Google Analytics è uno degli strumenti di analisi offerti da Google, ideato per poter monitorare il nostro sito web o e-commerce, in modo da poter conoscerne il traffico generato, le fonti di provenienza, quindi i visitatori provenienti da link esterni o da motori di ricerca, le abitudini dei nostri utenti o le pagine più visitate. E’ possibile quindi monitorare le parole chiave con cui gli utenti raggiungono il sito in modo autonomo, o l’andamento delle campagne di marketing fatte.
Grazie ai dati ottenuti saremo anche in grado di migliorare le performance del nostro sito o e-commerce in modo da aumentare visite e conversioni.
Installazione di Google Analytics
Per prima cosa bisogna registrare un account Analytics su http://www.google.it/analytics/, indicando url del sito e alcune informazioni base, ci verrà alla fine della procedura fornito un codice da inserire in tutte le pagine che vogliamo monitorare incollandolo immediatamente prima del tag di chiusura </head>.
Il codice sarà del tipo:
<!– Google Analytics –>
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’//www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-00000000-1’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
<!– End Google Analytics –>
Da notare che UA-00000000-1 identificherà il nostro account per cui sarà diverso da sito a sito.
Poichè in Italia dal 2 giugno è entrata in vigore la Cookie Law consigliamo di aggiungere prima della riga
ga(‘send’, ‘pageview’);
il codice
ga(‘set’, ‘anonymizeIp’, true);
rendendo così anonimo il tracciamento e garantendo all’utente di mantenere la privacy e a noi di continuare a monitorare ciò che avviene sul sito rispettando la normativa.
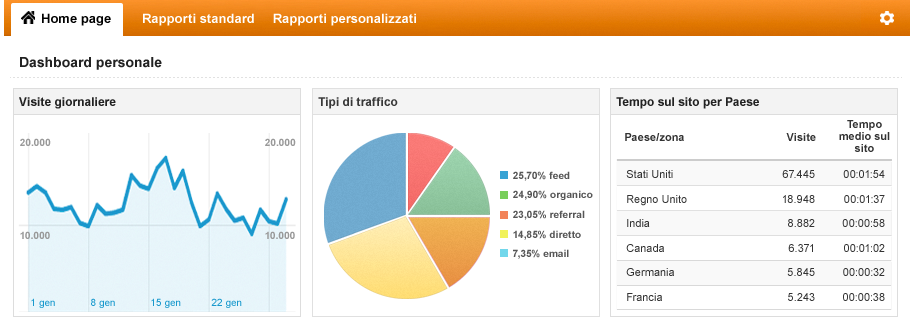
Una volta concluse queste operazioni in breve tempo potremo leggere le statiche direttamente dall’account di Google Analytics. Avremo accesso alle informazioni riguardanti le pagine visitate e attraverso queste fare le nostre valutazioni. Se siamo utenti più esperti, o abbiamo consulenti che gestiscono il nostro account, potremo aggiungere diverse funzionalità, per esempio inserire obiettivi o monitorare azioni degli utenti indipendenti dalla visualizzazione di pagine.

Monitorare eventi Javascript
Potrebbe essere utile monitorare, oltre alle pagine, anche le azioni che non comportano necessariamente la visita di una pagina web; un esempio può essere il download di un file pdf. In questo file non potremo inserire il codice di tracciamento. Oppure se su una pagina sono presenti 2 link che portano alla stessa destinazione ci potrebbe interessare su quale dei due link l’utente clicca, capire quindi quale pulsante converte di più.
Altro esempio puo’ essere un pulsante che non redirige a una nuova pagina, ma che compie una importante azione come Aggiungi al carrello, che inserisce il prodotto nel carrello tramite una chiamata ajax, non visualizzando quindi alcuna nuova pagina.
Come procedere in questi casi?
Google Analytics permette di monitorare gli eventi attraverso delle chiamate javascript. Potremo così al click su un link chiamare una funzione javascript per registrare l’evento, passandogli alcuni parametri in modo da riconoscere l’azione. Vediamo la sintassi da utilizzare come da documentazione :
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue]);
Ad esempio per il download dei pdf citato sopra potremo avere:
ga(‘send’, ‘event’, ‘Download’, ‘PDF’, ‘nomefile_1.pdf’);
ga(‘send’, ‘event’, ‘Download’, ‘PDF’, ‘nomefile_2.pdf’);
Potremo vedere così quanti hanno scaricato i 2 file.
Oppure capire da quale link si è giunti a una pagina di destinazione:
ga(‘send’, ‘event’, ‘Click’, ‘link_rosso’, ‘destinazione.htm’);
ga(‘send’, ‘event’, ‘Click’, ‘link_verde’, ‘destinazione.htm’);
In questi casi basterà aggiungere al link un evento javascript onclick che richiama il codice di tracciamento:
<a onclick=”ga(‘send’, ‘event’, ‘Click’, ‘link_rosso’, ‘destinazione.htm’);” href=”destinazione.htm”>destinazione</a>
Nella sezione eventi del nostro pannello di Analytics avremo l’elenco degli eventi raggruppati per categoria, a seconda dei parametri passati.



Trackback/Pingback