Perché parlare di testing e-Commerce? L’abbiamo ripetuto in diverse occasioni come un mantra: sperimentare e basare le proprie decisioni sui dati raccolti è l’unico modo per non prendere direzioni sbagliate. Direzioni sbagliate che quando va bene si tramutano in perdite pecuniarie o in nuovi ritardi sul tortuoso percorso verso la sostenibilità, e quando va male significano il fallimento definitivo del progetto eCommerce.
A proposito di fallimento, Thomas Edison diceva:
Non ho fallito. Ho solamente provato 10.000 metodi che non hanno funzionato.
Questa citazione raccoglie tutto il senso di questo approccio:
- mettere in discussione;
- formulare delle ipotesi;
- provare, provare e ancora provare;
- raccogliere i risultati;
- portarli a frutto.
Nell’eCommerce, come in molti altri business e canali, il principio è il medesimo.
Categorie di test per l’eCommerce
Facciamo un passo indietro. Il testing per l’eCommerce abbraccia in verità più aree e tipi di test, che a seconda del momento in cui andremo a porli in essere, si dividono in:
- Test da fare prima del lancio dell’eCommerce;
- Test continui per il monitoraggio e la massimizzazione della performance.
All’interno di queste categorie di test per l’eCommerce possiamo avere una ulteriore suddivisione trasversale in relazione ai tipi di test, che sono:
- Test funzionali
- Test di usabilità
- Test di sicurezza
- Test della performance
Perché testare la performance dell’eCommerce: la CRO
Oggi ci concentreremo sui test “continui” relativi alla performance, ovvero quei test che hanno come obiettivo quello di scoprire come massimizzare i risultati rilevanti per il nostro business eCommerce, ovvero le conversioni: parliamo di CRO, Conversion Rate Optmization.
In riferimento all’eCommerce la CRO è l’attività con il più alto ritorno sull’investimento: non prevede un budget da allocare per ottenere traffico, ordini e fatturato, ma solamente (si fa per dire) competenza e risorsa-tempo, e i risultati che si possono ottenere hanno a volte dell’incredibile, al punto da farci e farvi dire “perché non ci abbiamo pensato prima”. Basti pensare che in alcune occasioni un aumento molto limitato del tasso di conversione può far crescere il fatturato con percentuali a 2 cifre.
Facciamo un esempio: il nostro scontrino medio (AOV) è di 120€, il nostro shop online genera mediamente 100 ordini a settimana, operiamo una modifica alla pagina del carrello che, dati alla mano, porta il tasso di conversione medio da 0,80% a 1,00%: fatti i conti, con il solo lavoro di ottimizzazione abbiamo generato un aumento del CR di solamente 1/5 di punto percentuale, ma abbiamo ottenuto un aumento di ordini e fatturato del 25%, che ha permesso di vedere il nostro fatturato eCommerce passare da 12.000 € a 15.000 € settimanali, a parità di traffico e di scontrino medio.
Ritengo che questo esempio renda immediatamente chiaro più di qualsiasi altra spiegazione, il perché è fondamentale condurre continui test sul nostro eCommerce per migliorarne le prestazioni in termini di capacità di conversione.
Cosa testare per aumentare la performance del tuo eCommerce
Ora sappiamo perché è importante testare regolarmente la performance di un eCommerce, ma dove e come lo faccio? A quali test devo dare priorità? Quali sono gli elementi determinanti da verificare del mio eCommerce?
Gli elementi e le parti di un eCommerce da sottoporre a test possono essere davvero innumerevoli, fino a un livello di ottimizzazione maniacale, ma è evidente che dobbiamo agire per priorità e considerare l’effort da spendere per ciascun test, poiché benché l’attività di CRO non necessiti di un budget diretto, richiede, come dicevano, tempo e competenze.
