Avere un e-Commerce obsoleto nel 2017 significa non poter vendere i propri prodotti e servizi a tutti i potenziali clienti perdendo grandi opportunità di guadagno. Le ragioni per cui si effettua un restyling non sono solo tecniche, come tutte le cose anche il web segue determinate mode e trend volte a rendere il sito più accattivante e fresco.
Spesso questi cambiamenti mirano ad ottimizzare gli aspetti di usabilità migliorando così l’esperienza di acquisto degli utenti. Non mi riesce ad oggi pensare di poter scindere questi due aspetti che sono strettamente legati. Sviluppare un buon design, significa progettare bene una pagina, e progettare bene una pagina significa ottenere un buon design. Il restyling del sito è un’operazione che viene eseguita periodicamente con interventi più o meno importanti a seconda della situazione in cui si trova il nostro e-Commerce. Ma come pianificare un buon restyling per il tuo store online? Ecco qui una serie di suggerimenti che ritengo possano essere fondamentali.
1. Analisi del sito attuale
Partiamo dalle basi: le prime domande alla quali dobbiamo dare risposta sono: quali modifiche necessita il sito? Quali sono i reali miglioramenti che il cliente si aspetta e gli obiettivi a breve/lungo termine che devo raggiungere? Quali sono i punti di debolezza del sito e quali invece sono i punti di forza?
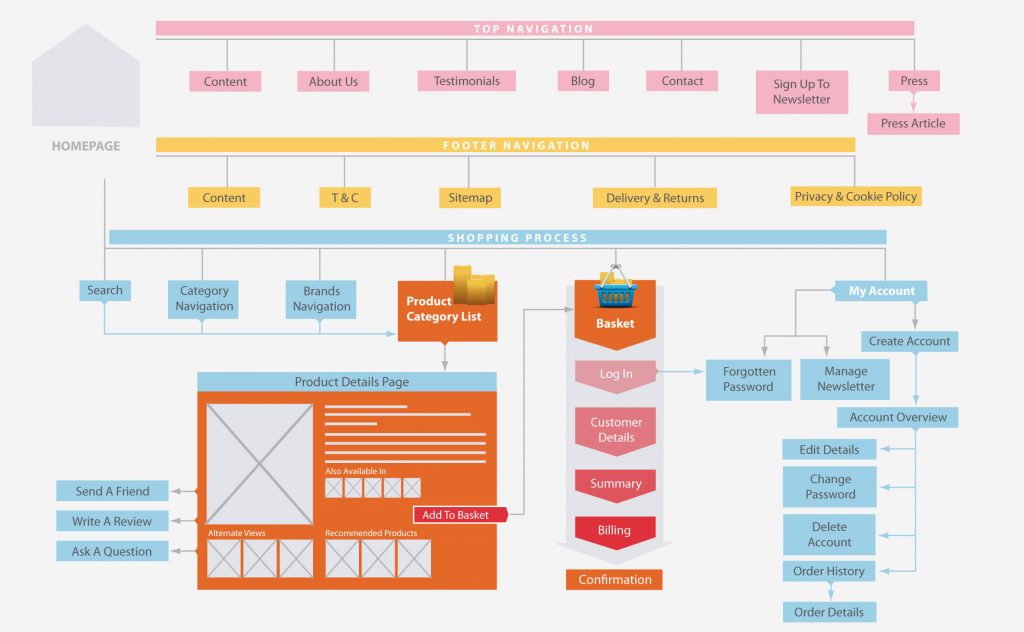
Il restyling di un e-Commerce può essere un lavoro che può dare enormi soddisfazioni per qualsiasi web designer ma se vecchio, grossolano e datato può comunque portare a complicanze. Prima di partire è necessario fermarsi a pensare e a ragionare. Prima di aprire Photoshop e iniziare a lavorare sulla grafica è bene verificare tutti contenuti del sito creando un diagramma e strutturando al meglio i collegamenti delle pagine in una sequenza logica e funzionale che possa far fruire il sito dagli utenti in modo più intuitivo. Bisognerà inoltre capire quali pagine sono ridondanti, quali mancano e quali invece andranno integrate. Questo lavoro preliminare ci farà cogliere ogni sfumatura del negozio, sicuramente molto utile nelle fasi successive.

