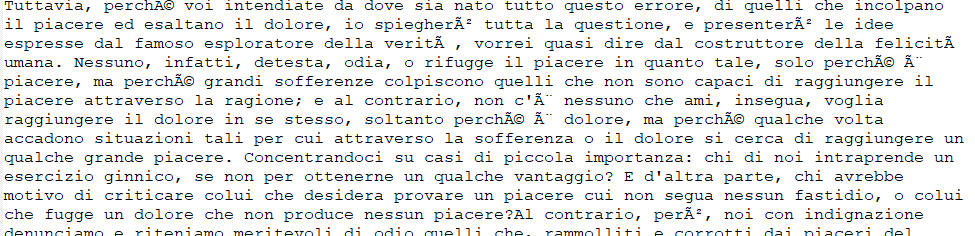
Sarà capitato a tutti, navigando sul web, di incontrare testi in cui alcuni caratteri sono visualizzati in modo non corretto, per lo più questo accade per lettere accentate, simboli e valute: tutto ciò che non rientra nelle classiche lettere dell’alfabeto o numeri. Questo può essere problematico per un sito web statico, ma molto di più per un sito dinamico, che utilizza database in cui sono immagazzinati dati inseriti da persone differenti da chi ha sviluppato il sito web. I contenuti in questo caso posso essere inseriti direttamente da chi ci ha commissionato il sito dalla sua area riservata (pubblicando contenuti, news, blog, etc…) oppure direttamente da utenti finali, inserendo commenti ad articoli o prodotti (in caso di e-commerce) o inserendo i propri dati personali in form di registrazione/acquisto.
Il problema del charset
Fino a qualche anno fa nei siti web il charset più utilizzato era ISO 8859-1, che infatti è la codifica di default delle pagine web, un set di caratteri abbastanza completo per le lingue europee latine, ma che ha forti limitazioni nel visualizzare caratteri non standard. Si pensi solamente che il simbolo dell’euro (€) non è previsto, così come le virgolette caporali (« e »), aggiunte successivamente nella versione ISO 8859-15 insieme ad altri caratteri.
L’internazionalizzazione a cui ci stiamo abituando ha portato inoltre alla localizzazione dei siti in più lingue, alla visualizzazione di siti in lingua straniera, a testi misti, con inserimento di parole o simboli non standard, o meglio, non contenuti nei charset usati comunemente fino a qualche anno fa.
Charset UTF-8
Per sopperire a queste mancanze è stato inventata la codifica di caratteri UTF-8, che rappresenta tutti i caratteri possibili, il cui unico neo è di ‘pesare’ di più, necessitando in alcuni casi di più byte per memorizzare i singoli caratteri.
La domanda per chi sviluppa un sito web a questo punto potrebbe essere:
Allora basta dichiarare il charset corretto nel head della pagina: tutto qui?
In realtà per chi sviluppa un sito è molto più complesso, e ancora più complesso sarà se vorremo modificare un vecchio sito web, modificandone la codifica, questo perché dobbiamo assicurarci che tutti i processi, i dati, i testi, le impostazione del server, il database siano correttamente impostati e coerenti nella gestione del charset. Anche solo un dettaglio non impostato correttamente potrebbe far visualizzare i caratteri in modo anomalo. Vedremo quindi le operazione da svolgere per salvaguardare l’integrità della codifica del nostro sito/e-commerce.
Impostazione del Charset UTF-8
Meta Content-Type
Il primo accorgimento, come suggerito sopra, sta proprio nell’indicare nell’ head della pagina html il tipo di charset, che se non indicato viene impostato di default in ISO 8859-1.
Indicheremo quindi come charset della nostra pagina web UTF-8.
Salvataggio del documento
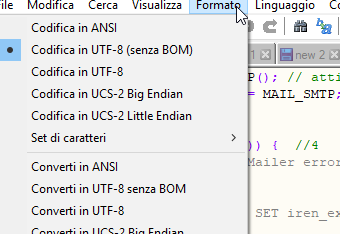
Qualunque sia l’editor con cui creiamo le nostre pagine web, che sia visuale (es. dreamweaver) o testuale (es. notepad++) dobbiamo assicurarci che al momento del salvataggio del documento sul nostro pc questo sia salvato con codifica UTF-8 senza BOM (per evitare inserimento di caratteri a inizio pagina non sempre interpretati correttamente).
Bisogna stare attenti che tutte le pagine, i css, i javascript e i file inclusi abbaino la stessa codifica. A volte basta che un file incluso tramite php abbia codifica diversa per vanificare il lavoro. Nel caso di siti già in essere bisognerà quindi convertire la codifica in UTF-8 senza BOM di tutti i file.
Impostazioni server e intestazioni HTTP
Bisogna impostare il server in modo tale da inviare i documenti con un charset di default al client dell’utente, poiché questo è uno dei dati che viene mandato nelle intestazioni HTTP delle pagine.
Su server Apache è possibile ad esempio forzare questa direttiva tramite una riga che possiamo aggiungere al file .htaccess
AddDefaultCharset utf-8
Conviene per ulteriore sicurezza sovrascrivere l’impostazione tramite linguaggio di scripting se non abbiamo accesso al file .htaccess. In php potremo per esempio sovrascrivere l’header http in questo modo:
header(‘Content-type: text/html; charset=utf-8’);
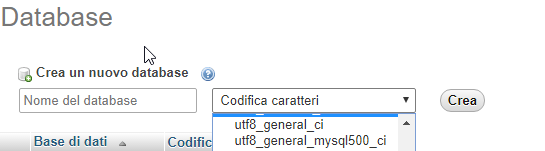
Database
Anche il charset con cui vengono gestiti i Database sono importanti. I database Mysql ad esempio devono essere codificati in utf8_general_ci, così come tutte le tabelle e tutti i singoli campi di testo delle tabelle.
Nel caso di siti già in essere è necessaria la conversione con particolare attenzione al risultato ottenuto, meglio sempre fare una copia di backup per non rischiare una codifica errata dei dati.
Sempre riguardo al database è possibile con MYSQL settare il charset da usare via query, è consigliabile quindi dopo la connessione al database eseguire la query:
SET NAMES utf8
Insomma bisogna stare attenti in ogni step del processo di sviluppo, un attenzione quasi maniacale poiché una piccola dimenticanza potrebbe vanificare il lavoro fatto. E voi, avete problemi di encoding sul vostro sito?





Commenti recenti