Gli elementi dell’eCommerce che a nostro avviso richiedono prioritariamente test e ottimizzazione continua sono:
- la pagina scheda prodotto, ovvero la pagina che presenta il prodotto e che più di tutte ha lo scopo di persuadere l’utente a fare il primo passo all’interno del percorso di acquisto;
- il percorso di acquisto (carrello e checkout), quindi dal momento in cui l’utente aggiunge il prodotto al carrello al punto in cui il suo ordine è inoltrato, passando per l’inserimento dei dati, la scelta del metodo di spedizione e del metodo di pagamento, la selezione delle opzioni accessorie e l’eventuale ricontrollo di tutte le scelte operate;
- i percorsi di navigazione: tutti i passaggi che l’utente fa all’interno del sito per raggiungere i prodotti a cui è interessato, fino all’aggiunta al carrello: si dovrà prendere in considerazione ogni pagina e passaggio, con particolare attenzione alla homepage, e a tutti gli elementi utili alla navigazione come per esempio il menu, i box o slider adibiti al suggerimento di prodotti o categorie prodotto;
- le pagine di categoria prodotto (listing), ovvero le importanti pagine di passaggio che hanno il compito di permettere all’utente di “scremare” le proprie scelte, presentando elenchi di prodotti in linea con i suoi interessi e capaci di persuaderlo a proseguire l’approfondimento mediante l’accesso alle singole pagine di prodotto;
- la ricerca interna, non ultima, è una funzione particolarmente utile e adottata dagli utenti per arrivare rapidamente ai prodotti che stanno cercando, e per questo è molto importante che sia usabile e che i risultati mostrati siano pertinenti.
Quali test fare per aumentare la performance del tuo eCommerce
Rispondere a questa domanda non è semplice, occorre esperienza e sensibilità, e soprattutto non esistono regole che vadano bene per tutti gli eCommerce.
Occorrono, dicevo, esperienza e sensibilità per selezionare quelli che potrebbero essere per rilevanza gli elementi determinanti da mettere in discussione e verificare mediante test, e quelli invece che potrebbero essere di secondaria importanza o non utili: per esempio in una scheda prodotto potrebbe non essere particolarmente rilevante, in relazione alla CRO, la posizione, la dimensione e il colore del nome del prodotto, ma potrebbe invece rivelarsi estremamente utile effettuare dei test sulla posizione, sulla dimensione e sul colore del pulsante call-to-action (es. “Aggiungi al carrello”).
Bisogna pertanto innanzitutto usare il buon senso e mettere a frutto le informazioni e le best practices raccolte in anni di lavoro sull’eCommerce.
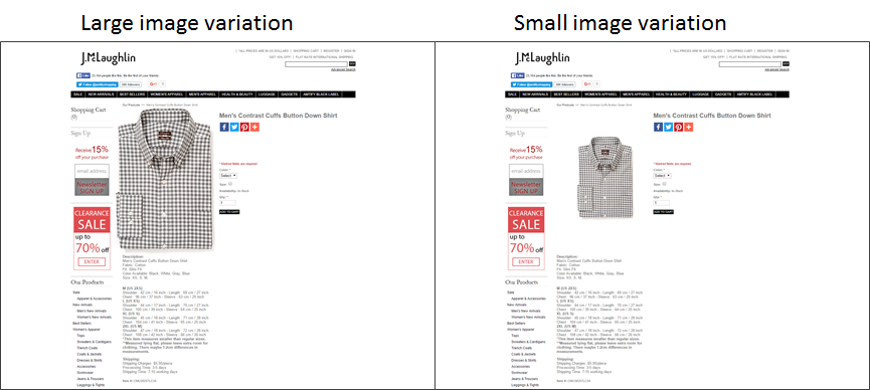
Infine però dobbiamo fare anche attenzione a non dare le nostre scoperte per scontate. Porto un esempio: uno studio Ben Labay – CXL Institute del 2017 ha messo in luce che la dimensione dell’immagine del prodotto all’interno della scheda, può avere conseguenze diverse a seconda del tipo di prodotto considerato. La ricerca ha studiato mediante A/B test il comportamento degli utenti di fronte a immagini grandi e a immagini piccole, sia per prodotti cosiddetti “beni di ricerca” (es. un hard disk) che per prodotti cosiddetti “beni esperienziali” (es. una camicia), ebbene il risultato è stato sorprendente: per la camicia le migliori prestazioni si sono avute con l’immagine più piccola, mentre con l’hard disk sono stati ottenuti migliori risultati con l’immagine grande. Non avreste detto il contrario?