2. Struttura
Anche se stiamo parlando di interfaccia grafica, non dobbiamo dimenticarci che il restyling di un e-Commerce è volto soprattutto ad aumentare il suo rendimento, non al solo scopo di renderlo attraente ma anche a quello di interessare l’utente al punto di indurlo a compiere determinate azioni durante la navigazione. Per avere un e-Commerce di successo è fondamentale conoscere i comportamenti standard degli utenti in modo da posizionare correttamente immagini, contenuti e banner.
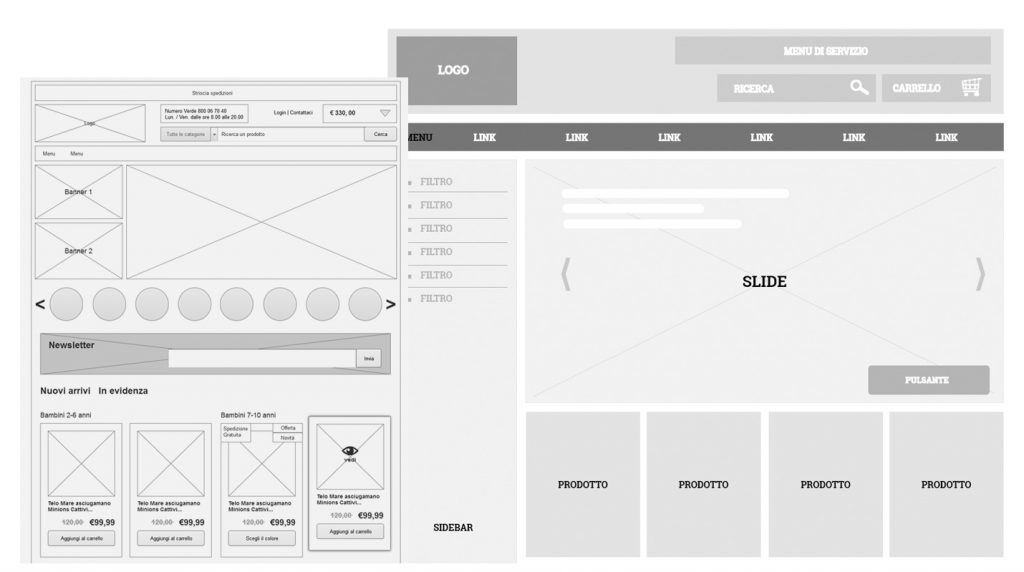
Progettare una struttura semplice ed efficace costituisce le fondamenta che ci permetteranno poi di sviluppare tutte le pagine che comporranno il nostro sito. La semplicità della struttura è essenziale perché il nostro utente trovi velocemente e a colpo d’occhio tutte le informazioni che cerca o, meglio ancora, il prodotto che vuole acquistare. Far scorrere sotto gli occhi una pagina poco intuitiva e disordinata porterà certamente all’abbandono del sito e ad una perdita di opportunità di guadagno. A tal fine è buona norma partire con la realizzazione di wireframe molto schematici, che illustrino e definiscano al meglio i contenuti in termini di spazio e architettura. Il vantaggio principale di questo strumento è che in fase preliminare ci faranno risparmiare tempo. Essendo elementi grafici e ad alto livello, sono veloci da realizzare e da modificare, ci aiutano a prevedere tutti gli elementi necessari alla composizione della pagina, assegnarli una posizione e un peso in termini di spazio occupato.
3. Creazione bozze
La parte più stimolante è senza dubbio la progettazione del nuovo layout. La homepage è la pagina simbolicamente più importante del sito ed è quella da cui generalmente parto per la realizzazione del restyling. La homepage viene vista come la “vetrina” dello store online, contiene la maggior parte degli elementi che l’utente incontrerà nell’e-Commerce ed è per questo che normalmente decido di basare all’interno di essa l’intera struttura.
