Abbiamo tutti l’esperienza, come utenti di siti web ed e-commerce, del “nervoso” che viene quando la connessione è lenta e il caricamento delle pagine del sito che stiamo visitando è molto lungo. Se però questo non è un evento casuale, dovuto a un momentaneo down della rete, ma è lo stato normale di un sito web questo può costare molto a chi gestisce il sito in particolare se con esso deve guadagnare. La lentezza di un e-commerce può provocare addirittura l’abbandono del carrello.
La velocità di caricamento della pagina è anche un fattore SEO importante.
In questo articolo vedremo alcuni trucchi e strumenti che si possono usare per valutare e migliorare le prestazioni del proprio e-commerce.
Ottimizzare immagini
Le immagini che carichiamo sul nostro e-commerce dovrebbero pesare il meno possibile ed essere quindi, per prima cosa, ottimizzate in dimensioni e poi in peso.
Se nel sito visualizziamo un’immagine 300px x 150px non ha senso caricare un’immagine in alta risoluzione 3000px x 1500px. Quindi con uno strumento di modifica immagini, ad esempio Photoshop potremo ridimensionare e tagliare l’immagine delle dimensioni desiderate.
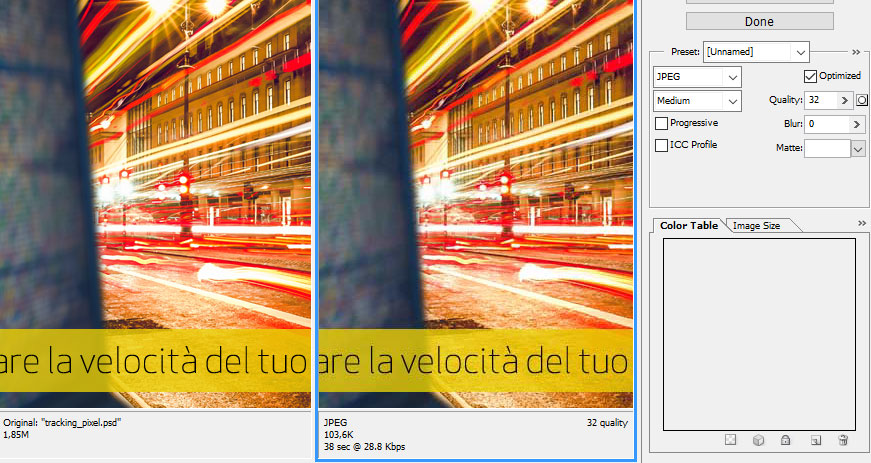
Per quanto riguarda il peso l’immagine andrà salvata con una qualità inferiore al 100%. Photoshop ad esempio nell’ottimizzazione dell’immagine mostra la perdita di qualità comparando immagine iniziale con quella ottimizzata. Starà a noi valutare il corretto rapporto tra qualità e peso dell’immagine.
La maggior parte degli e-commerce permette il caricamento da pannello di controllo delle immagini dei prodotti da visualizzare nell’elenco e nella scheda prodotto. In questo caso sarà compito dello sviluppatore modificare le immagini caricate dall’amministratore del sito attraverso codice di scripting (es. php) per ridimensionarle, tagliarle e comprimerle.
Javascript e CSS above-the-fold
Lo streaming della pagina web dal server verso il client dell’utente avviene dall’alto verso il basso, per cui, ove possibile, sarebbe meglio caricare contenuti esterni, come javascript e css non all’inizio del codice ma alla fine.
Caching del browser
Se una pagina web viene caricata più volte dallo stesso utente, verranno ricaricate ogni volta le stesse immagini, gli stessi javascript, gli stessi css, lo stesso html della pagina. Se questi non devono cambiare per qualche motivo è inutile richiederle ogni volta al server e aspettare lo streaming degli stessi. Il browser già di suo spesso effettua il cache di immagini, javascript, css, cioè invece che richiedere al server lo stesso file più volte, utilizza una copia locale dello stesso che ha caricato una sola volta, risparmiando dati e tempo di download dello stesso.
Il tempo in cui il browser mantiene il file in cache è molto variabile, ma si può forzare il tempo e i tipi di file da tenere in cache attraverso appropriati Expires Header.
Per i file html si possono usare i tag meta appropriati meta http-equiv=”cache-control” per decidere se il file deve essere tenuto o meno in cache e per quanto tempo altrimenti si possono usare direttive apache per server linux e sfruttando il modulo mod_headers indicare con precisione i tipi di file e la durata per ognuno di essi, ad es:
<IfModule mod_headers.c>
<FilesMatch “\.(jpg|jpeg|png|gif|swf)$”>
Header set Cache-Control “max-age=604800, public”
</FilesMatch>
<FilesMatch “\.(js|css|swf)$”>
Header set Cache-Control “max-age=604800”
</FilesMatch>
</IfModule>
Minimizzare HTML / CSS / Javascript
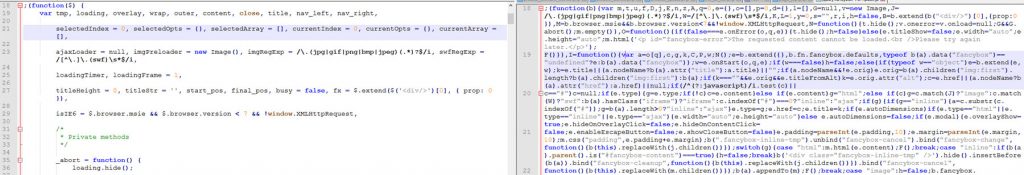
Il codice è scritto da essere umani, così sia html, che css, che javascript sono scritti in modo tale da essere facilmente leggibili e modificabili, per cui con spazi, tabulazioni, a capo. Gli spazi bianchi pero’ occupano spazio e quindi kb da scaricare ogni volta che si carica la pagina.