Ecco alcuni A/B test che sono certamente presenti nel mio personale elenco degli esperimenti da fare:
- Scheda prodotto:
- Posizione, forma, testo del pulsante call to action
- Dimensione e tipologia dell’immagine prodotto (es. per un eCommerce di abbigliamento è utile testare se funziona meglio l’immagine indossata oppure still-life, per un eCommerce di arredamento se è meglio un’immagine ambientata o stil-life)
- Lunghezza e posizione del testo di descrizione
- Presenza e posizione di elementi persuasivi (es. informazioni sulla spedizione, sull’assistenza, sulla sicurezza dei pagamenti).
- Funnel di acquisto:
- Posizione e forma del pulsante call to action
- Posizione e forma della tabella di riepilogo dei prodotti;
- Presenza / assenza di distrazioni ed elementi non strettamente necessari (per esempio il menu di navigazione e tutti i link del footer);
- Presenza e caratteristiche nella pagina carrello, del link per tornare al catalogo a selezionare altri prodotti;
- Presenza e caratteristiche di elementi persuasivi in carrello;
- Presenza e posizione di elementi accessori in carrello (es. modulo di preventivazione delle spese di spedizione);
- Presenza e posizione di suggerimenti di cross-selling in carrello;
- Numero di campi che è richiesto compilare nel form di acquisto;
Ce ne sono molti altri, se volete li possiamo scoprire insieme… contattateci 🙂
Quali strumenti usare per fare gli A/B test su un eCommerce
Ci sono diversi tool, a pagamento e free, per effettuare test A/B e multiviariati, per esempio vi segnalo tra i migliori:
- Optimizely – https://www.optimizely.com/ (a pagamento)
- VWO – Visual Website Optimizer – https://vwo.com/ (a pagamento)