Riassumendo il processo creativo che porta alla creazione della pagina significa: raccogliere tutte le informazioni del vecchio sito e dare loro un ordine logico, di peso, di spazio e di importanza. Questa operazione porta ad inserire nei “cassetti” del wireframe sviluppato tutti gli elementi che la compongono.
La realizzazione della home page segue con il generare lo stile del sito dal quale deriveranno il resto delle altre pagine, partendo dal definirne i colori, le immagini e gli ornamenti. Ecco il momento più importante e appassionante per ogni designer, ma non bisogna dimenticare che spesso, anzi sempre, queste scelte sono accompagnate da un briefing volte ad instradarle nella direzione giusta per il nostro layout. In questa fase, lavorare alla cieca e senza linee guida è molto rischioso in quanto un e-Commerce non creato in funzione del target corretto comporterà certamente il completo rifacimento in un secondo momento, portando così ad uno spreco di risorse.

4. Navigazione
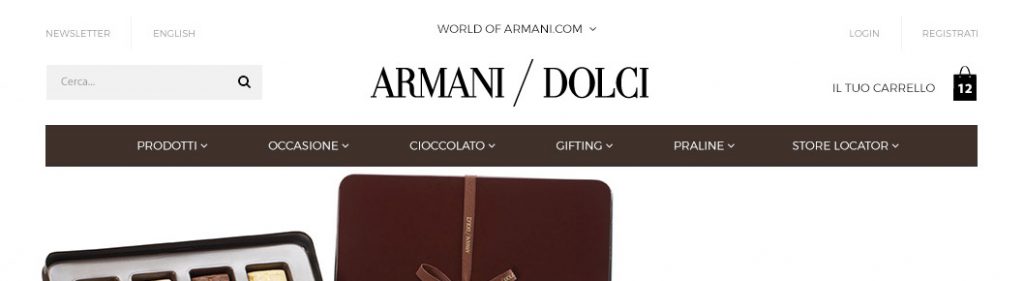
Un elemento fondamentale da tenere in considerazione è la navigazione che costituisce il cuore di ogni e-Commerce. Deve essere progettata a partire dalla realizzazione di un menù chiaro e sintetico, riportando solo le voci fondamentali alla navigazione stessa ma allo stesso tempo in modo da ridurre il numero di clic verso la conclusione dell’acquisto. Il menù deve essere visivamente posizionato in primo piano e deve essere realizzato graficamente con un buon contrasto rispetto il resto degli elementi. Le voci che lo costituiscono devono avere sufficiente spaziatura e devono permettere la massima leggibilità. Se realizzato male andrà a vanificare sicuramente tutti i nostri sforzi.

5. Call-to-Action
Le Call-To-Action (CTA) sono elementi grafici che invitano gli utenti a compiere una determinata azione. All’interno del nostro e-Commerce possono svolgere moltissime funzioni come, le più comuni: acquistare o aggiungere al carrello un prodotto, iscriversi alla newsletter o anche richiedere ulteriori informazioni su prodotti o servizi offerti.
Come potrete immaginare, gli utenti del web sono bombardati quotidianamente da migliaia di informazioni e messaggi, è quindi importante creare Call-To-Action che si distinguano e che siano in grado di trasformare un clic in una conversione. All’interno della nostra pagina ne può comparire anche più di una, ma è necessario che quella principale sia solo una, magari rendendola visibile con un colore differente. Per far questo possiamo creare più stili che contraddistinguano queste diverse tipologie di CTA.

