Responsive oppure no?
Non c’è più nemmeno da chiederselo, il mondo è sempre più mobile. Il 50% delle mail viene letto da smartphone.
Cinque anni fa quando mi chiesero di sviluppare un email responsive, impiegai più di 3 giorni per realizzarne una. Il motivo? all’epoca i client di posta (soprattutto Gmail ed Outlook) imponevano limiti molto stringenti nell’uso di css e media-queries.
I work around per superare questi limiti erano complicati e macchinosi da integrare nelle e-mail perchè generavano infatti centinaia di righe di codice. Nonostante ciò, dopo decine di tentativi per verificare la compatibilità su vari dispositivi, riuscii a creare qualcosa di buono, ma lontano dal soddisfare il cliente che continuava ad avere problemi di visualizzazione. Insomma un fallimento oltre che una perdita di tempo.
È evidente che fare una mail che vada incontro a tutte queste problematiche è un compito molto arduo.
Proprio per tutti questi motivi i più grandi ESP (email service provider) hanno sviluppato editor molto potenti ma anche semplici che consentono quasi a chiunque di realizzare email responsive senza sapere una virgola di html.
Ne esistono ormai parecchi tra gratuiti e a pagamento ma la logica di funzionamento, seppur con tante differenze, è sempre la stessa: un pannello di creazione grafico accompagna elementi ( strutturali, immagini, testi ) da inserire in modalità Drag&Drop.
I più conosciuti in Italia sono sicuramente MailChimp e Beefree di MailUp che è il mio preferito.

Questi strumenti nonostante siano molto versatili non escludono ad un utente poco esperto di commettere errori che comprometteranno l’apertura, la corretta visualizzazione e infine le performance delle e-mail.
Molti sviluppatori di e-mail e di siti web ora applicano il concetto “mobile first”. Ciò significa che il design dell’e-mail è principalmente pensato per smartphone. Questo approccio è l’opposto di ciò che hanno fatto molte persone; disegnando prima per desktop e poi lo adattandolo per i dispositivi mobili si incappano in diversi errori.
Seguire determinate best-practice perciò porterà notevoli benefici, vediamone alcuni:
1 – Dimensione Layout moderate
Anche se è possibile usare una dimensione molto più grande che dà un impatto visivo maggiore, consiglio di mantenere la larghezza massima della tua email vicina ai 600 px. Questa larghezza dà sufficiente spazio ai contenuti e si adatterà bene alla maggior parte dei client web e desktop. Altrimenti, Il rischio è quello che la propria mail venga “tagliata dal box di lettura.

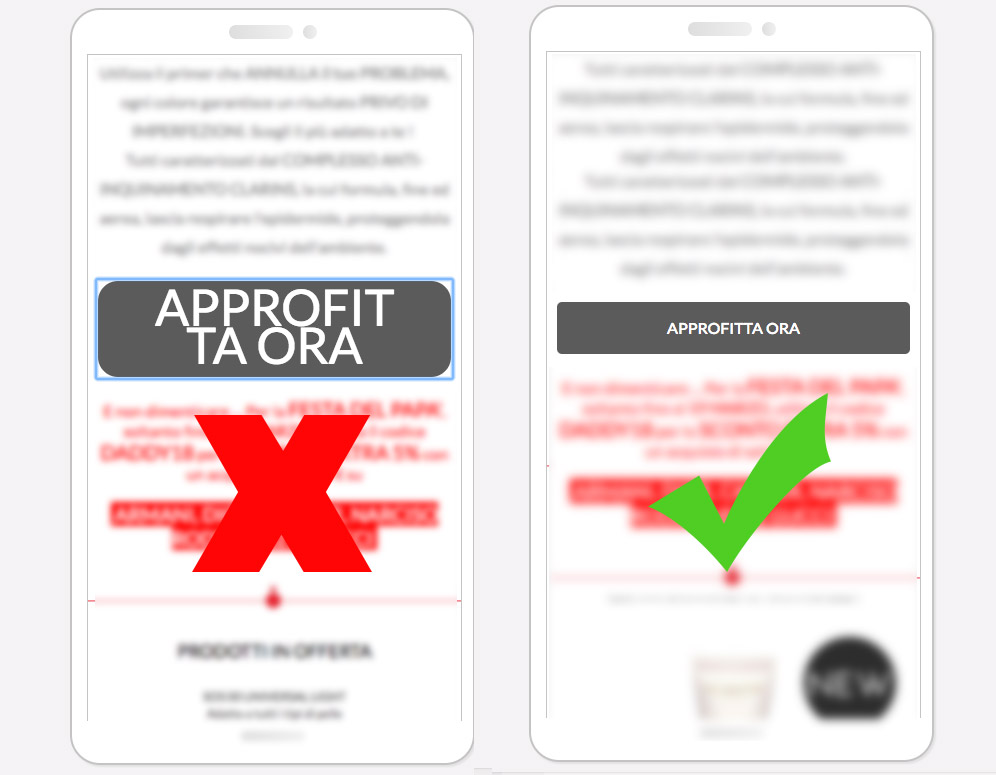
2 – Evitare pulsanti giganti
Anche se siamo tentati dal creare Call To Action evidenti, bisogna tenere a mente il primo principio: Mobile first. In questo caso creare un bottone gigante farà si che si veda bene in modalità desktop, ma risulti poco gradevole o alla peggio illeggibile su mobile. Il design responsive farà si che le parole vadano a capo compromettendo il layout.