- Google Optimize – https://www.google.com/analytics/optimize/ (gratuito)
Se volete approfondire come utilizzare Google Optimize per ottimizzare la conversione, potete consultare un mio articolo precedente sull’argomento.
Senza dimenticare che i più importanti strumenti di email marketing, come Mailup, Mailchimp, Magnews, consentono limitatamente alle email di operare A/B test sui messaggi da inviare (per esempio sul subject o sul layout del contenuto del messaggio).
2 casi reali di A/B test per la Conversion Rate Optimization di eCommerce
Di seguito vi illustro due esperimenti fatti recentemente utilizzando Google Optimize con un eCommerce nostro cliente nel settore elettronica di alto posizionamento.
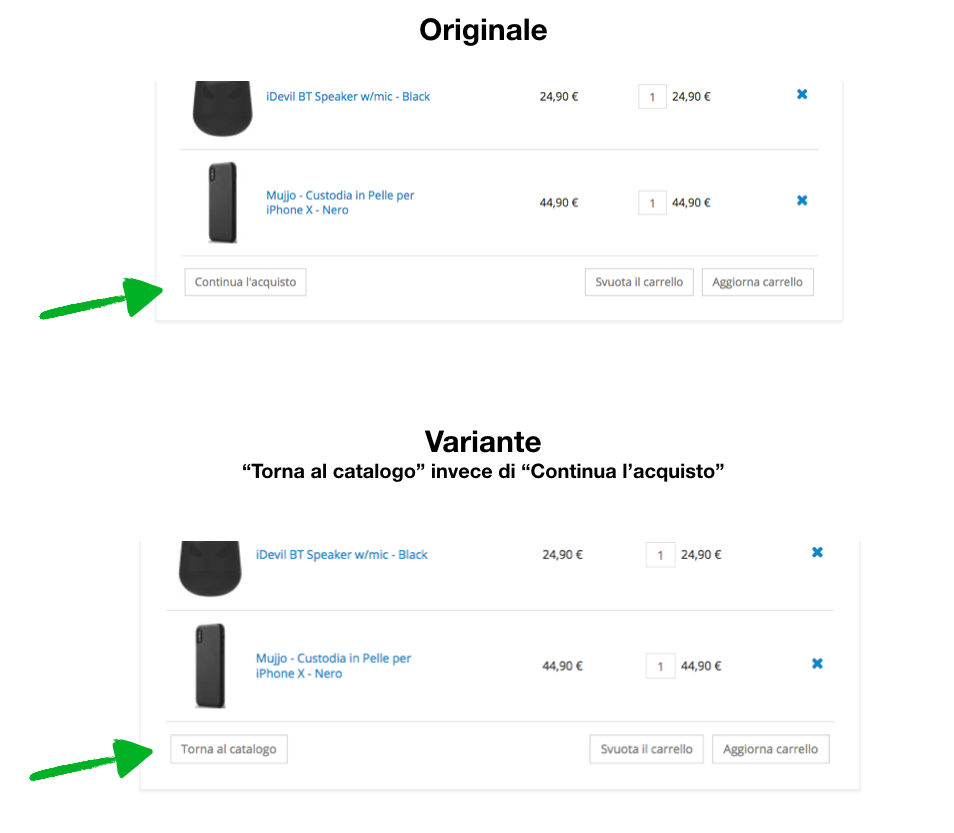
1) Possibile confusione sul testo di un pulsante in carrello
L’eCommerce presentava nel carrello, oltre al pulsante per proseguire allo step successivo di checkout (“Procedi al checkout”), il pulsante con l’etichetta “Continua lo shopping” per permettere all’utente di uscire dal funnel di acquisto e tornare al catalogo per scegliere altri prodotti da aggiungere eventualmente al carrello. La nostra ipotesi era che potesse non essere universalmente chiaro questo pulsante e che una parte degli utenti avrebbero potuto confonderlo con il pulsante per il proseguimento nell’inoltro dell’ordine.
Abbiamo attivato un A/B test sul testo del pulsante:
- Originale: “Continua lo shopping”
- Variante: “Torna al catalogo”
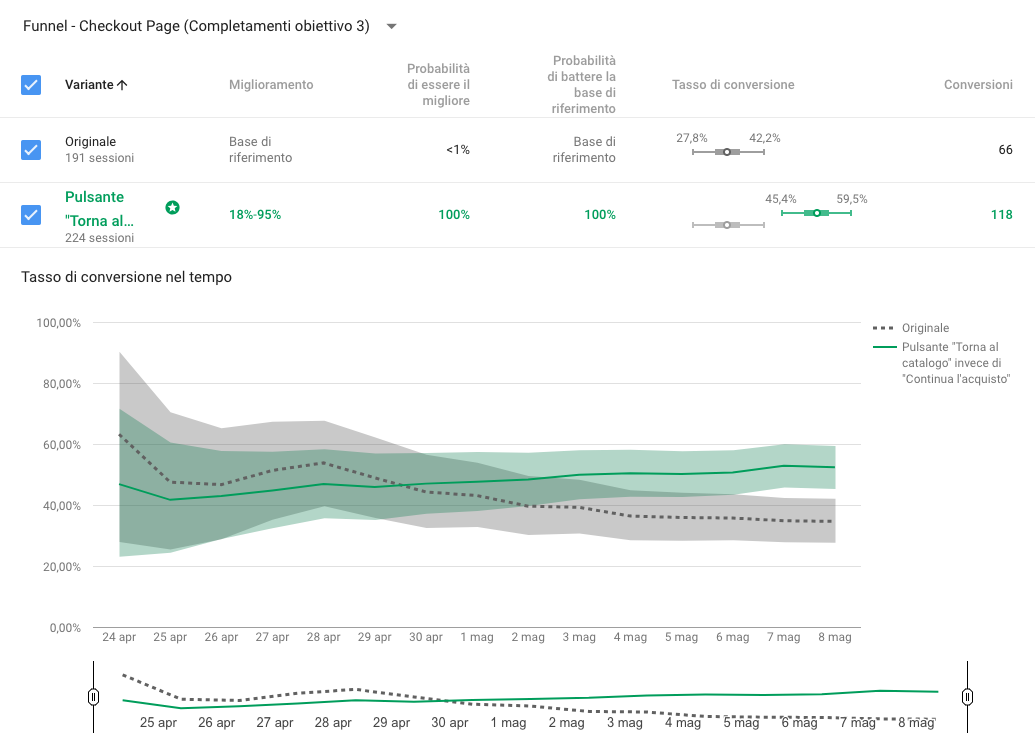
Al 50% degli utenti è stato servito il pulsante originale e all’altro 50% il pulsante variante. Come misura-obiettivo abbiamo considerato il numero di passaggi verso lo step successivo di carrello (checkout).