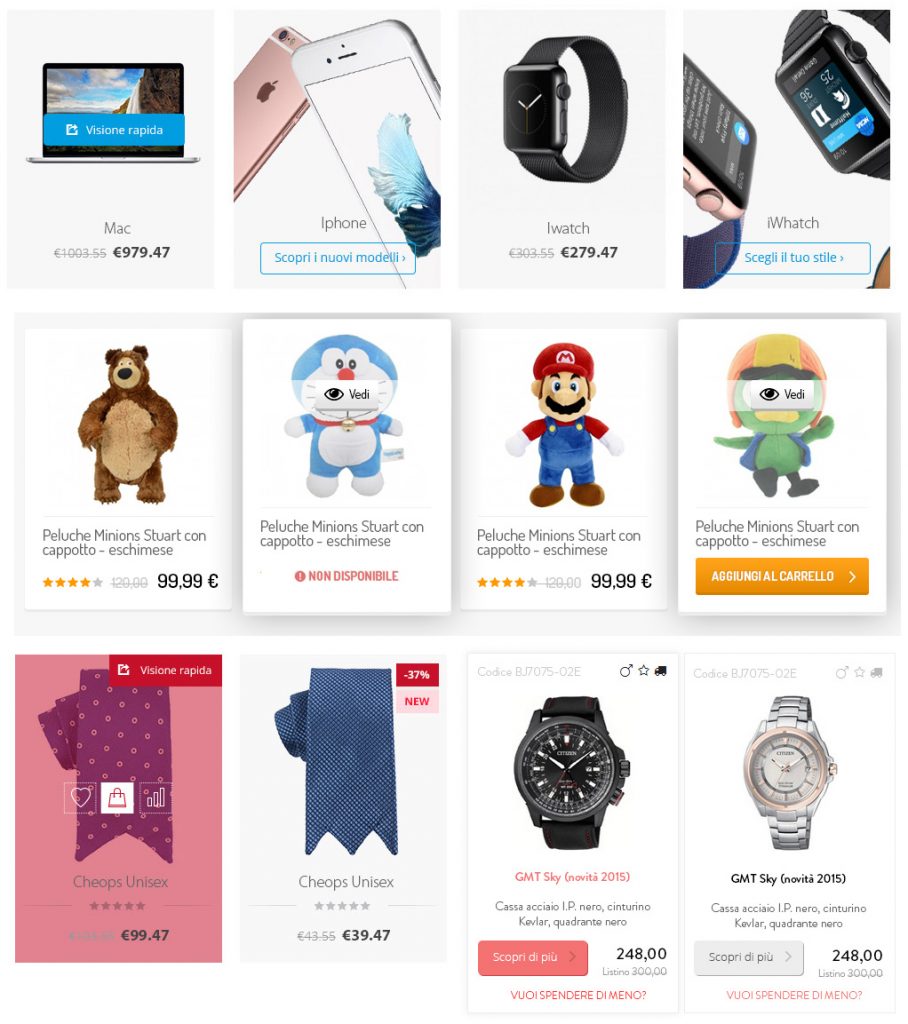
6. Box prodotto
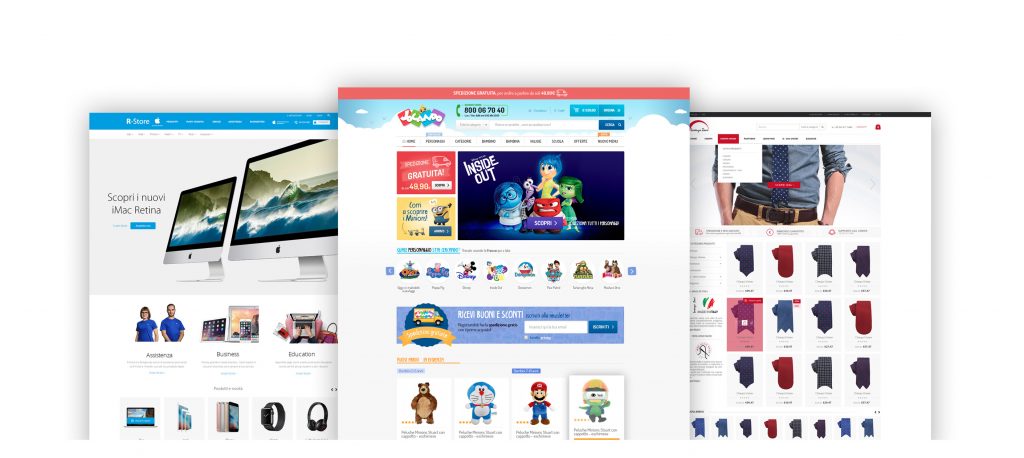
Generalmente il primo step verso l’acquisto di un acquisto è la pagina di categoria dei prodotti. L’elemento più importante di questa pagina sono i box che contengono i prodotti. Il box prodotto essendo un elemento ripetuto molte volte nella pagina, deve a colpo d’occhio fornire tutte le informazioni più importanti relative ad esso come ad esempio: l’immagine, il nome prodotto e il prezzo. Troppe informazioni invece potrebbero confondere e successivamente far scappare l’utente dal negozio. La chiarezza con cui queste informazioni devono essere esposte deve essere massima, pena la chiusura della pagina. Spesso però il problema può essere avere delle immagini brutte a disposizione, investire le parte delle