Nel panorama competitivo e sovraffollato dell’e-commerce è sempre più necessario, per rendere profittevole il nostro commercio, essere un passo avanti alla concorrenza e apparire al meglio agli occhi dei nostri clienti.
La prima esperienza che i clienti avranno con il vostro brand è senza dubbio l’aspetto grafico del sito, la velocità di navigazione e la facilità d’uso. L’accesso in mobilità ormai è ulteriore requisito essenziale, per cui le caratteristiche di piacevolezza, velocità, e soprattutto di usabilità (una sfida maggiore con il mobile rispetto alle versione desktop) devono essere presenti in tutti i device.
Front-end di un e-commerce
Lo sviluppo di e-commerce ha due facce: una è il front-end e l’altro è il back-end. Oggi parleremo dello sviluppo Front-end di un e-commerce e delle tecnologie utilizzate.
Per Front-end intendiamo, come accennato a inizio articolo, alla parte visibile dagli utenti e quella con cui essi interagiscono, quella, sostanzialmente, che aiuta a trattenere l’utente sul nostro e-commerce.
Il progettista dell’ interfaccia utente e lo sviluppatore Front-end lavorano in modo collaborativo per far apparire il sito al suo meglio, con meno ritardo e con funzionalità tali da rendere più facile e piacevole la navigazione.
Tecnologie front-end
Per creare il front-end di un sito si usano essenzialmente tre linguaggi: HTML (per creare la struttura e il contenuto), CSS (per dare le regole di visualizzazione) e JavaScript (per dare alla pagina maggiore dinamicità e possibilità d’interazione). Oltre a questi linguaggi saranno essenziali anche le immagini utilizzate.
Con l’avvento di HTML5, linguaggi di scripting intelligenti, in particolare AJAX e Action-script, oggi gli sviluppatori front-end hanno molte più alternative e strumenti per rendere gli e-commerce più preformanti, belli da vedere, rapidi e facili da utilizzare.
Vediamo allora le principali tecnologie utilizzabili:
HTML
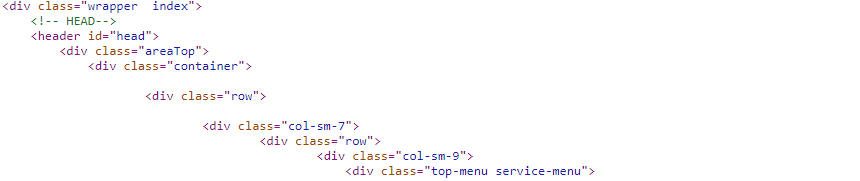
L’HTML è probabilmente la lingua principale dello sviluppatore all’inizio. Il motivo è che l’HTML fornisce elementi costitutivi a tutti i siti Web. E’ un linguaggio di Markup (HyperText Markup Language) nato per la formattazione e l’impaginazione delle pagine web. Viene interpretato dai browser per restituire il testo e le immagini formattati in modo leggibile/strutturato.
Immagini
Dopo la struttura HTML, pilastro e struttura portante, di un qualunque sito, fondamentali sono le immagini utilizzate, soprattutto in un e-commerce. Mostrare i nostri prodotti in modo adeguato sarà la nostra vetrina di presentazione.
CSS
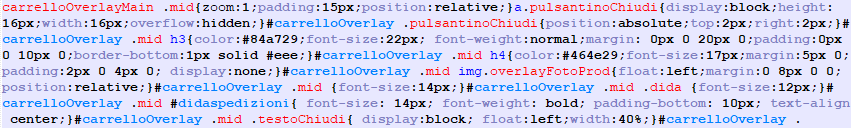
CSS (Cascading Style Sheets) è il linguaggio usato per definire la formattazione delle nostre pagine web. I fogli di stile conterranno quindi le regole con cui si dirà al browser come visualizzare la struttura creata con l’HTML.
JavaScript
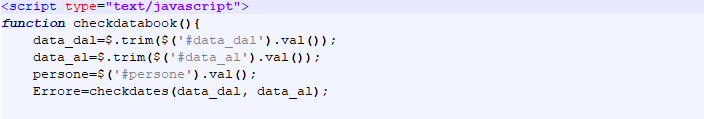
Una volta creato lo scheletro della pagina web e lo stile di visualizzazione, è necessario arricchire la pagina con sempre più contenuti. Questa è la parte più difficile per la tipologia di attività di un e-Commerce, poiché tutti sappiamo che il contenuto è ciò che i clienti cercano nel sito web. Quindi, Javascript è capace di una ricca esperienza utente per le applicazioni basate su browser. Uno sviluppatore JS esperto, e competente e di tendenza sa che il linguaggio Java è un must per un team di sviluppo di siti di e-commerce.
Flash
Flash una piattaforma multimediale e software utilizzata per animazioni, giochi e applicazioni Internet che possono essere visualizzate, riprodotte ed eseguite in Adobe Flash Player. Fino a qualche anno fa per i contenuti multimediali, Flash era il principale strumento per grafici e sviluppatori front-end. Dopo la messa al bando da parte di molti browser, e, con l’avvento di molti strumenti che utilizzano Javascript per effettuare animazioni, è andato in disuso.
Ajax
Ajax (Asynchronous JavaScript and XML) consente l’aggiornamento asincrono del contenuto della pagina web senza ricaricare l’intera pagina. Negli ultimi 10-15 anni questo linguaggio ha dato maggiore reattività alle applicazioni e in particolare ai siti più complessi, come gli e-commerce, consentendo di filtrare il prodotto giusto, prendere informazioni sui clienti, aggiornare la scelta di acquisto, ecc.
JQuery
JQuery è una libreria JavaScript veloce, piccola e ricca di funzionalità. Rende facili per gli sviluppatori front-end moltissime operazioni Javascript, la gestione degli eventi, l’animazione e le operazioni asincrone. Esistono moltissimi plugin sviluppati con l’utilizzo di Jquery pronti all’uso per svolgere tantissime animazioni e operazioni, il cui sviluppo in passato avrebbe richiesto molta più energia.

Bootstrap
Bootstrap è un’altro degli strumenti che è diventato quasi uno standard al pari di Jquery. Bootstrap è un kit per lo sviluppo HTML e CSS, che propone una libreria di classi e stili per rendere più veloce lo sviluppo di front-end responsive. Offre inoltre anche molti plugin Javascript.

AngularJS
AngularJS è un framework Javascript progettato per applicazioni web dinamiche. AngularJS è progettato con l’intento di rendere semplice lo sviluppo di applicazioni in un’unica pagina attraverso l’uso di solo HTML, CSS e JavaScript con approccio MVC (Model View Control) attraverso il data binding bidirezionale. Angular JS è open source e principalmente sviluppato da Google.

Node.js
Node.js è un framework per realizzare applicazioni Web in JavaScript. Il modello event-drive (programmazione ad eventi) di Node.js permette di lanciare in modo asincrono un’azione come conseguenza di un evento, utilizzando Javascript, solitamente utilizzato lato client, anche per la scrittura di applicazioni server-side.
ReactJS
Realizzato e utilizzato da Facebook, React JS è una libreria JavaScript veloce e flessibile che consente agli sviluppatori front-end di creare esperienze utente dinamiche in modo efficiente.









Commenti recenti