I risultati sono stati incredibili: a parità di sessioni, l’originale ha condotto allo step successivo 66 volte mentre la variante per 118.

Quindi possiamo affermare che con il pulsante precedente, il 44% delle volte abbiamo generato confusione e probabilmente una non voluta uscita dal percorso di acquisto. Quanti di questi utenti confusi, e magari spazientiti per l’inconveniente, hanno perso lo stimolo (e la fiducia nel sito) per concludere l’ordine?
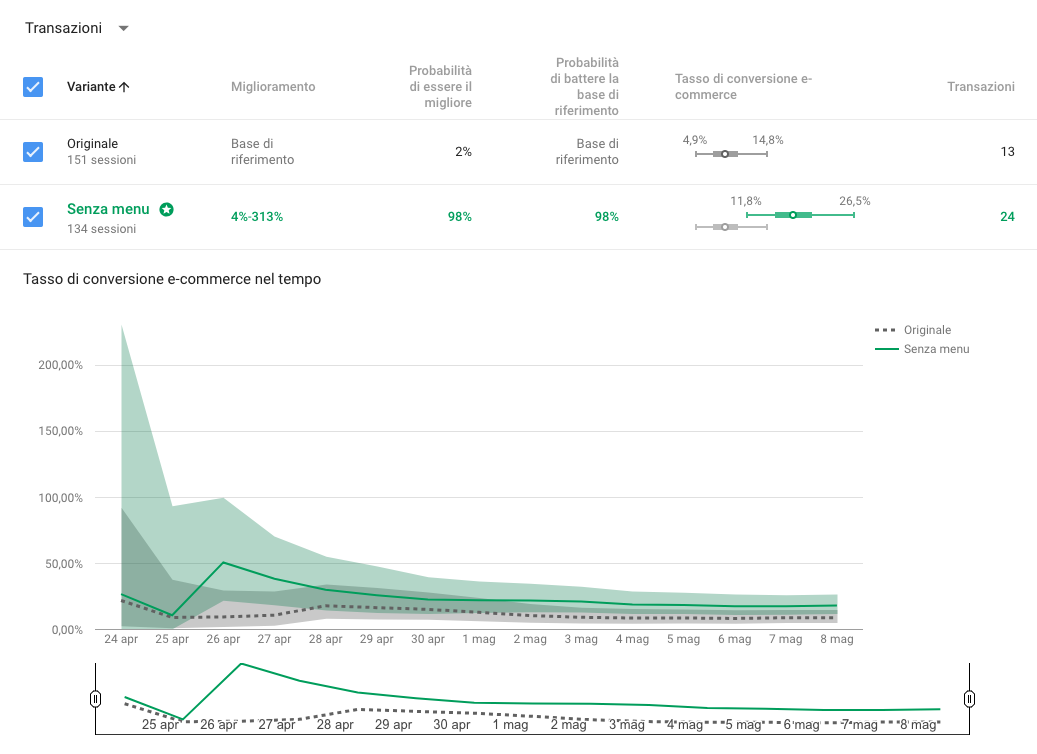
2) Quanto è importante evitare distrazioni nella fase di checkout
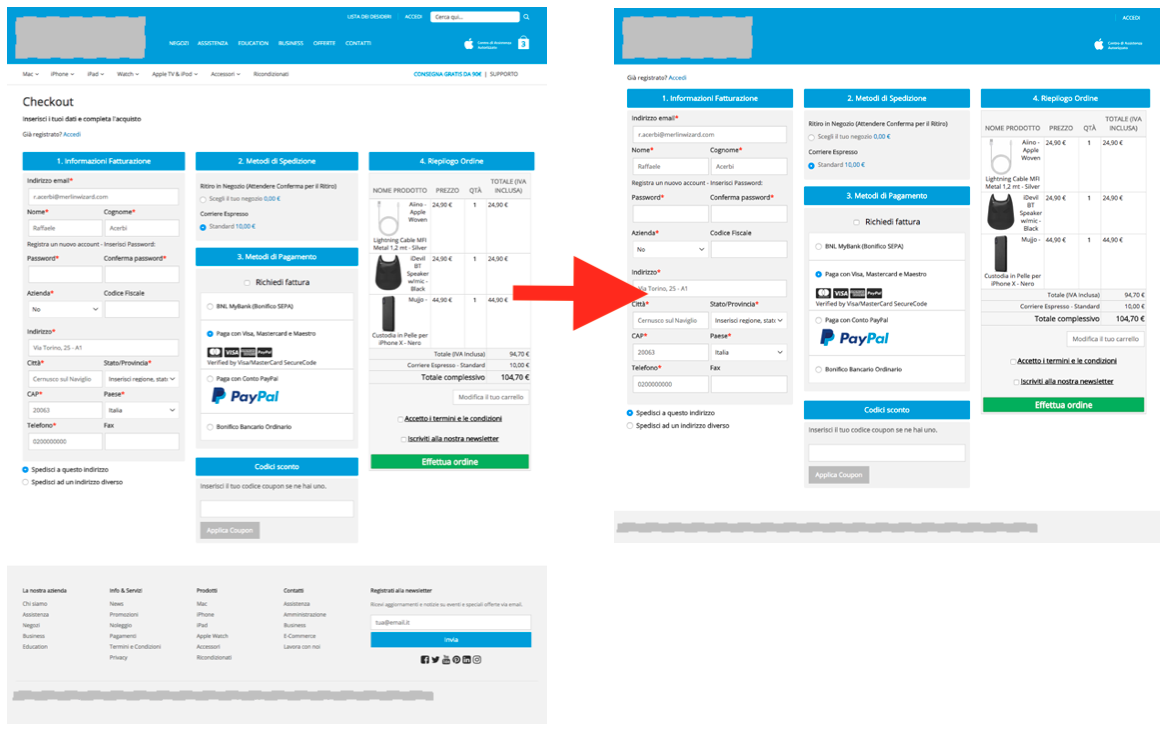
L’eCommerce è basato su piattaforma Magento 1.9 e tema Porto, e abbiamo ipotizzato che mantenere il medesimo template, completo di tutti i link nel top e nel footer, anche nella fase di checkout, potesse offrire troppe “distrazioni” o vie d’uscita alla già potenzialmente vacillante volontà dell’utente di concludere l’ordine (i prodotti hanno un prezzo medio anche di diverse centinaia di euro), proprio nella fase più delicata del suo processo decisionale d’acquisto. Del resto le piattaforme di eCommerce non le sviluppano i digital strategist e gli esperti di ottimizzazione della conversione, pertanto la presenza anche nella fase di checkout del top con il menu di navigazione e il form di ricerca interna e del footer con il corposo elenco di link informativi, è data come ovvia, scontata.