risorse nel realizzare nuovi scatti è necessario per ottenere il massimo risultato. Qui sotto qualche esempio realizzato per alcuni nostri clienti.
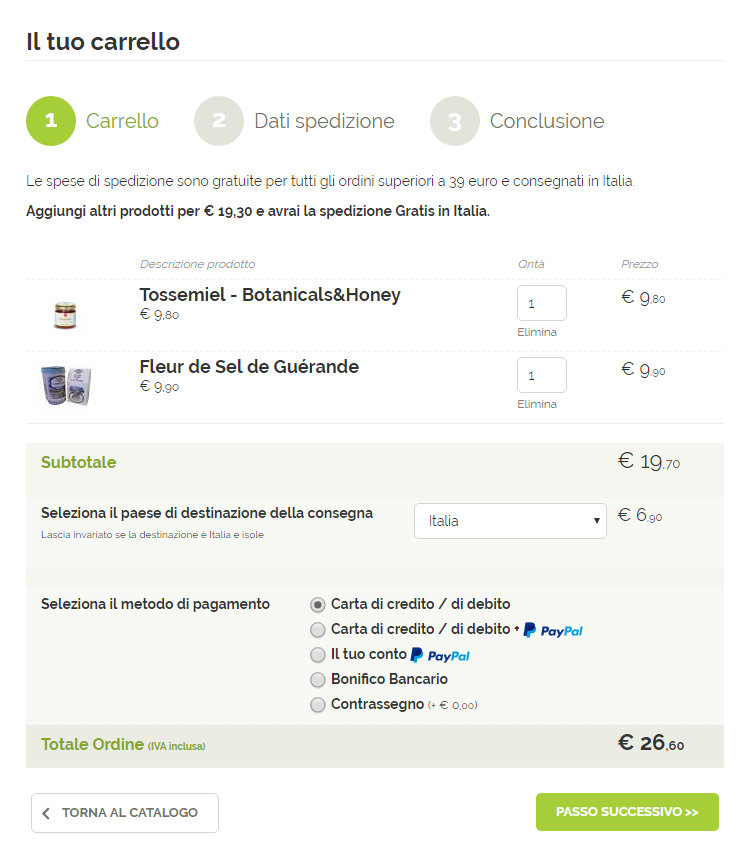
7. Carrello
Il compito del designer è quello di rendere i passaggi veloci e semplici. L’utente deve essere guidato nel suo acquisto, questo lavoro però richiede velocità e immediatezza. Normalmente l’utente stesso non ha né la voglia né il tempo di ricercare le funzioni a disposizione o di leggere testi di spiegazione degli step da seguire. Tutto deve essere percepito in modo automatico. È necessario evitare che l’utente si senta confuso e percepisca il completamento del checkout un compito complesso e specialmente un momento di stress. Un carrello chiaro e leggibile è necessario al fine di evitare questa situazione.

