Le realizzazione di un sito di commercio elettronico è un’operazione complessa che prevede la cooperazione di più figure professionali, una di queste è il web developer, o come viene spesso chiamato il “programmatore“. Questo, ottenute le informazioni sul tipo di e-Commerce da sviluppare e sull’insieme delle funzionalità richieste dal cliente, lavorerà di concerto col grafico allo sviluppo tecnico del sito.
Vediamo ora quali sono i compiti di un web developer nello sviluppo di un e-Commerce.
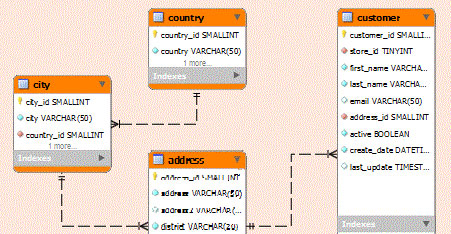
Progettazione del database
Solitamente si parte con lo studio della base di dati del progetto e si crea la struttura delle tabelle del database e le loro relazioni. Uno sviluppatore web deve avere certamente competenze sui database relazionali (Mysql, Microsoft Access, Microsoft SQL Server, PostgreSQL, etc) e sui linguaggi di interrogazione del database.
Sicuramente un e-Commerce avrà delle tabelle relative a:
- categorie merceologiche presenti;
- prodotti a catalogo;
- utenti iscritti;
- ordini effettuati;
- prodotti presenti in ogni ordine o nei carrelli.
E così via.
A partire dalle tabelle base è possibile giungere a e-Commerce da 10, 20, 30 tabelle, a seconda delle funzionalità del sito (es. buoni sconto, costi spedizioni, listini prezzi, tabelle di relazione in caso di siti multilingue, news etc)
Implementazione back-end
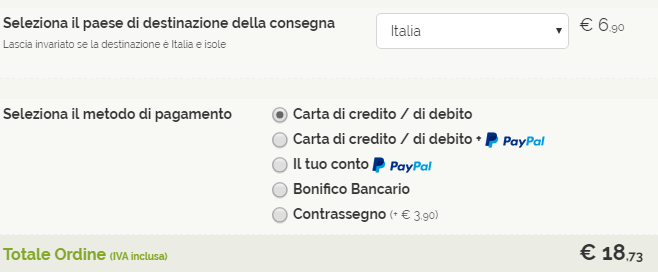
Il web developer per l’e-Commerce, attraverso competenze legate ai linguaggi di programmazione orientati al web (come PHP e ASP) inizierà a scrivere il codice, che, anche attraverso query al database, renderà visibili sul sito i prodotti, suddivisi in categorie. Inoltre permetterà all’utente di interagire con il sito, permettendogli di inserire ad esempio i prodotti nel carrello, di finalizzare l’acquisto e di pagare tramite carta di credito o altri sistemi di pagamento.
E’ buona norma creare anche un area riservata (o “pannello di controllo e-Commerce”) per gli amministratori del sito da cui inserire e modificare i prodotti, gestire gli ordini, etc.
Implementazione front-end
E’ altresì compito del web developer per l’e-Commerce occuparsi l’integrazione del layout grafico sviluppato dai colleghi web designer, arricchendo le pagine HTML e CSS statiche da essi implementate con il codice in linguaggio server-side che rende il sito dinamico.
Invece lo sviluppo di codice javascript per l’implementazione di elementi visuali o d’interazione tra l’applicazione web e l’utente, sono in parte a carico del reparto grafico e in parte responsabilità del web developer.
Debugging
Ogni sito, ogni e-Commerce, per quanto ben sviluppato, potrà portare alla luce nel tempopiccoli errori, bug, alcune esigenze di correzione, integrazione e miglioramento che scaturiscono dal suo utilizzo nei mesi. Interessante a tal riguardo come esempio la descrizione che si trova per l’app Amazon per Android nel market Google Play, che nel descrivere le novità della nuova versione, dice:
Vi siete mai chiesti perché così tanti aggiornamenti delle app dicano solamente ” risoluzione di bug”? Questo perché la maggior parte del lavoro degli sviluppatori di app è proprio “risoluzione di bug”. Questo significa semplicemente rendere la nostra app più intuitiva ed efficiente in modo da poter acquistare senza intoppi. Le nuove funzionalità sono benvenute, ma una app ben funzionante lo è ancora di più. Ogni bug risolto rende la app migliore. E app migliori significano persone più soddisfatte. Quindi crediamo di poter dire che i nostri sviluppatori lavorino duramente per rendere il mondo un po’ più felice, un bug alla volta.
Implementazioni successive
Una volta sviluppato e pubblicato online il nostro e-Commerce sicuramente ci saranno nuove funzionalità che il cliente vorrà aggiungere al negozio… e quindi lo sviluppo ricomincia! 😉
E voi?
Qual è invece la vostra esperienza di web developer per l’e-Commerce? Di cosa vi occupate di più? Quali sono secondo voi le competenze che non devono mancare?





Commenti recenti