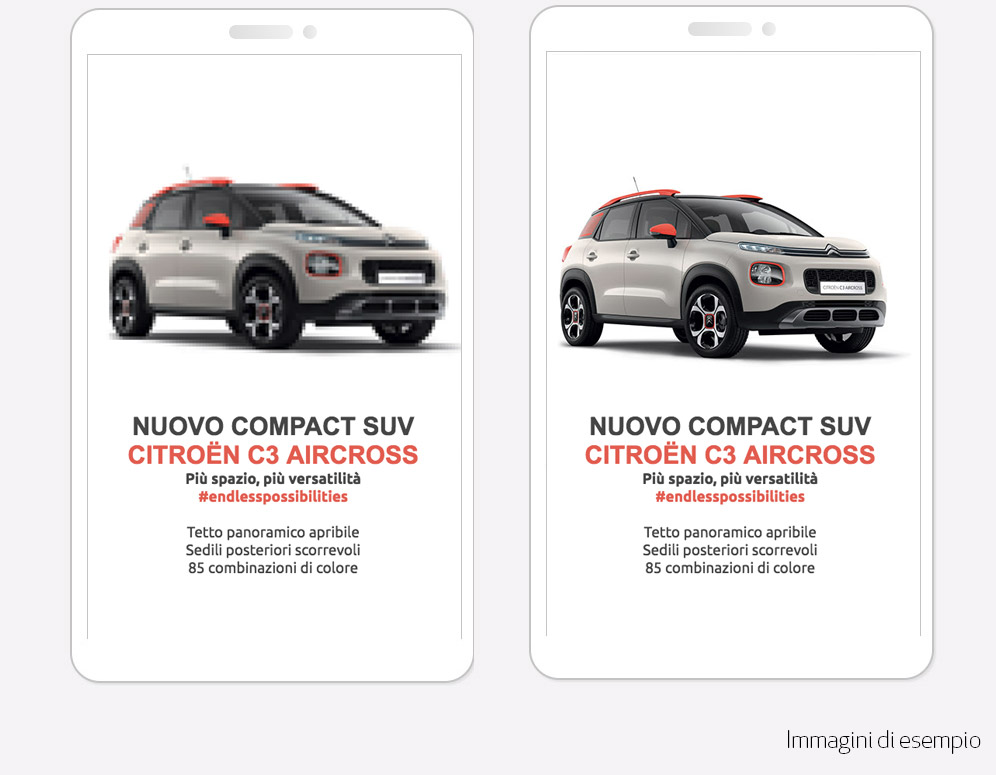
3 – Dimensioni immagini adeguate
I dispositivi mobili usano una risoluzione molto elevata. Ciò significa che hanno più pixel fisici di quanto non indichino le loro dimensioni CSS. Un’immagine larga 10px potrebbe utilizzare 20 o più pixel fisici per visualizzarla. Utilizzando immagini di grandi dimensioni, possiamo fare in modo che appaiano più nitide su questi display.
Ma quando dobbiamo usarle? Nei template responsive spesso si ha la necessità di inserire parti di contenuto suddiviso in colonne, queste quando vengono visualizzate da smartphone vengono per l’appunto incolonnate occupando tutta la larghezza. Per fare un esempio, se avessimo diviso un riga in 3 colonne, la singola colonna sarà larga 3 volte la dimensione iniziale, si rende per cui necessario in questo caso fornire un immagine molto più grande rispetto a quella prevista inizialmente su desktop. Solo così possiamo evitare di avere immagini a bassa risoluzione, o addirittura sgranate, sul mobile.

4 – Adottare Alt Text
Ancora adesso alcuni client bloccheranno le immagini per impostazione predefinita e alcuni utenti modificheranno le loro impostazioni per bloccare le immagini in modo che possano risparmiare sull’utilizzo dei dati. Se le immagini non vengono scaricate, potrebbe essere impossibile trasmettere il tuo messaggio. Per evitare tutto ciò, inserisci un testo alternativo descrittivo per le tue immagini.

5 – Limitare gli sfondi
Gli sfondi sono elementi da usare con molta attenzione. Gli editor mettono a disposizione la possibilità di inserire immagini di background, ma esse devono avere un uso del tutto marginale per questo motivo: Outlook per Windows ed altri client purtroppo sono totalmente ciechi agli sfondi. Il mio suggerimento è quello di usare lo sfondo al puro scopo decorativo senza una funzione strutturale o comunicativo, e che esso sia associato in più ad un colore piatto di sfondo.

6 – Lunghezza mail moderata
Creare una mail lunga su Desktop non potrà far altro che lievitare una volta ricevuta su dispositivo mobile. Testi lunghi, numerosi box promozionali ecc.. andranno a posizionarsi uno sotto l’altro nel mobile, facendo diventare la vostra mail lunghissima. Il mio suggerimento è quello di strutturare e sintetizzare le informazioni che si vogliono inserire. Mai come in questo caso Less is More.
7 – Comunicazione coerente
Sviluppare un template generale che segua la comunicazione grafica dell’ eCommerce, non è necessario. È fondamentale.
Gli utenti devono poter riconoscere volta per volta la vostra mail già all’apertura della mail. I design pattern verranno interpretati ed assimilati dagli utenti, guidando il loro clic e massimizzando le performance delle Dem.
8 – Testare l’e-mail
Creare un’email responsiva ed efficace allo stesso tempo è complicato. Ogni client di posta elettronica ha le proprie logiche. L’unico modo per sapere come apparirà nel grande cinema del web sarà testarla. EmailonAcid, è un sito web specializzato che permette di generare oltre 70 preview di client di posta elettronica più popolari.
Se vuoi essere sicuro del tuo risultato, non ti resta che provarci anche tu!


Conclusione
Se necessiti di una guida che possa aiutarti a capire se le tue Dem sono veramente efficaci oppure vuoi rivedere le tue strategie di comunicazione, non esitare a contattarci.


Commenti recenti