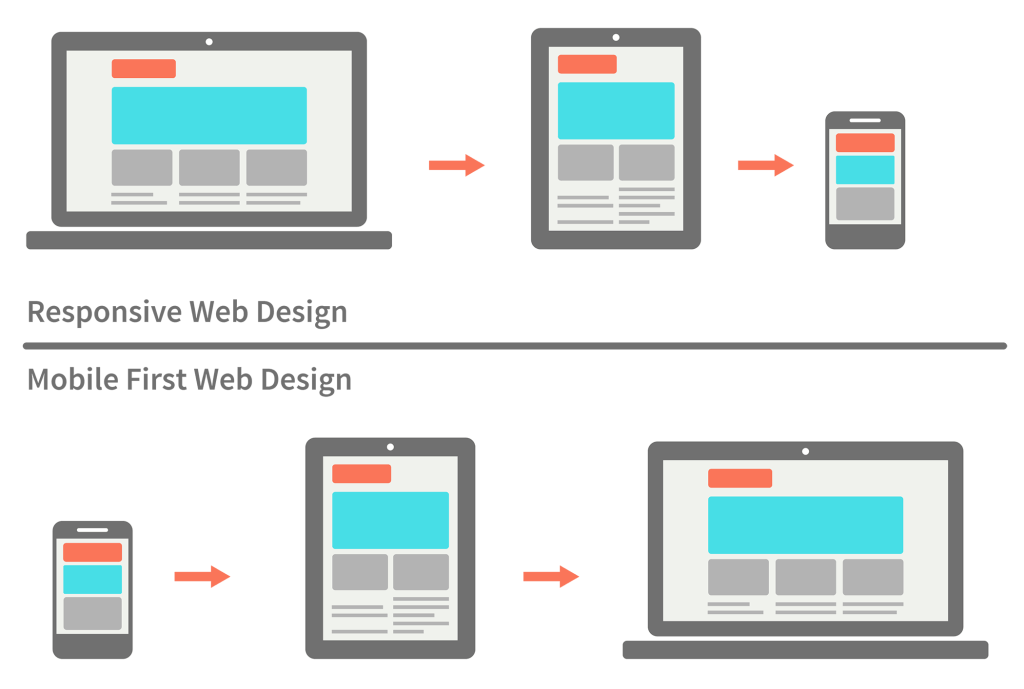
8. Mobile first
Che il futuro, ma anche il presente, sia ormai rappresentato dal mobile è ormai assodato. Molti web designer vanno oltre il semplice sviluppo di una versione mobile del proprio sito e prendono quest’ultima come punto di partenza dello sviluppo del sito stesso.
Ogni giorno studi e ricerche ci forniscono dati sui dispositivi mobili che ci fanno capire quanto sia davvero rilevante rivolgere agli utenti mobile la stessa attenzione e cura ai particolari che, fino a qualche anno fa, dedicavamo solo alla versione desktop dei nostri siti.
Oggi infatti sono più di 1 miliardo gli utenti che si connettono ad Internet con i propri mobile device, una cifra enorme se consideriamo la velocità con la quale questa nicchia si è espansa negli ultimi anni. Il responsive design, ovvero lo sviluppo di siti che si adattano alle dimensioni dei dispositivi non è più secondario ma primario, non dedicare la giusta attenzione a questi dispositivi vanifica ogni sforzo fatto in precedenza perdendo ormai oltre il 50% di platea.

In via definitiva il restyling di un sito e-Commerce è un processo corposo e in questo articolo ho voluto iniziare a segnalare solo alcuni dei tanti suggerimenti possibili. Se il vostro e-Commerce non adotta le soluzioni che vi abbiamo illustrato e vi state chiedendo se se ha bisogno di un restyling, allora avete sicuramente bisogno di un restyling 🙂 Contattateci e vi guideremo passo passo in questo cammino.


Trackback/Pingback