

Nuovi parametri di usabilità
Senza trascurare assolutamente la versione desktop, visto che tutt’ora porta i ricavi maggiori, l’approccio Mobile First, non lo si deve considerare in nessun caso una regressione nello sviluppo tecnico, anzi attraverso questi principi, ci si presenta una sfida molto diversa per il web designer, infatti l’utente che usa un dispositivo mobile ha completamente altre esigenze, anche se in questo caso l’usabilità del sito web rimane uno dei punti centrali.
Accanto al responsive design e ai requisiti tecnici generali, c’è anche una logica di contenuti nella creazione di un sito user-friendly per i dispositivi mobili.
Tutto questo non vuol dire che in un sito con approccio Mobile First si debba risparmiare in contenuti: testi, immagini, grafici e altri elementi sono importanti per la rilevanza di un sito web e dovrebbero essere pensati in maniera organica e strutturata, così da essere facilmente fruibili su schermi di piccole dimensioni.
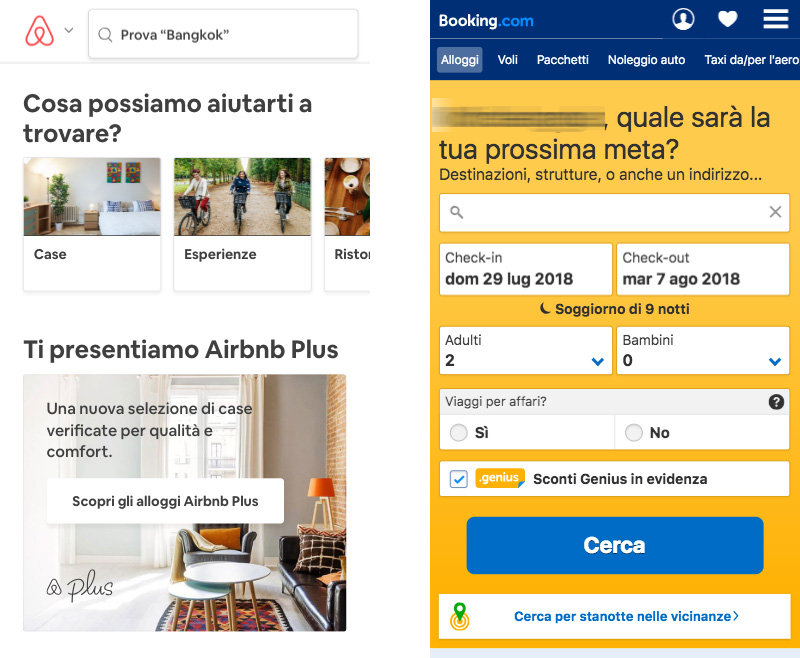
Le ispirazioni migliori giungono per cui dai siti migliori, come Airbnb e Booking.com: questi colossi web sono capaci di trasporre un percorso complicato come la prenotazione di un albergo in un percorso semplice, intuitivo e a portata di click.

Conclusioni
Il Mobile First è molto più di una questione di design e usabilità, è una questione di strategia, o se vogliamo essere molto schietti di vita o di morte di un e-Commerce.
Crea il tuo e-commerce un pixel alla volta, iniziando dalle cose che sono veramente importanti, dopo di che analizza il comportamento dei tuoi visitatori tramite Google Analytics e inizia a migliorarlo, sempre un passo per volta e sempre in ordine di priorità.
Pensa Mobile First in tutte le fasi del tuo progetto e-commerce e fai tesoro di quanto imparerai. Se invece hai bisogno di una mano siamo qui per questo.


Commenti recenti