Ebbene abbiamo attivato un test A/B su tutta la pagina di one step checkout:
- Originale: pagina completa di menu, link, ricerca nel top e nel footer
- Variante: solo logo aziendale, link per login

Al 50% degli utenti è stato presentato l’originale e all’altro 50% la variante. Come misura-obiettivo abbiamo considerato il numero di transazioni andate a buon fine.

24 transazioni con la variante “pulita” contro le 13 prodotte dalla pagina checkout originale, vale a dire il 45% di ordini in più. E questo risultato è stato raggiunto togliendo pezzi, anziché aggiungendone. Semplificando.
Conclusioni
L’obiettivo di oggi non è tanto esaurire il discorso con i dettagli su quali e quanti test sia necessario portare a termine su un eCommerce, ma stimolare il vostro immaginario su due cose:
- su quanto sia importante avere il nostro eCommerce sotto sperimentazione continua, ovvero quanto sia utile testarlo in continuazione per massimizzare la performance del traffico utenti che tanto faticosamente (e onerosamente) veicoliamo sul sito;
- su quanto siano rilevanti i risultati che possiamo ottenere anche con modifiche sulla carta di poco conto, apparentemente poco influenti, fin troppo semplici da implementare.
E voi quali test di performance sull’eCommerce avete fatto? E a quali scoperte vi hanno portato? Quali strumenti avete adottato per porli in essere?


Commenti recenti