Il consiglio è di minimizzare il contenuto dei file dove possibile. Questo avviene semplicemente eliminando spazi, tabulazioni e a capo superflui. Il codice sarà meno leggibile , ma molto più leggero e compresso.
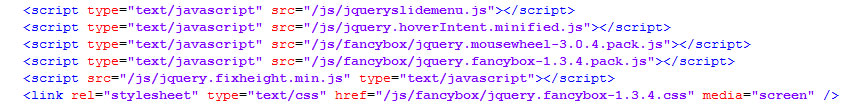
Quando utilizziamo librerie javascript scaricate online spesso ci verrà proposta sia la versione formattata, che quella minimizzata. Se non abbiamo intenzione di modificarne il file sorgente una buona idea è utilizzare quella minimizzata.
I file javascript scritti da noi potremo invece minimizzarli prima della pubblicazione attraverso tool che si trovano online.
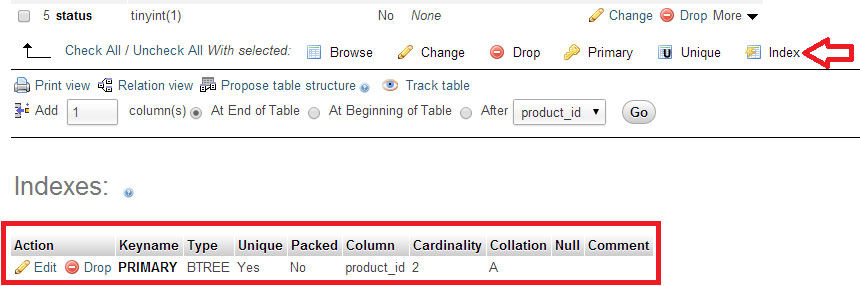
Ottimizzare il database
Un e-commerce spesso ha molte tabelle nel database. Per estrarre i dati relativi a un prodotto ad esempio si potrebbero avere tabelle relative a categorie, testi per le lingue, tipologie, immagini, prezzi, prodotti correlati, etc. Una buona idea è definire in modo corretto gli indici e le chiavi di relazione tra le tabelle, questo velocizzerà in modo sensibile l’esecuzione delle query.
Cache dei contenuti
Finché un prodotto non viene modificato potrebbe avere senso evitare di effettuare le stesse query più volte sul database per restituire gli stessi dati. Questo è un caso in cui potrebbe avere senso cachare i contenuti, ad esempio in un file.
L’idea potrebbe essere di creare un file contenente i dati relativi al prodotto quando questo viene creato da pannello di controllo, e lasciarlo attivo fino alla successiva modifica del prodotto, andando a sovrascrivere il file precedentemente creato.
I metodi con cui si può effettuare la cache dei contenuti sono molteplici e stanno alla fantasia dello sviluppatore e al tipo di sito/e-commerce con cui lavoriamo. Spesso e-commerce open source hanno moduli già pronti per gestire la cache dei contenuti.
Strumenti utili
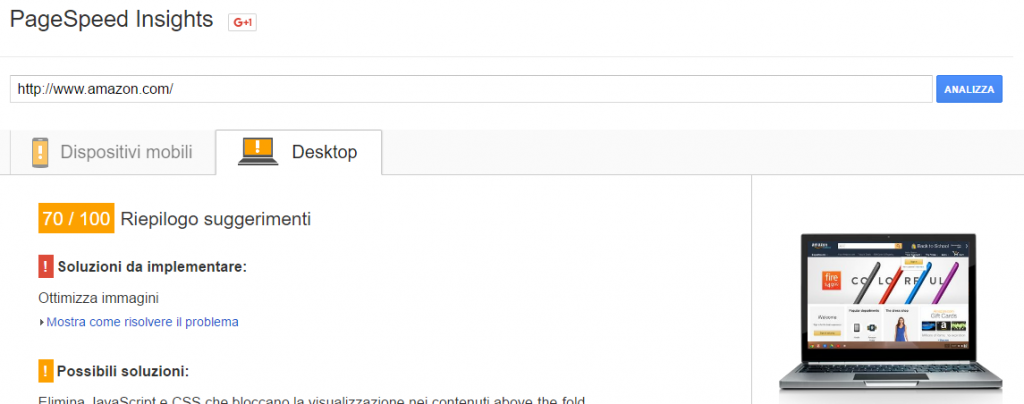
Uno strumento utile per valutare la velocità e le prestazioni del proprio e-commerce è Google PageSpeed Insights. Attraverso questo tool di Google potremo, inserendo l’url del nostro sito, avere una valutazione sulla velocità dello stesso con alcuni consigli utili sulle soluzioni da implementare.
Se invece avete bisogno di testare più pagine contemporanee potete usare PageSpeed Check (dopo aver inserito un URL, lo strumento esegue la scansione del sito web e determina il PageSpeed per ogni sottopagina, i dati PageSpeed Check sono identici a quelli di Google PageSpeed Insights). Al momento il servizio è gratuito: https://www.digitale.co/pagespeed.







Buongiorno,
sto costruendo il mio sito con WordPress e sto cercando di migliorare la velocità di caricamento delle pagine adottando i metodi da voi consigliati.
Non riesco però a implementare il Caching del browser, vorrei aumentare il tempo di caching per jpg png e una css font family di google ma non ho idea di come accedere al server Apache dell’hosting e dove successivamente inserire le righe di codice da voi indicate che, per quanto posso capire, dovrebbero risolvere il mio problema.
Potete darmi una mano?